Dopo avere creato un personaggio e una semplice animazione nella precedente lezione, adesso possiamo usare gli stessi strumenti per dar vita anche ad uno sfondo. Come avevamo già accennato, è molto importante usare la teoria del colore per creare elementi convincenti, ma se non vogliamo scervellarci con le combinazioni possiamo usare uno strumento molto comodo, ossia Coolors.co, un sito che genera casualmente degli schemi di colore, semplicemente premendo la barra spaziatrice.
Per salvare le palette è necessario prima di tutto iscriversi, ma è una questione di pochi attimi. Le palette potranno servirci anche per ispirarci sul tipo di ambiente che vogliamo creare.
Come creare i tile di un platform 2D
Usando delle semplici forme, potremo creare le piattaforme del livello di un platform 2D. Solitamente questi elementi sono creati per essere ripetuti più volte, adottando un sistema che viene definito tiling, ma possiamo naturalmente rendere più interessanti questi blocchi personalizzandoli, a patto di inserire degli elementi comuni che permetteranno di collegarli tra di loro.
Iniziamo come sempre disegnando un quadrato con lo strumento Forma, poi, aggiungiamo un altro quadrato con un semplice copia e incolla, che ci permetterà di inserire la base erbosa. A questo punto, dobbiamo aggiungere i dettagli del sottosuolo che, come nei cartoni animati, possono contenere sassi di diverso tipo, o persino scheletri e strane creature.
Per il momento, ci limiteremo ai sassi. Selezioniamo quindi la penna e creiamo un ciottolo, usando delle linee curve. Una volta che otteniamo il risultato che più ci aggrada, clicchiamo sul tasto in alto, dove c’è scritto Forma. A questo punto, andando sullo strumento Forma, potremo modificare il colore dell’oggetto, come avevamo già visto nella lezione precedente. Per motivi di ordine, cerchiamo di tenere tutto su livelli diversi.
Come creare i dettagli dei tile usando le forme
Ora, possiamo manipolare le forme cliccando con il destro sullo strumento Penna e cambiare in strumento Cambia punto di ancoraggio, con cui potremo modificare i nodi dei sassi e creare delle forme diverse.
Usiamo quindi il manipolatore di default per creare nuovi sassi di forme e dimensioni diverse. Sempre con la penna, possiamo creare dei fili d’erba, o persino il teschio di un dinosauro. Non c’è limite a quello che possiamo fare, anche semplicemente usando delle forme estremamente basilari.
Finora abbiamo usato colori piatti, ma potrebbe anche servirci di creare un’ambientazione più "sporca". In tal caso, potremmo usare dei pennelli o, cosa ancor più semplice, una texture scaricata da Internet.
Su Google troviamo tantissimi archivi di texture, che vengono usati regolarmente artisti 2D e 3D per dare profondità alle proprie opere. In questo caso, cercheremo su Google: “texture terrain”, e ne selezioneremo una con una risoluzione abbastanza alta.
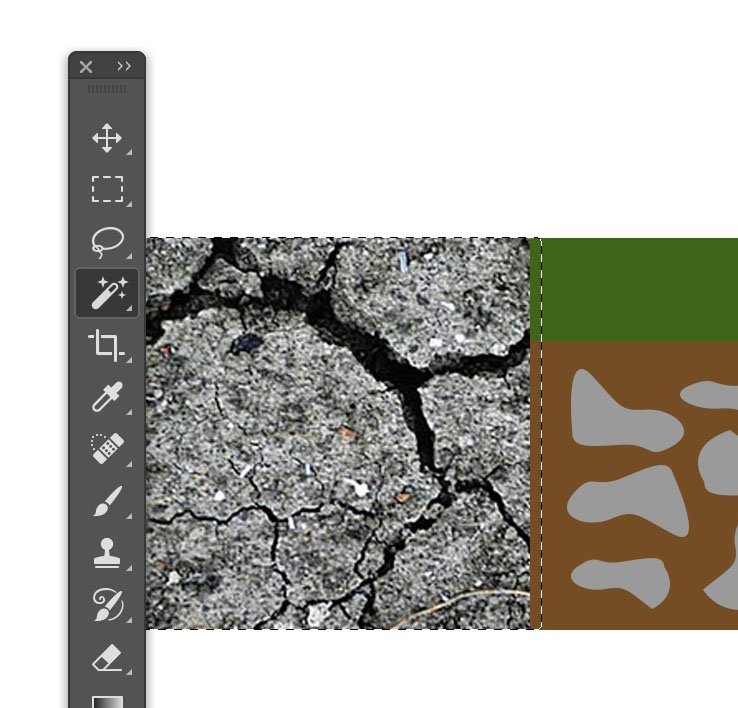
Usare una texture è molto semplice: innanzitutto, rasterizziamo i tile con il comando Rasterizza livello. Poi, importiamo la texture nel livello. A questo punto, con la Bacchetta magica selezioniamo la parte intorno al tile, poi torniamo sul livello della texture e premiamo Canc.
Come usare le texture per creare gli elementi di un videogioco
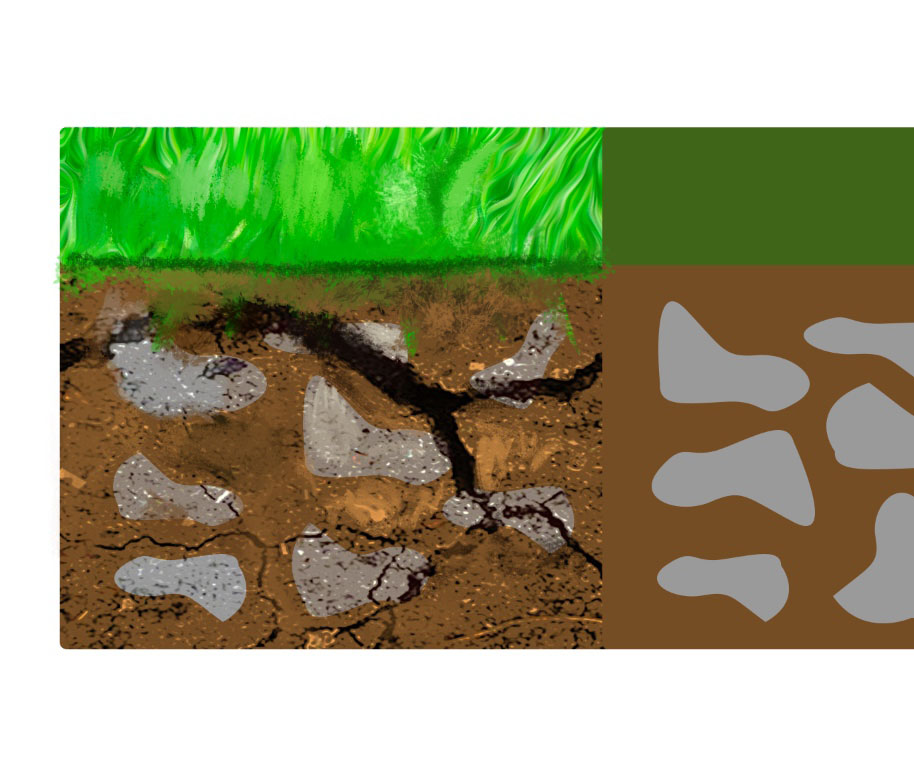
Le regolazioni più semplici di Adobe Photoshop ci permettono di creare degli effetti molto interessanti, e ci torneranno utili anche quando parleremo di concept art a livello avanzato e photobashing. La maggior parte delle opzioni è disponibile nella finestra dei livelli, e ci permettono di modificare il modo in cui questi interagiscono tra di loro. In questo caso, useremo l’opzione Sovrapponi, che ci permette di dare una certa profondità al tile che abbiamo creato.
Per avere un maggiore controllo sulla texture possiamo usare le Curve, che ci permettono di modificare i valori tonali dell’immagine, aiutandoci a scurirla o schiarirla. Nell’esempio, abbiamo appiattito al massimo l’immagine, in modo da conferirle un aspetto quasi "fumettoso". Le curve si modificano muovendo con il mouse i nodi che si trovano lungo la linea.
Ripetiamo lo stesso procedimento, ma questa volta con un bel manto erboso. Possiamo giocare quanto ci pare con le texture, e dare un look pittorico al gioco, ma anche scegliere una direzione completamente diversa, e magari creare qualcosa di molto simile a un cartone in stop-motion… per esempio, questo è esattamente lo stile che ha scelto Botanicula di Amanita Studios.
A patto di usarli in modo parsimonioso, possiamo anche impiegare dei filtri. Uno dei più utili per i nostri scopi di game developer è sicuramente Pittura a Olio, che possiamo attivare dal menu Filtro -> Stilizzazione. Ci sono tante opzioni che ci permettono di evitare il classico look “filtro di Photoshop”, e giocando con gli slider possiamo ottenere un aspetto più stilizzato o più dettagliato, senza contare che il filtro può essere usato come base per essere ulteriormente ritoccato a mano usando una tavola grafica (o il mouse).
Nel caso scegliessimo questa strada, ricordiamoci sempre di fare uso del Contagocce, e di scaricare i brushes di Kyle T. Webster, inclusi di default con l’ultima versione di Adobe Photoshop. Come possiamo vedere, siamo passati da una versione estremamente flat realizzata con la penna a un prodotto molto più pittorico, che possiamo usare per dare carattere al nostro gioco.