Finora abbiamo visto come funziona la creazione di asset per il nostro videogioco, sfruttando strumenti semplici come i vettori e la pixel art. Tuttavia, Adobe Photoshop ci permette di lavorare anche usando degli strumenti di disegno molto avanzati.
In questo senso, si può essere totalmente pittorici, replicando le tecniche della pittura tradizionale attraverso i mezzi disponibili sul nostro software. Le ultime tendenze dell’industria, tuttavia, tendono a proporre un uso combinato della filosofia pittorica e dei tool di Photoshop, il tutto a beneficio della produttività.
Nel workflow di un disegnatore, quindi, entra in gioco anche l’utilizzo di fotografie prese da Internet, combinato con le tecniche di manipolazione dell’immagine dei prodotti Adobe. Queste tecniche che mostreremo nelle prossime lezioni possono anche essere usate per i materiali di preproduzione, ossia tutti quegli elementi propedeutici alla definizione di un’identità visiva del nostro videogioco. Partiremo quindi dalla cosiddetta environment art, ossia la creazione di ambientazioni.
Come creare una thumbnail
Il primo passo che un disegnatore compie nella creazione di uno sfondo, è la sperimentazione libera attraverso le thumbnail, ossia delle piccole immagini che ci permettono di esplorare le diverse direzioni che intraprenderà il nostro disegno.
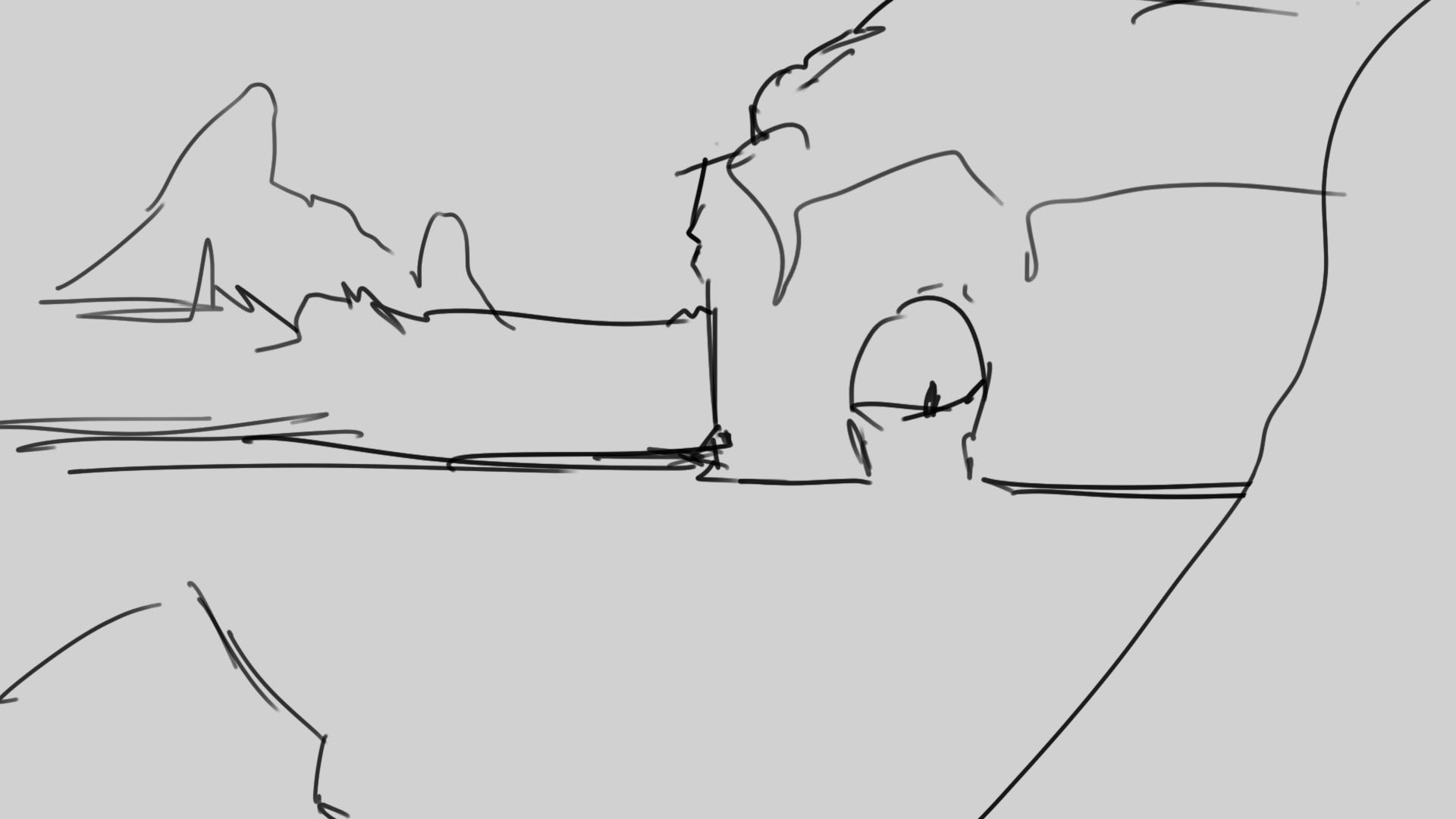
Esistono moltissime regole di composizione coinvolte nella creazione di una thumbnail, oltre a tutto quello che concerne la prospettiva. Di seguito possiamo vedere un esempio di thumbnail. Lo scopo della thumbnail non è di fare un bel disegno ridefinito, ciononostante queste piccole immagini devono contenere tutte le informazioni necessarie per produrre un’immagine definitiva, principalmente la composizione.
Il consiglio è di creare tante thumbnail, in modo da avviare un processo esplorativo che ci condurrà all’immagine definitiva; la thumbnail prescelta può anche essere semplicemente ingrandita e usata come base per costruire l’impianto del definitivo.
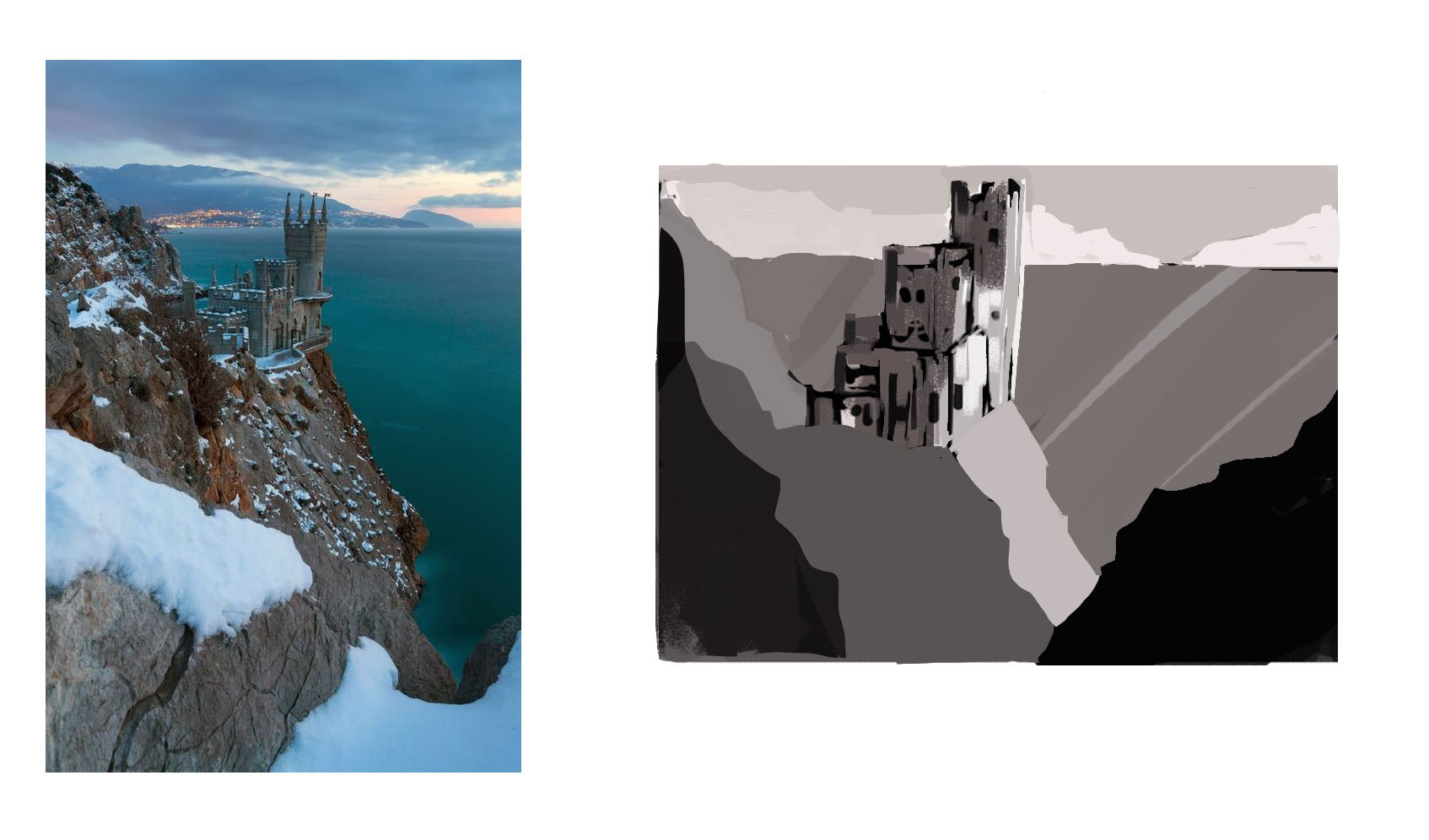
Nel nostro caso stiamo cercando di velocizzare la nostra produttività, per cui un ottimo punto di partenza è come sempre usare una fotografia reperita su Pinterest o Google Immagini. Un’altra ottima fonte di documentazioni sono i quadri dei grandi maestri della pittura del passato, da cui possiamo trarre ispirazione per il nostro disegno.
Una volta individuata la composizione che più ci piace, tracciamo un semplice sketch con il pennello tondo di base sul nostro foglio di Photoshop, idealmente con superficie 1920x1080 pixel. Nel nostro caso abbiamo preso in esame la famosa Roccia dell’elefante che si trova in Cina, che dà un’idea di ambientazione surreale, se non addirittura fantasy.
Le basi della composizione
Il passo successivo è definire in maniera ragionata i vari piani, assegnando a ciascuno di essi una diversa gradazione di grigio. A ogni piano corrisponderà un diverso livello: è molto importante seguire quest’ordine di gestione, soprattutto quando andremo ad aggiungere elementi e, nella lezione successiva, a colorare.
Per definire i piani seguiamo questa regola: quello che si trova più vicino a noi è più scuro, ciò che invece è più lontano sarà più chiaro. Per creare i diversi piani possiamo tranquillamente usare il Lazo e riempire le forme con lo strumento Secchiello, scegliendo di volta in volta per il riempimento una gradazione di colore più chiaro.
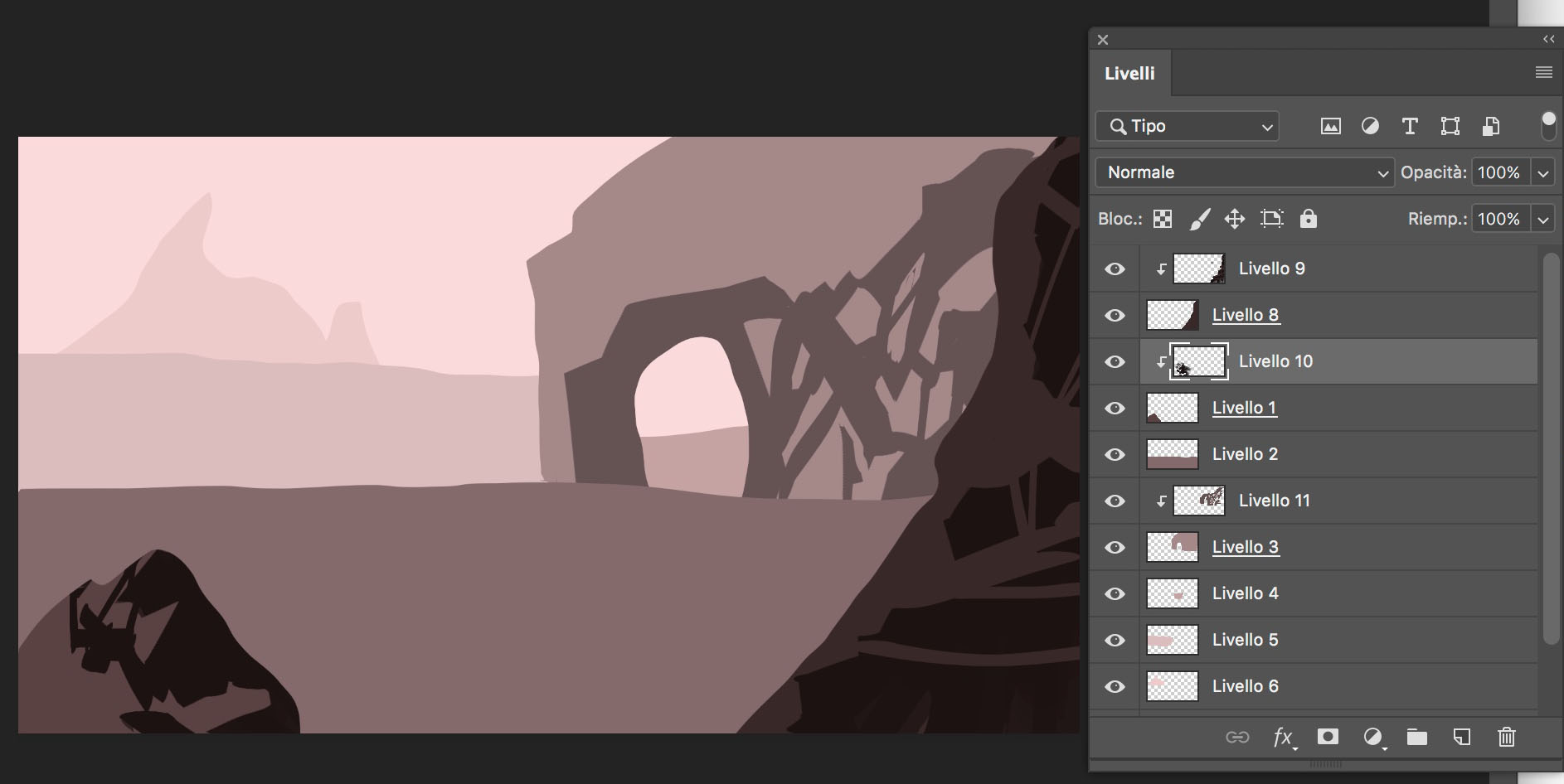
Come possiamo vedere nell’immagine, ora tutti i piani sono divisi per bene, e abbiamo una struttura di partenza per la nostra illustrazione. Rispetto all’immagine originale, abbiamo aggiunto sul foreground delle rocce, che fungeranno da quinta per il disegno, e delle montagne sullo sfondo: dividere in diversi piani il disegno è importante per dare profondità a quello che stiamo creando.
Un altro elemento importante da tenere in considerazione è l’illuminazione: senza scendere in dettagli, agiremo come abbiamo già fatto nel caso della pixel art, ossia immaginando una luce proveniente da una parte del disegno, e aggiungendo l’illuminazione nelle parti più vicine al “sole immaginario”, lasciando invece in ombra le parti più lontane e nascoste.
Aggiungere le ombre
Per integrare le ombre nel disegno, andiamo sul livello su cui vogliamo dipingere, creiamo un nuovo livello soprastante e, successivamente, teniamo premuto il tasto Alt e spostiamo il mouse verso il livello sottostante.
Apparirà un’icona con una freccia rivolta verso il basso e un quadratino: clicchiamo con il tasto sinistro del mouse e avremo collegato i due livelli. Se tutto è andato per il verso giusto, ora la struttura del livello dovrebbe apparire come da immagine.
Ora, disegnando qualsiasi cosa nel livello collegato, questa conserverà i limiti della forma del livello sottostante. Approfittiamo per aggiungere un po’ di ombre sulle rocce, immaginando che il sole venga da sinistra. Questa sarà la base con cui andremo ad affrontare la fase successiva, ossia il photobashing.