Non tutti hanno voglia di sviluppare le proprie doti artistiche, soprattutto chi preferisce concentrarsi sulla programmazione o sul game design. Tuttavia, chiunque lavori nel campo dello sviluppo deve almeno saper creare dell’arte placeholder, che permetterà per esempio di popolare i livelli, in attesa che intervenga un artista più abile. In questa lezione spiegheremo come.
Le forme geometriche
Per il gioco che andremo a creare, useremo inizialmente le forme geometriche predefinite, che si trovano sempre nel menu degli Strumenti. Clicchiamo col destro sull’icona di una forma e questa comparirà all’interno del foglio di lavoro.
Nel nostro caso, abbiamo scelto un quadrato con gli angoli arrotondati. Possiamo cambiare il colore di questo quadrato nel menu superiore, alla voce Riempimento; alla sua destra, troviamo invece la voce Traccia: anche qui, possiamo scegliere il colore del contorno e il suo spessore. Nel nostro caso, abbiamo scelto di non voler dare nessun contorno alla forma, per cui abbiamo impostato la Traccia a 0.
Per dare un po’ di personalità a questo semplicissimo personaggio, possiamo aggiungere gli occhi, anche in questo caso usando le forme predefinite, nella fattispecie il cerchio. Selezioniamo il colore bianco ed eliminiamo la traccia; poi, duplichiamo il livello e spostiamolo con il mouse destro.
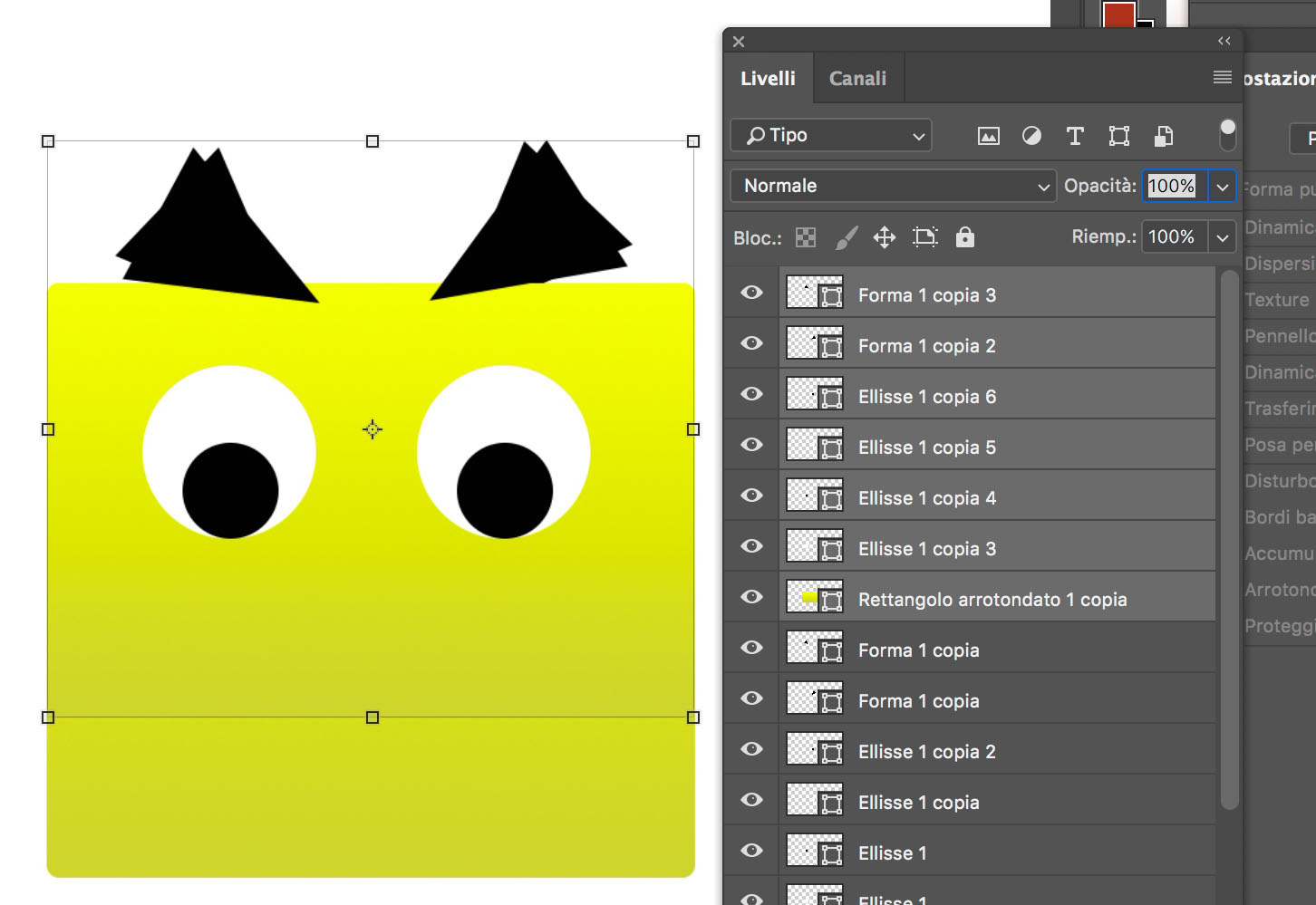
Per allineare gli occhi, Adobe Photoshop CC 2018 ci segnalerà quando si trovano sullo stesso asse, con delle linee di riferimento che appariranno a partire dalle forme geometriche. Il livello può anche essere duplicato con un semplice CTRL + C, CTRL + V, il che ci torna utile per creare le pupille degli occhi.
Alterniamo tra lo strumento Forma e lo strumento Sposta, il primo della lista, che ci permetterà anche di ridimensionare le forme; assicuriamoci sempre che l’opzione in alto, Mostra controllo trasformazione, sia attiva, in modo tale che possiamo visualizzare il gizmo della grandezza e modificarla a piacimento.
Parliamo ovviamente di un personaggio molto semplice, ma questo non vuol dire che non possiamo dargli un minimo di tridimensionalità. A tale scopo useremo i gradienti. Selezioniamo lo strumento Forma, spostiamoci nel livello che ci interessa, in questo caso quello del corpo del personaggio, e clicchiamo sul colore. A questo punto si aprirà un menu, dove a fianco del colore piatto troviamo l’opzione per i gradienti.
Un gradiente si gestisce cliccando sui quadratini che si trovano nella barra in basso, il che aprirà il menu dei colori. Cliccando nel punto desiderato, il colore entrerà nel quadratino. Il gradiente è quindi la sfumatura che risulta nell’intervallo che va da un quadratino all’altro; nel nostro caso abbiamo scelto una sfumatura che va da una tinta di giallo a una tinta leggermente più tendente al verde. Eviteremo abbinamenti di colori troppo azzardati per evitare un effetto “plasticoso” e “finto”.
Lo strumento penna
Nel menu degli strumenti troviamo l’icona della punta di una penna stilografica, rappresentante lo strumento Penna. Cliccandoci sopra lo attiveremo, e con esso potremo creare geometrie in relativa semplicità. Possiamo usare questo tool per disegnare dei basilari oggetti: si clicca in un punto dello schermo e, cliccando poi in un altro punto più distante, creeremo una linea.
A questo punto, tenendo premuto il tasto sinistro del mouse e ruotandolo, potremo definire l’angolazione della linea. Possiamo intervenire in ogni momento sull’andatura della curva, tenendo premuto il tasto Alt e ruotando il mouse.
Con questo strumento possiamo sbizzarrirci, magari usando come reference un’immagine nel livello sottostante. Nel caso del nostro personaggio, abbiamo creato delle sopracciglia, per dargli un look un po’ arrabbiato. Ricordiamoci che quando creiamo una forma con la penna potremo modificarne le impostazioni, colore e traccia, andando nel menu Forma.
Una semplice animazione
Avremo modo più avanti di addentrarci nel discorso legato alle animazioni, per il momento però possiamo vedere come funziona il menu Timeline. Selezioniamo tutti i livelli, e duplichiamoli. Nei livelli duplicati, selezioniamo il corpo e le sopracciglia, e diamogli una piccola modifica, per esempio spostandoli leggermente.
Una volta effettuate le modifiche, raggruppiamo le due serie di livelli in due immagini singole, usando il comando Rasterizza livelli e in seguito Unisci livelli. Facciamo doppio click sul livello dello Sfondo (quello bianco), che a quel punto si sbloccherà e potremo cancellarlo, il che tornerà utile per l’export in-engine. Clicchiamo su Finestra-> Timeline e si aprirà, appunto, una linea di scansione temporale.
Il menu Timeline
La prima richiesta che ci viene fatta è Crea timeline video. Clicchiamo su questo tasto e i nostri livelli diventeranno degli elementi del video. Più comodo, tuttavia, usare un altro metodo di visualizzazione.
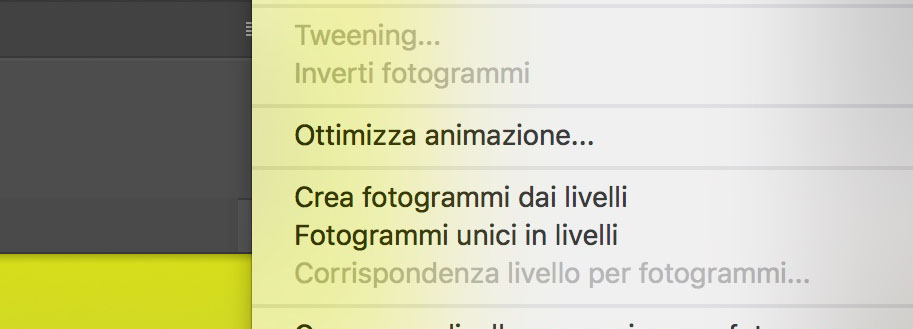
In basso a sinistra, un tasto rappresentato da tre piccoli rettangoli ci permette infatti di convertire l’animazione in fotogrammi. Clicchiamo sul tasto in alto a destra rappresentato dalle piccole righe orizzontali e, nel menu a tendina che si apre selezioniamo Crea fotogrammi dai livelli.
A questo punto la Timeline sarà popolata dai livelli del nostro personaggio. Come possiamo vedere, ogni frame dell’animazione presenta in basso un valore numerico, modificabile da un menu a tendina: si tratta dell’intervallo che intercorre tra un frame e l’altro.

Questa animazione è a puro scopo dimostrativo, ma ci permette di capire quanto è potente lo strumento Timeline: un utile esercizio potrebbe consistere nel disegnare una camminata, creando tutti i singoli frame su Adobe Photoshop, ed unendoli insieme con la timeline.