Con l'avvento di Windows Phone, Microsoft oltre a fornire gli strumenti di sviluppo per i propri sistemi, fa un passo in avanti proponendo anche un nuovo Linguaggio di Design, rappresentato da una serie di "codici", "regole" e suggerimenti, per la creazione di applicazioni all'avanguardia. Tutto questo è METRO.
Prendendo spunto dai luoghi dinamici delle città, aeroporti, metropolitane, strade, stazioni, luoghi in cui il linguaggio di comunicazione e il codice visivo è immediato, semplice, facilmente comprensibile, veloce, METRO suggerisce un nuovo modo di concepire le applicazioni, una nuova esperienza emozionale per l'utente, un ambiente facile e rassicurante che non comporti da parte del fruitore alcuno sforzo nell'utilizzo, un po' come guardare i cartelli stradali mentre si è alla guida, o trovare l'uscita del gate in aeroporto.

Infatti se si esamina la cartellonistica di vari luoghi dinamici delle città, malgrado le diverse lingue l'iconografia è facilmente distinguibile per tutti.
Partendo dal presupposto che lo stile è essenzialità e che l'essenzialità è pulizia cioè "contenuto", METRO fa di velocità, pulizia e leggerezza i principi fondamentali su cui basare lo sviluppo di una applicazione.
Principi METRO: Clean, Light, Open, Fast
Un'applicazione in stile METRO, prevede la progettazione di UI, che siano pulite, leggere, aperte e veloci, e cioè UI in cui il superfluo è ridotto al minimo: tutto ciò che non è strettamente necessario, viene eliminato o messo in secondo piano (nel caso di applicazioni Windows Phone ad esempio rilegare le azioni secondarie nella app bar a scomparsa).
Dare rilevanza alle azioni principali, con l'utilizzo di spazi vuoti, rende l'applicazione più fruibile intuitiva, leggera e reattiva, lo spazio vuoto dà rilevanza al contenuto e pone l'attenzione sulle funzionalità principali e sugli elementi chiave dell'applicazione
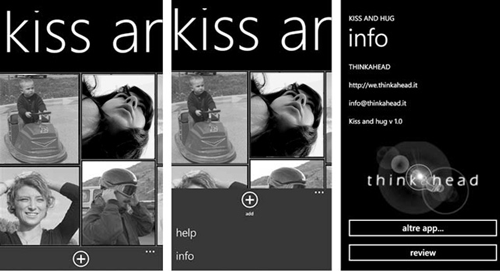
Esaminiamo ad esempio la gestione contatti dell'applicazione KISS AND HUG (di Thinkahead):
Nella barra delle applicazioni è visibile solamente l'icona aggiungi contatto, l'help e le info dell'applicazione sono rilegate in secondo piano e diventano visibili solo all'apertura della Application Bar, inoltre le informazioni relative alle due voci di menù sono posizionate in pagine al di fuori della schermata principale dell'applicazione stessa.
Celebrate Typography
Spesso veniamo a contatto con applicazioni ricche di colorate e svariate icone, che rendono la UI, caotica e poco immeditata. Un bel carattere tipografico, ha la stessa valenza di un segno grafico, ed è sicuramente più comprensibile e riconoscibile.
Utilizzare la tipografia nei suoi vari pesi (bold, semibold, light ecc.) ci permette di creare UI ricche e semplici allo stesso tempo. METRO insieme a tutti i suggerimenti grafici per la realizzazione delle applicazioni, ci regala anche un nuovo font ad alti dpi: SEGOE UI con uno stile tipografico leggero ed essenziale.
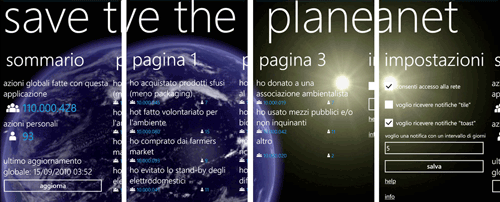
Nell'applicazione SAVE THE PLANET (Thinkahead) la tipografia è usata in vari pesi, a secondo dell'importanza dell'elemento, il contenuto testuale è enfatizzato dall'uso di ampi spazi vuoti tra un elemento e l'altro:
Alive in motion
Negli ultimi anni le applicazioni fanno molto uso del movimento, le animazioni riempiono e appesantiscono molti progetti e spesso, dopo pochi utilizzi, annoiano l'utente.
Il movimento in una applicazione deve essere utilizzato con parsimonia, deve sottolineare che qualcosa di importante sta cambiando, deve aiutare l'utente a capire che si sta spostando da un "luogo" ad un altro della UI, evidenziare cambiamenti di stato, evidenziare controlli nella UI.
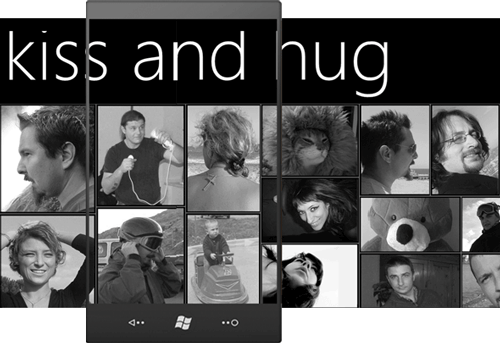
Ad esempio, l'app KISS AND HUG è un'applicazione di tipo Panorama, che enfatizza l'effetto parallasse, facendo spostare background e contenuto su due binari paralleli e fa sembrare il device una finestra che scorre lungo il contenuto
Content not Chrome
Il Contenuto e non il Contenitore, forse questo è il principio più importante suggerito da METRO. Il contenuto è l'applicazione stessa non le sue decorazioni. Evitando tutto il superfluo le nostre applicazioni non diventeranno solo più fruibili, ma anche più leggere ed efficaci, inoltre l'utente si sentirà al centro dell'attenzione soprattutto quando è lui a creare il contenuto.
Prendiamo il caso di una playlist, o di una galleria fotografica, oltre al titolo delle canzoni o all'immagine delle foto, non serve altro, non servono pulsanti di play o di ingrandimento, saranno solo il titolo o l'immagine a innescare l'azione.
Authentically digital
Creare applicazioni "autenticalmente digitali", significa creare applicazioni fedeli a noi stessi e a quello che rappresentiamo, non cercando di essere ciò che non si è. Inoltre significa anche creare applicazioni dirette in cui quello che vediamo/leggiamo, non può essere confuso con altro, è chiaro e comprensibile. Anche il modo in cui forniamo le informazioni deve essere amichevole e diretto e non confondere l'utente.
Red Treads
I capisaldi di METRO, sono gli ultimi suggerimenti di questo nuovo Linguaggio di Design, tre importanti concetti su cui basare la User Experience:
- Personale: è l'utente che sceglie cosa per lui è importante e lo mette in primo piano (esempio su Windows Phone nello Start)
- Rilevante: ad esempio in una applicazione che sfrutta la posizione gps, come potrebbe essere una app sulle previsioni del tempo, le prime informazioni date sono quelle riguardo alla nostra posizione attuale
- Connesso: le applicazioni ci permettono di rimanere in contatto, di avere notizie, di ricevere informazioni sulle persone per noi importanti
Conclusioni
METRO non è un "verbo" a cui noi dobbiamo sottometterci, ma una serie di consigli utili che possono esserci di ispirazione per la creazione delle nostre applicazioni, senza rinunciare al nostro lato creativo.