Devi ottimizzare le immagini per le prestazioni. Questo è un dovere assoluto se vuoi velocizzare un sito su WordPress. Il motivo è semplice: la maggior parte dei problemi in termini di tempo necessario per il caricamento arrivano dai contenuti multimediali.
Come ad esempio le immagini e le foto. Certo, anche i video sono un problema soprattutto se non si usano gli embedded da piattaforme esterne e si pretende di caricare il file sul server del sito Web. Però è con le foto che sorgono i grattacapi. Vuoi un esempio concreto?
Nella valutazione dei Core Web Vitals - gli elementi fondamentali per valutare la bontà di una risorsa in termini di page experience - bisogna valutare il Largest Contentful Paint (LCP).
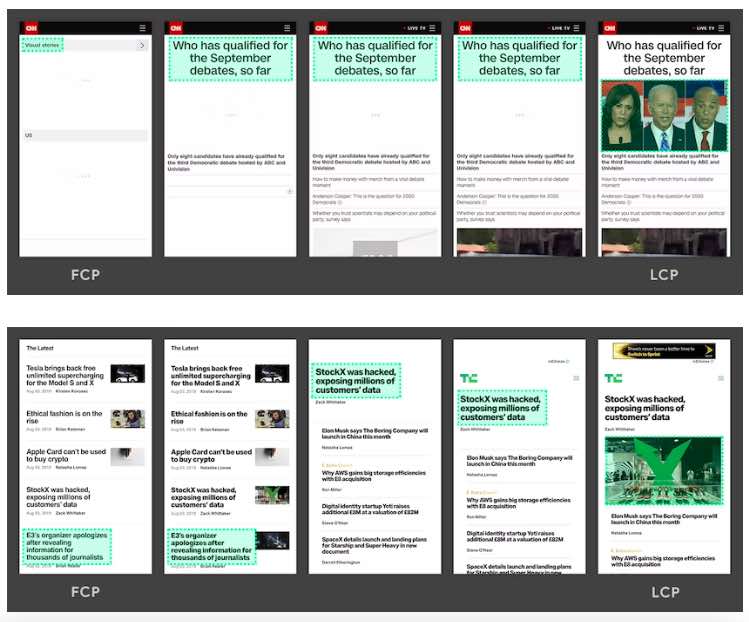
Evoluzione: dal First Contentful Paint al Largest Contentful Paint.

Ovvero una metrica di Google per misurare la velocità di caricamento percepita dall'utente nell'above the fold. Il punto in cui il contenuto principale della pagina viene caricato.
E come puoi notare da questa immagine presa dal sito web.dev/lcp è sempre l'immagine - o il contenuto visual - a dare ritardi nel caricamento della pagina. Quindi, come procedere?
Comprimi il peso delle immagini
Il primo passo per ottimizzare le immagini e le foto in termini di caricamento della pagina Web: la compressione. Sappiamo che è possibile eliminare peso da un contenuto visual senza intaccare la qualità. La perdita di dati può essere anche leggermente percepita all'occhio umano ma i vantaggi di un'immagine leggera sono innegabili. Come si comprime una foto?
In alcuni casi si procede con Photoshop, grazie all'opzione "Salva per il web" che consente di ottenere un file già ottimizzato. Attualmente, però, le soluzioni migliori sono offerte dalle applicazioni online che consentono di comprimere qualsiasi tipo di file per WordPress.
Usa Optimizilla per comprimere le immagini.

Ad esempio puoi utilizzare Optimizilla per JPG e PNG. Questo tool gratuito consente di ridurre il peso della foto e paragonare il risultato finale al visual di partenza, regolando il tipo di compressione che si desidera. Con I Love IMG, inoltre, hai la possibilità di comprimere fino a 20 foto contemporaneamente, magari convertendo e ritagliando i file in sequenza.
Se devi lavorare sulle GIF, invece, consiglio di utilizzare il tool gratuito che permette anche di ridurre le dimensioni della clip. Ricorda, comunque, che in linea di massima le GIF in movimento sono un formato particolarmente impegnativo per il caricamento della pagina.
Migliora e indica le dimensioni foto
Altezza e larghezza delle immagini su una pagina Web sono molto importanti per diversi motivi. In primo luogo avere un file inutilmente più grande rispetto alle dimensioni del layout è inutile e appesantisci la pagina senza alcun beneficio. Ad esempio, in un documento Web che misura 600 Px è superfluo mostrare una foto di 1.800 Px: rallenti il caricamento della pagina.
Meglio ridimensionare le foto con un editor e, soprattutto, indicare nel codice le dimensioni per semplificare le operazioni di riproduzione del contenuto sulla pagina. Ecco un esempio:
<img src="www.esempio.it/esempio.jpg" alt="esempio" width="50" height="50" />Come puoi vedere, si utilizzano i tag height e width che consentono di ridurre anche problemi di stabilità nel caricamento della pagina Web (layout shift).
Scegli il formato file ideale
Un parametro per comprimere e ridurre il peso delle immagini: salvare il file con un formato adeguato. Per gli scatti fotografici con tante sfumature di colore conviene usare il JPG mentre per le grafiche scegli il formato PNG. In questo modo risparmi peso e ottieni il risultato ideale se vuoi ottimizzare le immagini per le prestazioni Web. Il formato SVG è adatto ai vettoriali, ma attenzione alle dichiarazioni di Google sul tema:
"WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index".
Per ottenere il miglior risparmio di Kb e alleggerire il peso di una pagina Web conviene utilizzare formati specifici. Il più diffuso è noto come WebP, una soluzione che puoi caricare tranquillamente su WordPress dato che dalla versione 5.8 è perfettamente compatibile con il CMS. E per trasformare una qualsiasi immagine in WebP puoi utilizzare convertio.co.
Usa il Lazy Load (di default su WordPress)
Utile sia per le immagini che per i video, il Lazy Load consente di caricare i contenuti più impegnatici solo quando servono veramente. Ovvero nel momento in cui lo scrolling chiama in causa proprio quella sezione. Ci sono diversi plugin per attivare il Lazy Load su un sito WordPress ma a oggi conviene semplicemente utilizzare la versione aggiornata del CMS: dalla release 5.5, infatti, il content management system aggiunge il Lazy Load di default.
Di conseguenza, senza che tu faccia alcuna operazione, il codice delle immagini sarà così, con il tag HTML specifico a ottimizzare le immagini per le prestazioni Web.
<img src="www.esempio.it/esempio.jpg" alt="esempio" loading="lazy" width="50" height="50" />Plugin WordPress per le immagini
Il consiglio di base: lavorare e ottimizzare il singolo file. Però è anche vero che spesso, su progetti già avviati, si preferisce avere un contributo in grado di operare sull'intera cartella file in modo automatico. In questo caso consiglio Smush (lo trovi nella directory ufficiale).
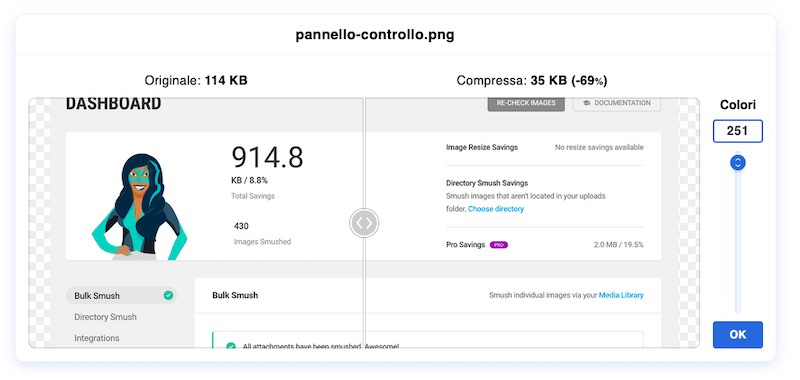
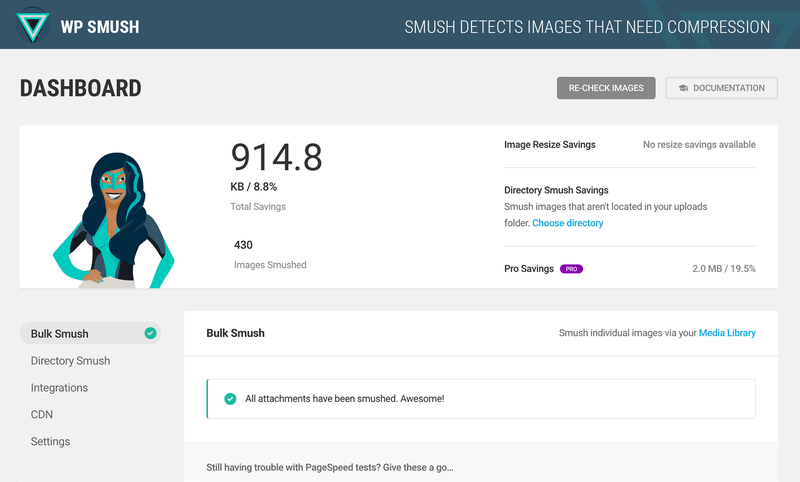
Ecco il pannello di controllo di Smush.

Questo plugin WordPress consente di applicare una compressione di massa di tutte le immagini, introducendo anche altre ottimizzazioni come la conversione dei file in formato WebP, l'attivazione del Bulk Smush per comprimere grandi quantità di foto con un click e l'Incorrect Size Image Detection per individuare immagini con dimensioni non adeguate.
Utilizza un CDN se hai tante immagini
Un consiglio utile a diversi progetti ma non adatto a tutti. Il CDN, content delivery network, può essere inteso come un servizio che mette a disposizione server sparsi per il mondo.
L'obiettivo è quello di creare delle copie dei tuoi contenuti per renderli più semplici da raggiungere da ogni posizione geografica. Si riduce il ritardo della risposta soprattutto per le pagine che hanno tanti contenuti multimediali ma, come puoi facilmente intuire, questa soluzione è perfetta per siti web internazionali e con tante foto di grandi dimensioni.
Lo consigliamo in ogni caso? Un sito Web italiano, con immagini già ottimizzate e traffico nazionale, può anche evitare l'uso del CDN. Ma è fondamentale per un e-commerce.