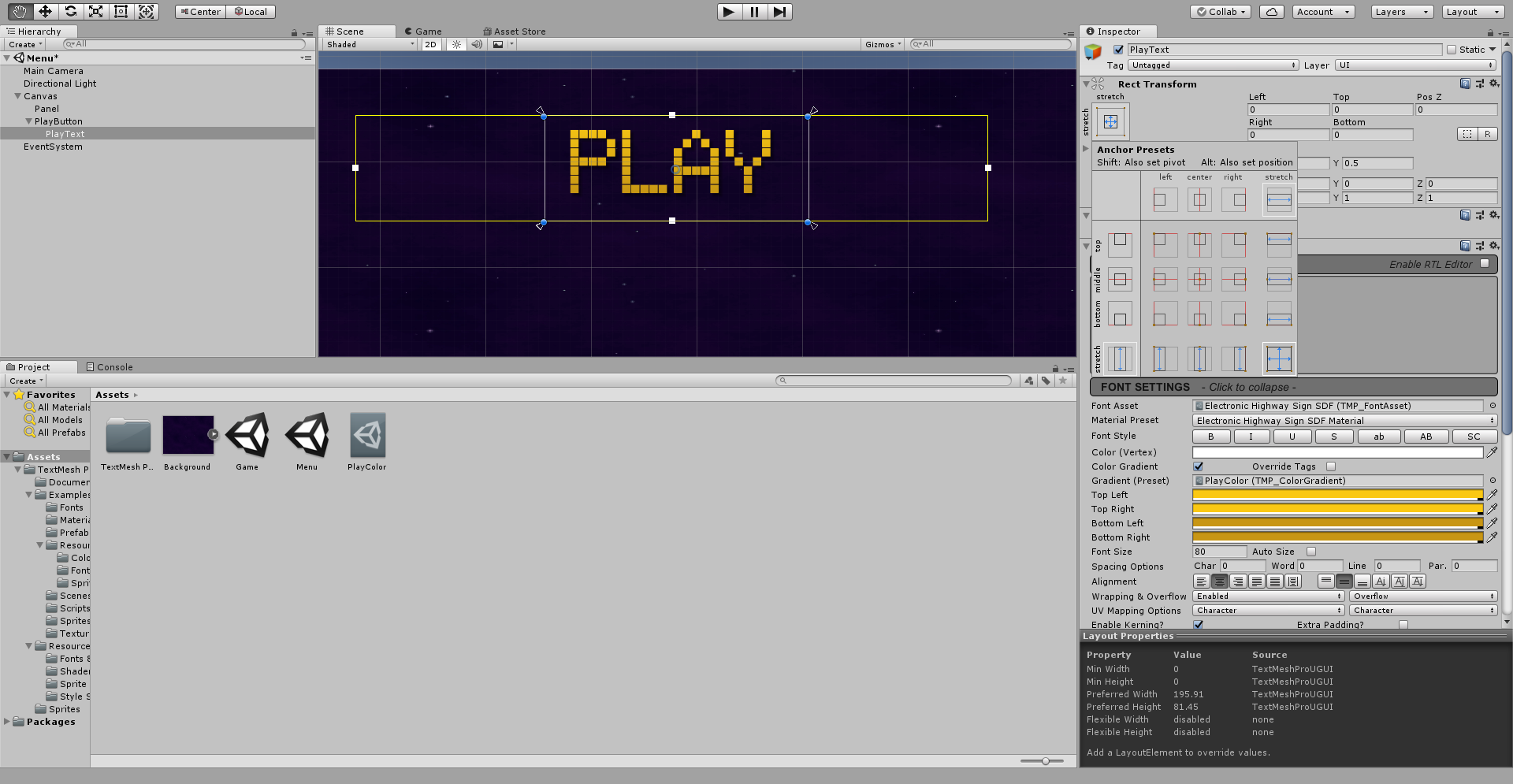
Nella lezione precedente, abbiamo finalmente definito il nostro pulsante del gioco, ora visibile come PlayText, quello principale per entrare all’interno della partita. Al momento, però, quel testo altro non è che un simbolo. Per attivarlo, rendendolo così un pulsante da poter selezionare, dovremo creare un cosiddetto Button. Questa nuova componente si potrà trovare nella UI, perciò spostiamoci sulla Hierarchy, dove sarà visibile il Canvas, e clicchiamoci sopra con il tasto destro del mouse. Fatto ciò, spostiamoci per l’appunto su UI e infine su Button, creando un buffo riquadro dal color bianco. Rinominiamolo “PlayButton” e proseguiamo. Per impostarlo correttamente nel progetto di Unity, vista la sua posizione un po’ stramba sullo sfondo, dovremo innanzitutto ingrandire la casella, inserendo un Width di 250 e una Height di 100. Per la sua posizione, indichiamo solo una Pos Y di 100, lasciando le coordinate X e Z valorizzate a 0. Per modificare la sua colorazione, scendiamo tra le opzioni e cambiamo il suo Normal Color, rendendolo nero. A questo punto, per rendere invisibile la casella, clicchiamo su Image (Script), presente poco più in alto.
Ora, considerando che dovremo collegare il pulsante al testo, quel che dovremo fare sarà tornare su Hierarchy e cercare il nostro PlayButton; clicchiamo con il tasto sinistro del mouse sulla sua freccia, visibile alla sua sinistra, e noteremo che il pulsante avrà in allegato un Text. Una volta trovato, eliminiamolo e procediamo infine a collegare il testo del PLAY al bottone stesso. Clicchiamo quindi sul PlayText, trasciniamolo e lasciamolo infine sul nostro PlayButton; quest’azione creerà un legame tra i due GameObject. Sarà tuttavia presente ancora una differenza nello spazio tra PlayText e PlayButton. Per allinearne uno sopra l’altro, tutto quel che dovremo fare sarà cliccare su PlayText, dirigerci sulla casella in alto a destra, quella con le frecce al di sotto di Inspector, e scegliere la schermata, premendo insieme al tasto ALT della tastiera sull’ultima opzione in basso a destra. A questo punto, seguendo tutto alla lettera, dovremmo aver posizionato il testo del PLAY proprio al di sopra del pulsante.
Attiviamo il nostro pulsante
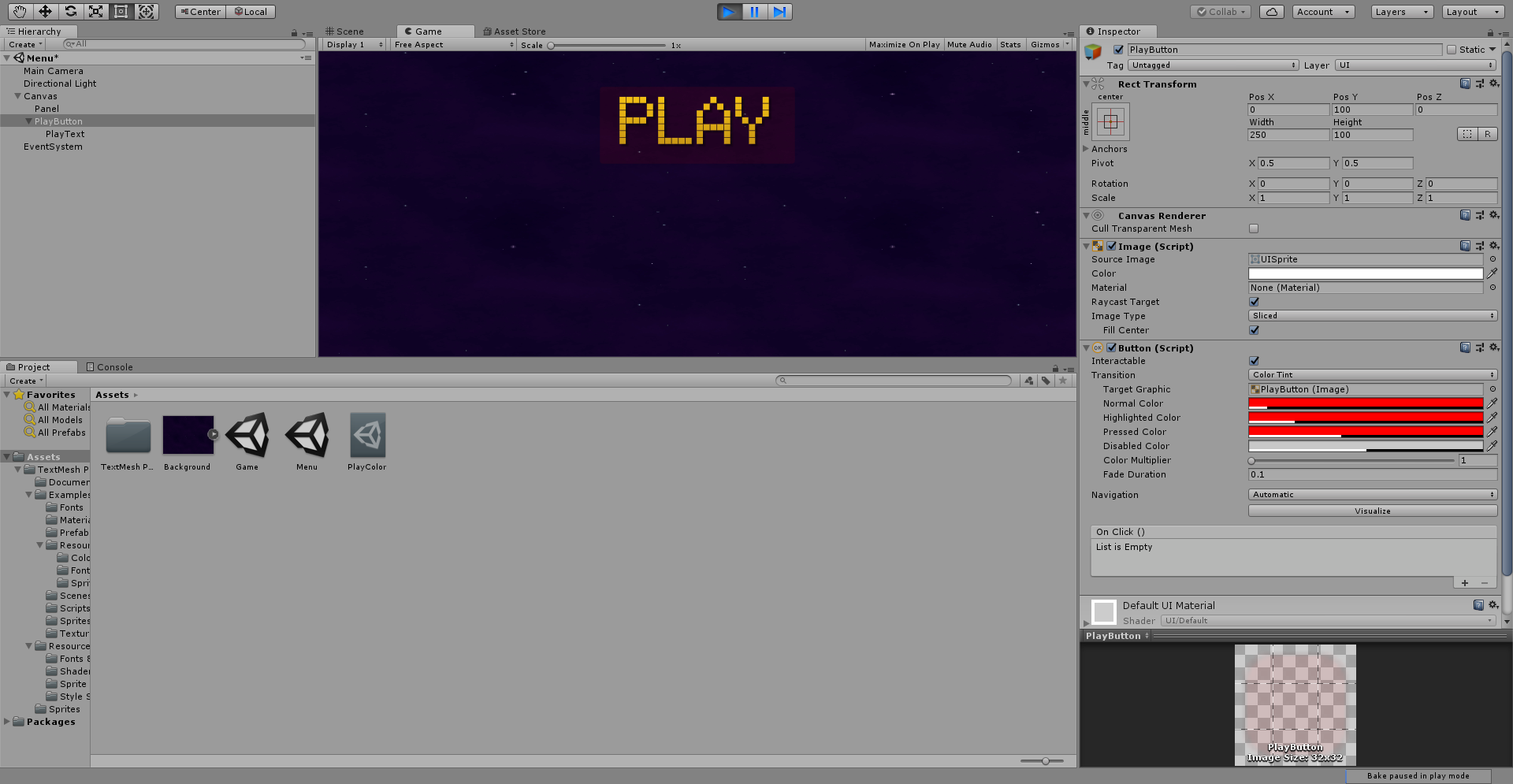
Nonostante tutte le modifiche apportate ai due GameObject, se volessimo cominciare a giocare tramite il menu principale, cliccando quindi sul bottone del Play in alto al centro, non avremmo alcun feedback dal nostro pulsante. Per capire come mai, partendo sempre dal nostro PlayButton, dovremo riattivare l'Image (Script), prima disabilitata per facilitarci il lavoro nella modifica dei file. A questo punto avremo già un nero pece a fare compagnia al nostro PLAY, ma nel nostro caso non potremo avere un singolo colore per indicare anche le varie interazioni con il mouse.
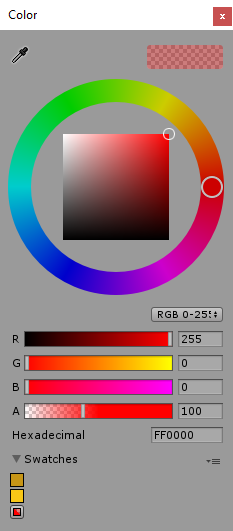
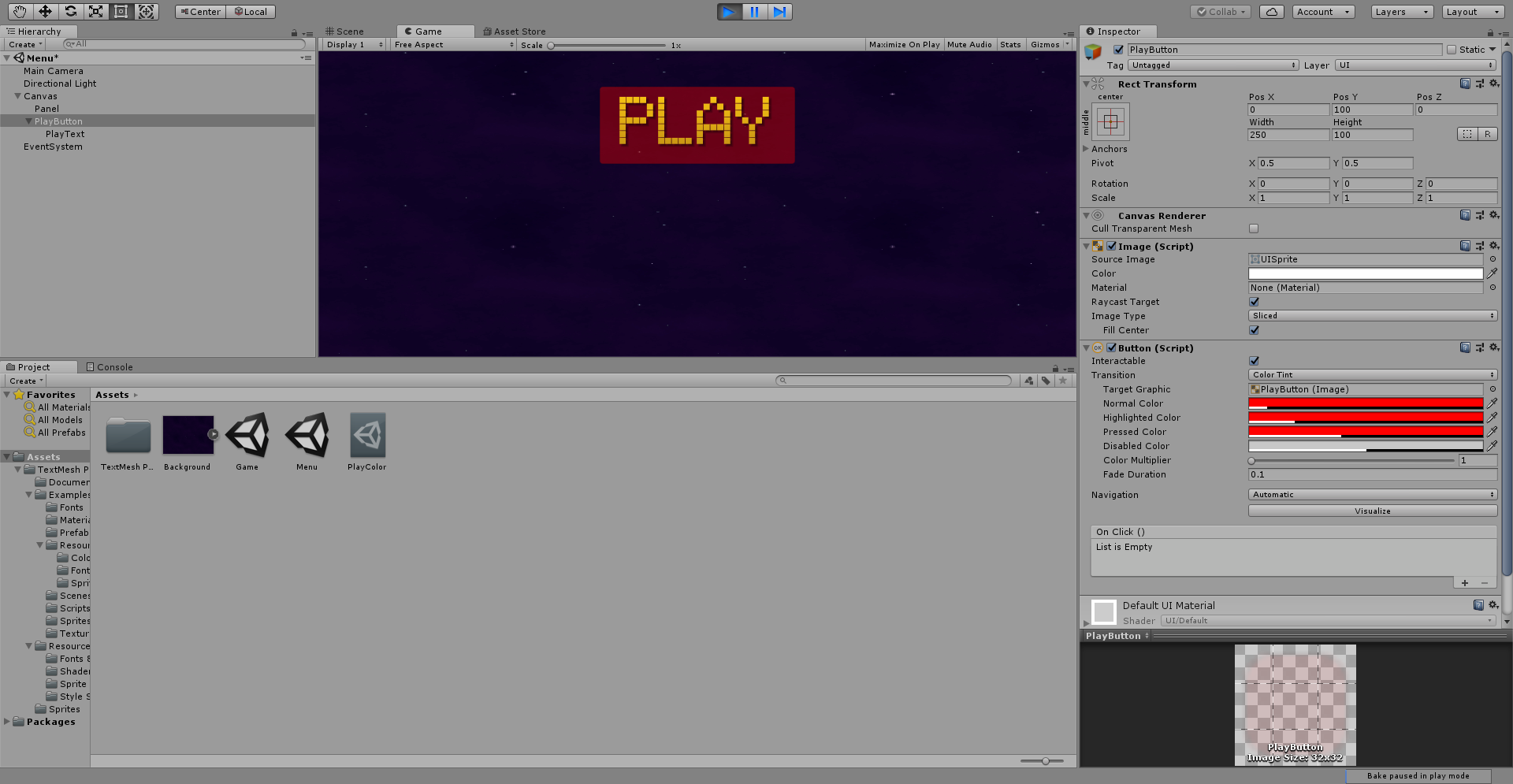
Spostiamoci sui colori, visibili poco più in basso rispetto all’Image (Script), e partiamo con la modifica del Normal Color. In questo caso dovremo scegliere un colore molto chiaro, perciò selezioniamolo e fissiamo una colorazione per il nostro pulsante; nel nostro caso un rosso, ma la scelta è libera. Puntiamo quindi il cursore del colore in alto a destra, portando la sola R a 255. In questo modo G e B dovrebbero essere scese a 0, mentre la nostra A dovrà rappresentare la tonalità del colore, per cui la imposteremo su 20.
Spostandoci su Highlighted Color invece, la nostra colorazione dovrà essere un po’ più intensa, senza arrivare però a estremi troppo sgargianti. Dopotutto il colore che fisseremo dovrà attivarsi ogni volta che sposteremo il nostro cursore del mouse sul pulsante, perciò dovremo cercare una via di mezzo tra il colore di base e la selezione con il click sinistro del mouse. Considerate le condizioni, spostiamo sempre il colore in alto a destra, impostando la nostra A su 50. Così facendo, intensità o meno, il nostro mouse dovrebbe avere un effetto sulla colorazione del pulsante.
Giunti alla fine, il colore di riferimento per il cosiddetto Pressed Color dovrà essere l’ultimo, il più intenso tra le tre colorazioni. E visto che dovrà comparire per un istante, quello che ci porterà poi al gioco vero e proprio dal menu principale, potremo sbizzarrirci con il colore e raddoppiare le misure già impostate, senza però arrivare a estremi troppo sgargianti o strampalati. A questo proposito, oltre a fissare sempre il cursore del colore in alto a destra, dovremo alzare la nostra A su 100, o anche su 120. La seconda opzione è forse la più estrema tra quelle possibili, ma dopotutto quel che cerchiamo è anche un modo per dare quel feedback utile al giocatore. Impostiamo anche il colore giusto per il Pressed Color, salviamo le modifiche apportate e clicchiamo sul pulsante del gioco, quello visibile in alto al centro, per vedere le prime interazioni possibili nel menu principale. C’è ancora della strada da fare per arrivare a un vero e proprio menu, ma a questo punto abbiamo una base funzionante.