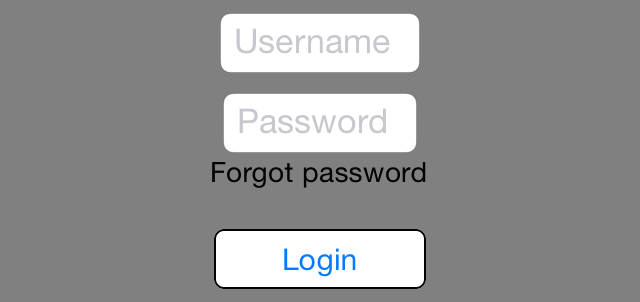
Nella lezione precedente abbiamo costruito una form di login
soffermandoci sulla struttura di una view e sui fogli stile.
L'applicazione è compilabile e possiamo eseguirla sia sul
simulatore che sul device, ma non abbiamo ancora scritto una riga
di codice. Come possiamo, per esempio, gestire il click
del pulsante di Login?
Quando si clicca su un pulsante (oggetto Ti.UI.Button),
si scatena un evento chiamato click. Quello che dovremo
fare quindi è dichiarare che il pulsante login vuole gestire
l'evento click e indicare quale sarà la funzione
di callback che gestirà l'evento. La callback sarà
scritta in un file JavaScript chiamato controller.
Nel nostro caso, il controller index.js si trova nella
cartella app/controllers ed è ovviamente il controller
associato alla vista index.xml.
Modifichiamo la definizione del pulsante Confirm in index.xml,
aggiungendo la gestione dell'evento click. Per fare
questo, si aggiunge al tag Button l'attributo onClick,
che sarà valorizzato con il nome della funzione di callback che
dovrà essere chiamata. Esiste una regola che differenzia gli
attributi di proprietà dagli attributi associati agli eventi. Gli
handler degli eventi sono identificati da attributi che
iniziano con la parola on seguita dal nome dell'evento
(con la prima lettera maiuscola). Il nome della callback, invece,
può essere un qualsiasi nome di funzione valido.
<Button id="confirm" title="Login" onClick="doLogin"></Button>Dopo aver modificato la view è necessario modificare il relativo
file controller:
function doLogin(e) {
alert("Login effettuato con successo");
}
$.index.open(); $.index.open() è l'istruzione che apre la view, doLogin,
invece, è la funzione di callback che verrà richiamata alla
pressione del pulsante, e che per ora mostrerà una finestra di
popup con un messaggio.
Per completare la form occorre definire un sistema di
validazione, quindi stabiliremo una coppia di username
e password valide e scriveremo i dovuti controlli. Titanium
prevede un sistema di gestione delle password basato su cloud (ACS,
Appcelerator Cloud Services), che affronteremo nelle prossime
lezioni. Per ora ci limiteremo ad un sistema di validazione più
semplice.
Modifichiamo quindi il controller in questo modo:
var validUser = {
username : "admin",
password : "admin"
};
function doLogin(e) {
if ($.username.value && $.password.value)
{
if (($.username.value === validUser.username) &&
($.password.value === validUser.password))
{
alert("Login effettuato con successo");
}
else
{
alert("Username e password non corrispondono");
}
}
else
{
alert("Username o password mancanti");
}
$.username.blur();
$.password.blur();
}
$.index.open(); Abbiamo definito un oggetto validUser che contiene la
combinazione username/password corretta (nel nostro esempio, admin/admin).
La callback doLogin mostrerà un messaggio di esito
positivo se l'input corrisponderà alla combinazione che abbiamo
definito; altrimenti verrà visualizzato un messaggio d'errore.
Le funzioni di callback come doLogin possono avere al
massimo un argomento, che è un oggetto che descrive l'evento
stesso. In questo esempio l'argomento viene dichiarato ma non
usato.
In un controller gli oggetti definiti nella view vengono
referenziati con il simbolo $, per cui il controllo con
id username, dentro il controller, si chiamerà $.username.
Per fare riferimento alle sue proprietà (per
esempio quelle definite come attributi nei tag della view o come
stili nei file .tss) e metodi, si usa
la notazione col punto tipica di JavaScript e di gran parte dei
linguaggi ad oggetti. Per cui useremo $.username.value per
conoscere il valore che è stato digitato nella form.
Quando un controllo TextField viene selezionato,
cioè ottiene il focus, la tastiera del
dispositivo appare automaticamente per permetterci di inserire il
contenuto. Le due istruzioni:
$.username.blur();
$.password.blur(); tolgono il focus agli oggetti TextField, permettendo
alla tastiera di scomparire.
Ci sono ancora alcune cose che abbiamo lasciato in sospeso: una
di queste è che dobbiamo rendere la password invisibile.
Possiamo farlo modificando lo stile del controllo password nel file index.tss,
come segue:
"#password": {
passwordMask:true
}, Adesso la nostra password non sarà più visibile quando verrà
digitata.
Gli eventi associati ad un controllo possono
essere numerosi e soprattutto molti di loro sono specifici di un
determinato oggetto. Si può fare riferimento alla documentazione
di ciascun controllo dell'SDK per verificare quali sono gli eventi
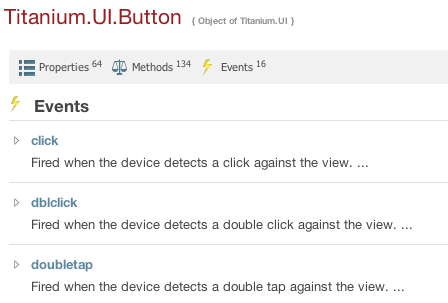
che possono essere gestiti. Nell'immagine possiamo vedere alcuni
dei 16 eventi che possono essere gestiti da un oggetto Ti.UI.Button.
Come ultimo intervento nel nostro progetto associamo un evento dblclick
all'etichetta forgot, visualizzando un messaggio in una
finestra di popup. Per fare questo abbiamo bisogno di un
nuovo controller, visto che fino ad ora abbiamo utilizzato index,
che è quello generato per default ogni volta che creiamo un
progetto Alloy.
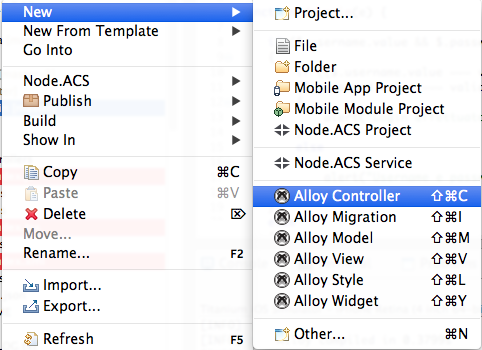
Per creare un nuovo controller, dalla finestra
Project Explorer, selezioniamo un qualsiasi file del
nostro progetto e clicchiamo col pulsante destro per far apparire
il menu contestuale, come mostrato in figura:
Una volta selezionata la voce Alloy Controller,
inseriamo il nome del controller, che sarà forgotpassword.
Titanium Studio creerà i files forgotpassword.xml, forgotpassword.tss
e forgotpassword.js, rispettivamente view, stile e
controller.
forgotpassword.xml
<Alloy>
<Window class="container" >
<Label id="password"></Label>
<Button id="close" onClick="doClose" ></Button>
</Window>
</Alloy>forgotpassword.tss
".container": {
backgroundColor: "white"
}
"#close": {
title: "Close",
bottom: "10"
}forgotpassword.js
var args = arguments[0] || {};
var password = args.password;
$.password.text = "The password is " + password;
function doClose(){
$.forgotpassword.close();
} I tre file definiscono una finestra contenente una label e un
pulsante. La label mostrerà la password e il pulsante chiuderà la
finestra. La password viene passata come argomento al controller
attraverso un meccanismo di passaggio dei parametri. Il
modo in cui avviene questo passaggio è descritto nell'ultima
modifica, quella che dovremo fare in index, per poter
gestire l'evento longpress e l'apertura della view che
abbiamo appena creato. Per cui, in index.xml andremo a
modificare la Label forgot in questo modo:
<Label id="forgot" text="Forgot password" onLongpress="doShowPassword"></Label> e modificheremo il controller index.js aggiungendo la
callback doShowPassword associata all'evento longpress.
function doShowPassword() {
var controller = Alloy.createController('forgotpassword',validUser);
var win = controller.getView();
win.open();
} Il meccanismo di apertura di una nuova view è
delegato alla funzione Alloy.createController a cui
passiamo il nome del controller che vogliamo richiamare (nel
nostro caso "forgotpassword") e un eventuale oggetto contenente i
parametri che vogliamo passare al controller (in questo caso validUser,
che contiene la password).
Una volta creato il controller, richiamiamo la vista associata
con il metodo getView(). La nostra vista è un oggetto Ti.UI.Window
che apriremo con il metodo open().