Nella lezione precedente abbiamo appreso come registrarsi a Gravit e, quindi, ottenere un'utenza con la quale accedere al software online. Ora, invece, si incomincerà a familiarizzare con due concetti fondamentali del servizio: Workspace e Designer.
Panoramica delle funzionalità Workspace
Una volta effettuato il login, ci troveremo nell'interfaccia di gestione del nostro profilo: questa è chiamata Workspace, ovvero area area di lavoro, ed è suddivisa in una parte centrale e una colonna a sinistra, come illustrato in Figura 1.
L'area centrale funziona di default per la gestione dei nostri file. Qui verranno mostrati tutti i nostri lavori e le risorse esterne che abbiamo utilizzato, che siano immagini o altri elementi importati nel servizio.
Come possiamo intuire, questa area dell'interfaccia non è quella dedicata al disegno pratico. Nonostante questo, è di fondamentale importanza apprenderne le funzioni, perché ci permette di visualizzare e gestire i nostri documenti, condividerli con gli altri utenti Gravit, cercare i nostri lavori nel Market e, non ultimo, creare un nuovo documento o un nuova cartella, riaprire un documento già esistente e tanto altro. Queste opzioni sono disponibili in Figura 2.
La colonna sinistra, invece, ha una funzione orientata più alla gestione della nostra utenza e alla modalità di condivisione con gli altri iscritti. Qui è possibile intervenire sulle impostazioni del nostro profilo e modificare le nostre informazioni, come evidente in Figura 3.
Inoltre, collocati nella parte inferiore della colonna, sono presenti gli shortcut alla documentazione e al supporto, i quali portano alle pagine specifiche.
Il tasto Community fa sempre parte delle funzionalità di supporto all'utilizzo del servizio, come una sorta di forum degli utenti. In basso, all'estrema destra della pagina, esiste anche il tasto per attivare il supporto via chat, rappresentato da un'icona fucsia tonda, con un punto di domanda all'interno. Tutte le funzionalità di supporto sono evidenziate in Figura 4.
Panoramica delle funzionalità Designer
Vediamo ora come accedere alla funzionalità di disegno vera e propria. Le chiavi di accesso sono due: possiamo creare un nuovo disegno o accedere a un documento già esistente per modificarlo, come mostrato in Figura 5.
La modalità Designer verrà aperta in una nuova finestra del browser, in modo da mantenere comunque a disposizione la pagina di gestione dei documenti.
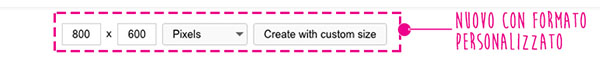
Quando creiamo un Nuovo Documento, la prima informazione che ci viene richiesta è il formato del foglio di lavoro. Le opzioni sono due: un nuovo documento con dimensioni personalizzate, oppure un nuovo documento basato su una serie di template, come illustrato in Figura 6.
I template a disposizione si suddividono a loro volta in diversi formati, utili a coprire i variegati utilizzi possibili per quanto riguarda la grafica, che sia web-based (Social e Web), device-based (Screen), di stampa (Print) o altro.
Selezioniamone una per accedere alla schermata di design. In questo articolo faremo un excursus rapido delle funzionalità del Designer, per poi approfondire tutti gli strumenti di disegno nelle prossime lezioni, in modo contestuale.
Le macroaree che costituiscono l'interfaccia del Designer sono: barra dei menu, barra degli strumenti principali, colonna dei livelli, colonna delle impostazioni formato e, ovviamente, il foglio di lavoro, chiamato canvas. Queste macroaree vengono evidenziate in Figura 7.
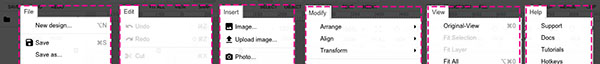
Infine, vediamo una panoramica delle opzioni raccolte all'interno della barra dei Menu che, come possiamo vedere in Figura 8, richiamano le opzioni più comuni a tutti i programmi, che siano di grafica o meno.