Dopo aver visto in funzione ACS, vediamo come utilizzare Titanium per interfacciarsi a quello che è considerato forse il più famoso servizio di cloud disponibile sul mercato: Amazon AWS.
AWS è una collezione di servizi web che compongono la piattaforma cloud di Amazon. I servizi più famosi e conosciuti sono principalmente due: EC2 (Elastic
Compute Cloud) e S3 (Simple Storage Service). Attualmente Amazon conta circa una quarantina di servizi che spaziano dalle funzionalità di database al calcolo, passando per lo storage e i servizi applicativi.
Lo stesso ACS è stato costruito sull'infrastruttura tecnologica di AWS, come possiamo verificare facilmente cercando su sulle pagine del marketplace di Amazon, per cui è spontaneo chiedersi se esistono moduli o soluzioni software messe a disposizione dalla comunità.
Cercando sul marketplace di Appcelerator si possono scaricare
alcuni moduli che fanno al caso nostro, sia gratuiti che a pagamento. Alcuni di questi sono datati e quindi non funzionanti (Amazon ha cambiato alcune regole ed il formato delle URL dei suoi servizi); quello ufficiale di Appcelerator non è più aggiornato da tre anni e potrebbe essere necessario intervenire manualmente sul codice sorgente che, essendo un modulo commonJS, è visibile e personalizzabile.
Di fronte ad un panorama di questo tipo la tentazione sarebbe quella di costruirsi da sè il modulo, oppure di modificare i sorgenti del modulo AWS di Appcelerator per effettuare le modifiche necessarie. Per fortuna la comunità degli sviluppatori Titanium mette a disposizione una grande quantità di codice sorgente a cui si può accedere senza passare dal marketplace ufficiale, bensì utilizzando un repository chiamato gitTio: si tratta, in poche parole, di un motore di ricerca dedicato a moduli e widget Titanium che si trovano su GitHub.
Ricercando con la parola chiave S3 si scopre la disponibilità di un modulo che permette l'upload di file con S3. Purtroppo, però, è ancora in versione Beta, ed è compatibile solo con iOS.
Prima di rinunciare del tutto e rimboccarci le maniche per scrivere il codice necessario a implementare i servizi AWS (la maggior parte dei quali sono servizi REST, quindi implementabili usando Ti.Network.HTTPClient), un'ultima ricerca su google ci permette di trovare quello che cercavamo: un modulo cross-platform, open source, aggiornato di recente, dedicato al servizio S3 di Amazon.
Il repository appena trovato contiene un progetto Alloy che possiamo scaricare, configurare e utilizzare, ma anche un link al modulo commonJS della libreria, nel caso volessimo installarla con gli altri moduli per poterla utilizzare in diversi progetti.
Scarichiamo la libreria utilizzando git, oppure
scaricandone l'archivio zip, ed importiamo il
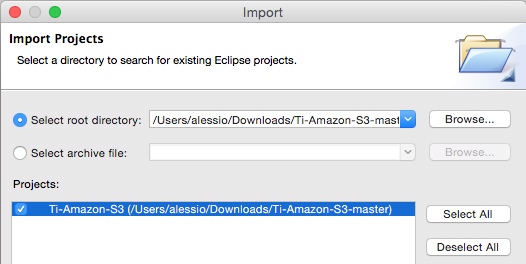
progetto in Titanium Studio attraverso le voci di menu File -> Import e selezionando General -> Existing projects into workspace. Premendo il pulsante Next arriveremo ad una finestra di dialogo dove dovremo indicare la posizione del nostro progetto sul file system. Inoltre, specifichiamo se vogliamo che il nostro progetto venga copiato sul Workspace di Titanium Studio (scelta consigliata).
Al termine dell'importazione avremo un nuovo progetto chiamato Ti-Amazon-S3 a disposizione nel Workspace, ma prima di poterlo provare dobbiamo configurarlo, eventualmente creando un account su AWS, se già non ne abbiamo uno.
Per configurare l'applicazione di esempio occorre aprire il controller index.js ed individuare la funzione uploadFile:
var uploadFile = function() {
doUpload({
key: 'YOUR KEY',
secret: 'YOUR SECRET',
bucket: 'YOUR BUCKET',
uploadDir: '/',
gsm: ' -0700',
});
};Questa funzione eseguirà l'upload di un file dentro un Bucket (per Amazon S3, i Bucket sono le cartelle dove possiamo raccogliere i file), e richiede tre parametri: key, secret e il nome del Bucket.
Per ottenere queste tre informazioni dovremo prima di tutto iscriverci al servizio AWS, successivamente creare un utente, associare ad esso le permission necessarie a poter operare sui file, ed infine creare un Bucket. Vediamo come farlo passo dopo passo.
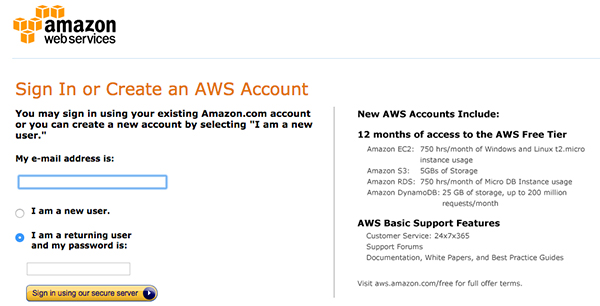
L'iscrizione al servizio AWS è gratuita e se già possedede un account Amazon. È necessario soltanto inserire username e password per poter accedere al servizio.
Una volta giunti alla console, dopo aver risposto alle domande del form di iscrizione, procediamo alla creazione di un utente selezionando la voce di menu Identity & Access management, e dal menu di sinistra selezionando Users.
Una volta creato il vostro utente, verranno rilasciate due chiavi: una è l'access Key ID e l'altra è la Secret Access Key. Esse serviranno più tardi per configurare la nostra app.
Creato l'utente, lo selezioniamo dall'elenco e creiamo le User Policy. Per questo esempio sarà sufficiente usare uno dei template predefiniti, chiamato Power user Access. Torniamo alla console e selezioniamo il servizio S3, dove dovremo creare il Bucket, cioè il contenitore dove andremo a salvare i nostri oggetti remoti.
Una volta creato il bucket, possiamo tornare alla nostra applicazione Titanium e configurarla inserendo i corretti valori di key, secret e bucket per poter testare le funzioni di upload fornite da S3.
Il codice sorgente dell'applicazione è allegato all'articolo e disponibile sul repository GitHub di Terry Martin.