Nella precedente lezione abbiamo creato un personaggio molto semplice, ma esistono delle regole di pixel art che entrano in gioco quando bisogna affrontare il disegno di strutture più complesse. Le vedremo qui di seguito.
Come evitare un uso incorretto dell’anti-aliasing
Riprendiamo innanzitutto il discorso sull’anti-aliasing. Come abbiamo visto, non dobbiamo usare il Pennello, ma potrebbero esserci delle occasioni in cui vogliamo rendere il bordo leggermente sfocato. In questi casi, aggiungeremo dei pixel con una tonalità leggermente più chiara vicino alla superficie che intendiamo sfocare.
Dobbiamo fare attenzione a non esagerare con le sfumature, altrimenti avremo un look troppo confusionario, e più che pixel art sembrerà di star guardando un’immagine in bassa risoluzione. Vediamo nell’esempio la differenza: a sinistra abbiamo un disegno troppo confusionario, a destra abbiamo invece l’esecuzione migliore.
Ci sono anche dei casi in cui l’anti-aliasing, al contrario, è troppo poco, come possiamo vedere nell’esempio di seguito. A sinistra è stato usato troppo poco aliasing, mentre a destra tutto risulta essere più fluido e visivamente gradevole, grazie a un maggiore uso dell’aliasing.
Un altro errore comunissimo dei principianti sono i cosiddetti jaggies, a cui avevamo accennato nella precedente lezione. Quando ci troviamo a creare delle curve, dobbiamo evitare a tutti i costi di creare dei pixel inutili, che creeranno disturbo e disordine. Nel creare una linea curva, quindi, dovremo usare un numero di pixel uniforme per la transizione, seguendo per esempio lo schema 5-3-2, come possiamo vedere nell’illustrazione a destra.
Attenzione anche a non creare delle linee dritte senza segmenti di lunghezza progressiva, perché in questo modo la nostra linea avrà un aspetto troppo rigido e poco naturale. Naturalmente un minimo di jaggies sono necessarie, quando non stiamo creando un oggetto con dei contorni rigidamente definiti.
Tecniche di dithering
Il dithering era una tecnica che veniva usata nei vecchi giochi in pixel art per ragioni legate all’economia della memoria di sistema. Con i mezzi moderni non ne abbiamo più bisogno, ma rimane comunque un interessante effetto grafico per sfumare alcune superfici. Tuttavia, come tutto quello che riguarda la pixel art, non dobbiamo abusarne.
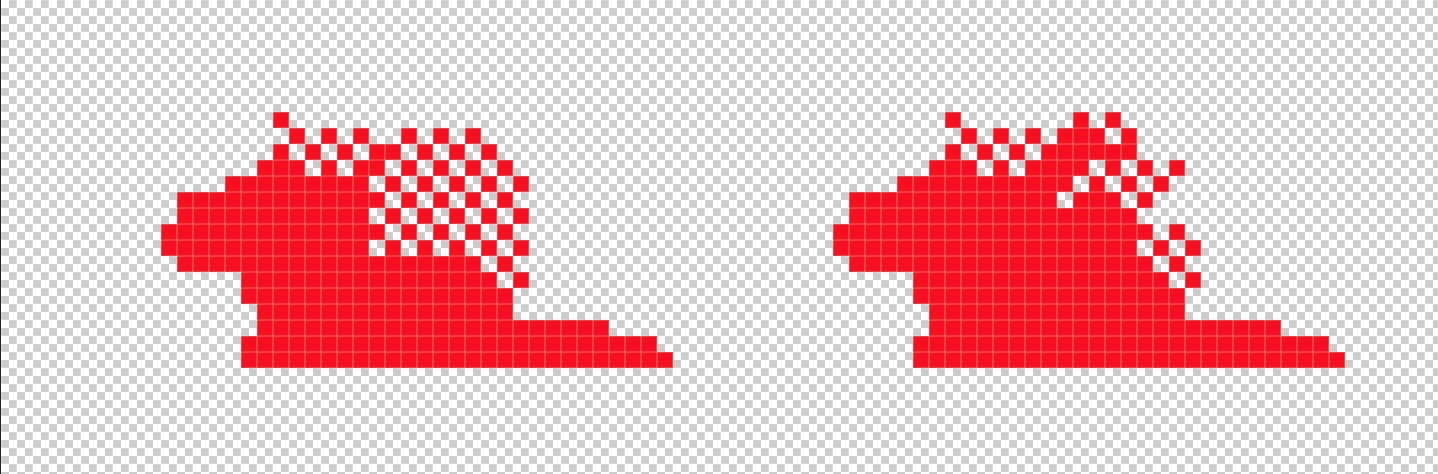
Nell’immagine a sinistra vediamo un dithering usato in maniera troppo estesa, che di fatto dà vita a una seconda superficie, e non a una sfumatura. A destra, invece, abbiamo un esempio di uso corretto, che genera un’andatura leggera da superficie piena a superficie sfumata. Tutto ciò ci tornerà particolarmente utile, per esempio, nel caso in cui stessimo delineando l’illuminazione di un oggetto.
Esistono tanti diversi tipi di dithering: in alcuni casi, possiamo anche creare delle immagini all’interno di questo pattern, delle piccole forme che aggiungeranno dettagli e complessità; pensiamo, per esempio, alle bolle di un paesaggio sottomarino, o a delle linee che ricordano l'acqua che si infrange sul bagnasciuga.
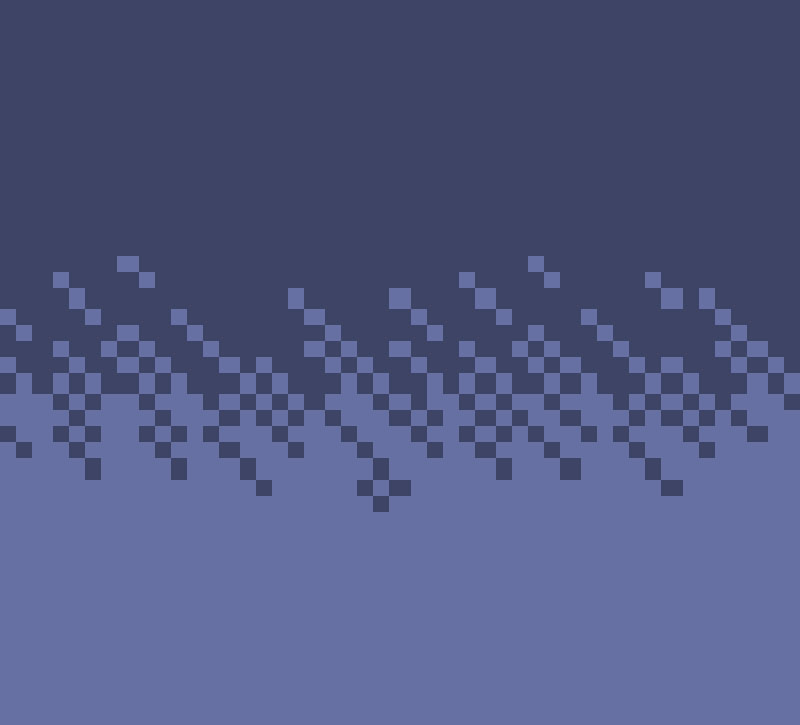
Un altro tipo di dithering è il cosiddetto interlaced che, come suggerisce il nome, interlaccia appunto due pattern di dithering diversi, dando un gradevole effetto di sfumatura. In questo tipo di dithering, due pattern diversi si intersecano tra di loro ai bordi di ciascuno di essi.
L’ultima tipologia di dithering è anche quella di cui dovremmo imparare a non abusare troppo. Il dithering casuale, infatti, può essere utile per riempire delle zone del livello poco visibili, e dare l’idea di un’ombreggiatura, per esempio, ma mettendolo troppo in mostra si rischia di aggiungere disturbo e rumore all’immagine, rendendola in ultima analisi poco leggibile e chiara.
Quando usare il dithering
In generale tuttavia ci renderemo conto che il dithering è più utile quando si tratta di riempire delle campiture, ossia delle grandi aree su cui è diffuso il colore. Quando invece andremo a creare piccole immagini, come può essere lo sprite di un videogioco di tipo platform, le ridotte dimensioni della superficie fanno “impastare” l’immagine e la rendono disordinata.
Fateci caso: sullo sprite di Mario in Super Mario Bros. non è stato impostato alcun tipo di dithering! In un titolo platform, quindi, tenderemo a usare il dithering sugli sfondi, e difficilmente su un elemento in movimento. Non si tratta comunque di una regola universale, e le valutazioni andranno effettuate a seconda della situazione e del tipo di gioco che andiamo a creare.