Dopo aver visto le animazioni, continuiamo ad aggiungere elementi estetici al nostro platform bidimensionale. Finora ci siamo occupati del personaggio, ma è venuto il momento di concentrarci anche sul livello in sé, e in modo particolare sulle piattaforme. Il metodo più rapido per abbellire il livello, quindi, consiste nell’uso dei tile, niente di più che delle “piastrelle” con cui definiremo il look delle piattaforme. Chi volesse avere qualche dritta grafica per costruire questi tile, può dare un’occhiata alla Lezione 3 di Adobe Photoshop per il game development, e alla Lezione 6 se si vuole adottare un look da pixel art.
Come preparare una spritesheet per il livello
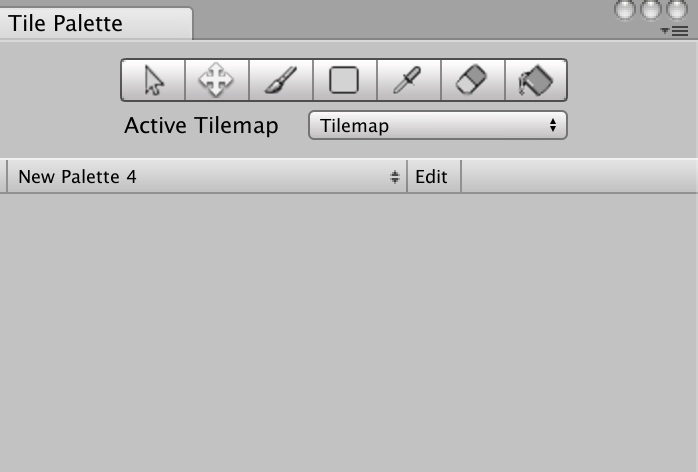
Il procedimento per importare le parti del nostro livello è simile a quello già analizzato per quanto riguarda l’animazione del personaggio: importiamo e tagliamo le singole parti con lo Sprite Editor. Questa volta però selezioniamo Grid By Cell Size, e impostiamo come grandezza di ogni cella 32x32. Dobbiamo ora svolgere un’operazione fondamentale per quello che andremo a fare dopo: alla voce Pixels per Unit dobbiamo inserire il valore 32. In questo modo, a una celletta corrisponderanno esattamente 32 pixel e avremo creato i mattoncini con cui dar forma al nostro livello. Ora clicchiamo nella finestra degli Asset, clicchiamo su Create e aggiungiamo un Tile; entriamo nell’Inspector e, alla voce Sprite, inseriamo l’immagine che abbiamo provveduto poco fa a tagliare. In realtà, il Tile ci permette di avere una singola immagine, ma nel nostro caso ce ne servono molto di più, e sarebbe davvero dispendioso in termini di tempi trasformarle tutte in un Tile. Quindi, andiamo su 2D, Tile Palette e, in alto a sinistra nel nuovo menu, clicchiamo su Create New Palette, selezionando una cartella dove salvarla (meglio tenere tutto nella cartella del nostro progetto). Poi, clicchiamo sull’immagine che avevamo tagliato e trasciniamola nella finestra della Tile Palette.
Come disegnare un livello con Tilemap e Tile Palette
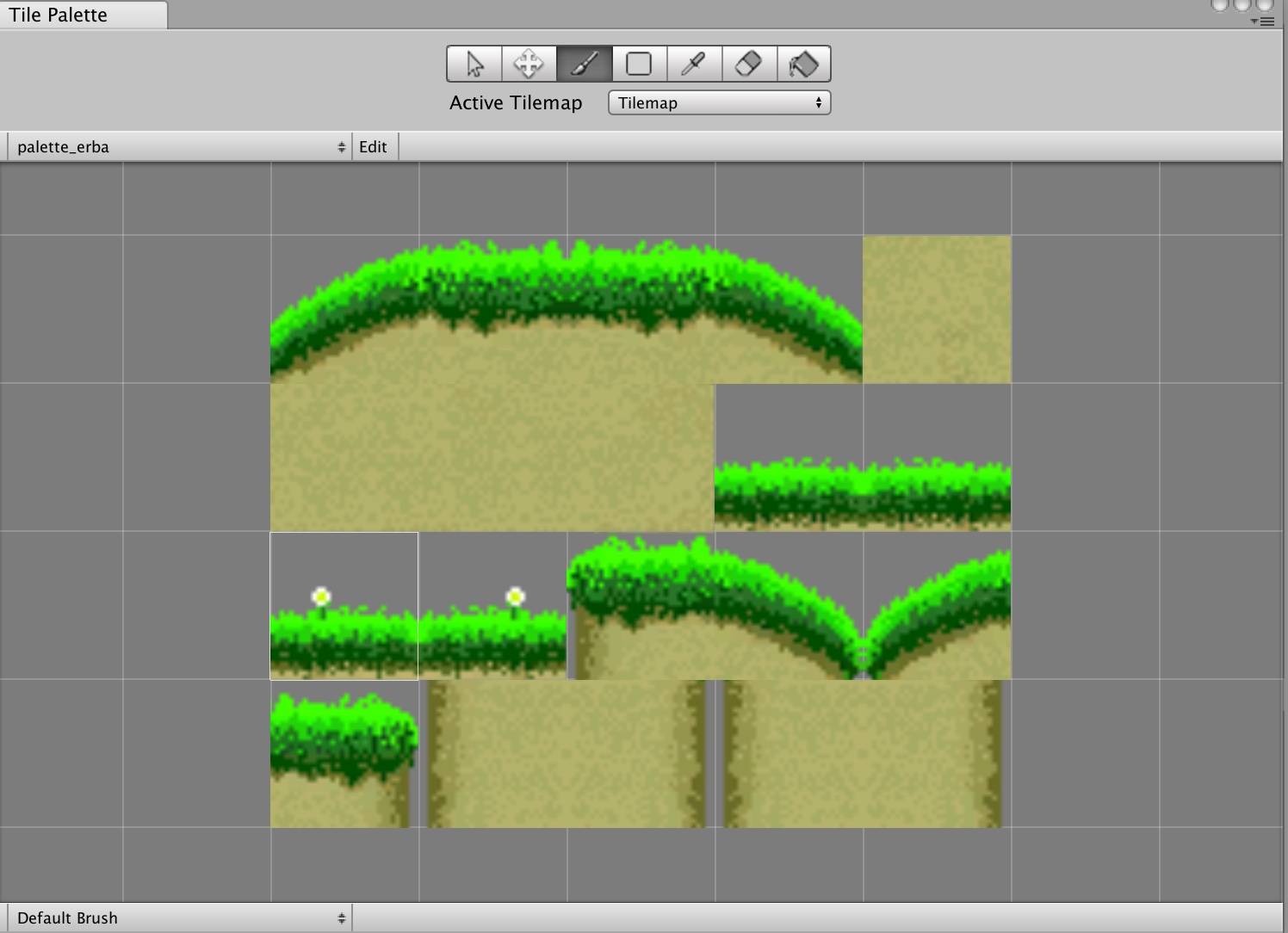
Il risultato che si ottiene dovrebbe essere simile a quello che si vede nell’immagine. Ora, dobbiamo cliccare nella barra in alto su GameObject, 2D Object e Tilemap. In questo modo, avremo trasformato la scena di gioco in un vero e proprio canovaccio, mentre la Tile Palette fungerà a tutti gli effetti da tavolozza, da cui “attingere” le immagini per creare i livelli. Il procedimento è semplice è intuitivo: si seleziona una celletta dalla tavolozza con il tasto sinistro del mouse, poi ci si sposta sulla Scena e, con lo stesso tasto, si piazza la suddetta celletta. Ci accorgiamo in questo momento dell’importanza di aver selezionato, precedentemente, il valore 32 pixel per la singola unità: se invece avessimo scelto un valore più grande, la cella non si sarebbe riempita del tutto.
Un’altra cosa conveniente di questo sistema di disegno è che ci permette di aggiungere livelli in scioltezza, per cui non dovremo necessariamente mettere sullo stesso piano tutti gli elementi del livello. Andiamo nella Hierarchy e potremo creare una nuova Tilemap, semplicemente cliccando su quella preesistente e duplicando. In questo modo, se magari stiamo creando un livello della neve, e un livello ambientato invece nella lava, potremo gestirli su due piani separati. Per passare da una Tilemap all’altra, dobbiamo andare nella parte superiore della Tile Palette e, dal menu a tendina, selezionare la mappa che ci interessa.
Le opzioni della Tile Palette
Vediamo ora insieme alcune funzionalità della Tile Palette. Il pennello ci permette di disegnare un tile; il quadrato invece è ingrandibile a piacimento, e ci permetterà di riempire un’area di dimensioni diverse con lo stesso tile; lo strumento contagocce permette di selezionare un tile e copiarlo in un’altra parte del livello; la gomma permette di selezionare un tile e cancellarlo; il secchiello invece permette di prendere una serie di tile uguali tra di loro e sostituirli con il tile selezionato.
A questo punto, ci sarà evidente quello che avevamo spiegato nella Lezione 3 di Adobe Photoshop per il game development. Un tile, infatti, deve essere disegnato in modo tale che la sua estremità sinistra e destra siano contigue, e che quindi, posizionando un tile a fianco a l’altro, si abbia la sensazione di una superficie che continua senza interruzioni, come nell’immagine. Assegniamo un Box Collider 2D alla Tilemap, aggiustiamolo per adattarsi alla piattaforma, e avremo creato una parte del nostro livello. Ripetiamo l’operazione per popolare il livello e renderlo più interessante e giocabile.