Creare una landing page WordPress con plugin dedicato è la seconda opzione che puoi sfruttare per realizzare delle pagine di atterraggio specifiche. Cosa sapere su questa possibilità? In primo luogo esistono tanti plugin per fare landing page con WordPress.
In questa guida prenderemo come riferimento Elementor. Che è considerato uno dei migliori page builder per questo CMS tanto che puoi realizzare interi siti Web con questa estensione.
Chiaramente non è l'unica soluzione disponibile però il tutorial che stai per leggere può essere declinato, in linea di massima per ogni plugin dato che la maggior parte di queste estensioni hanno lo stesso meccanismo drag & drop e più moduli predefiniti da utilizzare.
Impara a usare Elementor su WordPress
Prima di iniziare a usare Elementor per realizzare landing page su WordPress conviene prendere confidenza con una serie di elementi. Da un lato hai la possibilità di intervenire su ogni elemento che aggiungi tramite trascinamento dalla barra laterale a sinistra, dall'altro puoi utilizzare sia template interi che sezioni di pagina già pronte. Ecco le opzioni.
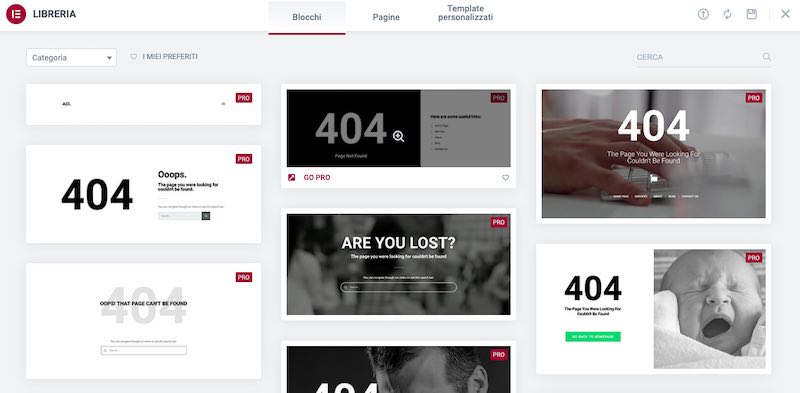
Elementi delle landing page da scegliere.

Qui possiamo vedere le varie sezioni di pagina. Nel catalogo cerchi quella che preferisci: cliccando su questi elementi puoi sceglierli e inserirli nel template per modificarlo.
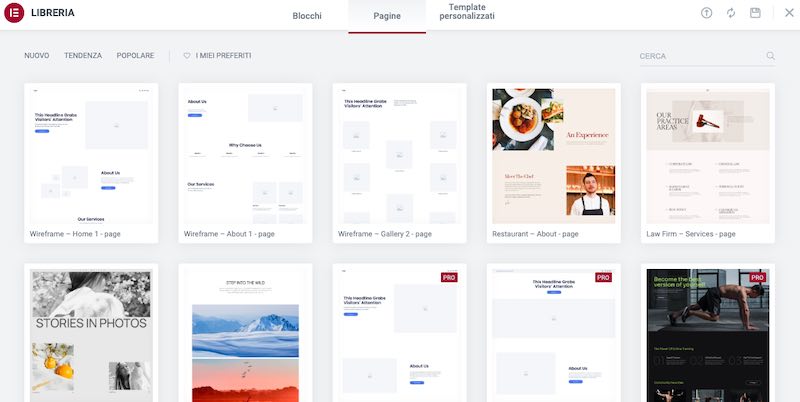
Altra soluzione: scegli interi template di pagina già pronti da questo catalogo organizzato per temi. Puoi cercare tra temi nuovi, popolari e di tendenza; inoltre hai la possibilità di creare e salvare layout da utilizzare per creare altre landing page personalizzate.
I vari template della libreria Elementor.

Ultima soluzione: crei la tua pagina statica e crei la landing page inserendo le varie sezioni con il drag and drop dei singoli elementi. Questi sono i percorsi di base: adesso vediamo come realizzare landing page WordPress con il plugin Elementor.
Carica il plugin sul tuo sito Web WordPress
La prima operazione necessaria per realizzare una landing page WordPress con Elementor: caricare il plugin sul tuo sito Internet. Basta andare nella sezione dedicata alle estensioni, cercare il nome di questo add-on e installalo cliccando sul tasto specifico per procedere.
In alternativa vai nella pagina ufficiale della directory, scarichi il plugin dalla directory ufficiale e lo carichi nella cartella wp-content/plugins/ con un client FTP. Requisiti minimi:
- WordPress 5.0.
- PHP version 7.x.
- MySQL version 5.0.
Una volta aggiunto lo devi attivare e così nelle pagine Web avrai il pulsante che ti permette di iniziare l'editing con questo plugin di page building. Attenzione, molti temi a pagamento hanno già un plugin per realizzare landing page di default. In alcuni casi è Elementor.
In alti no. A meno che non ci siano esigenze specifiche potrebbe essere una buona idea procedere con il plugin consigliato e presente di default dato che dovrebbe avere una compatibilità maggiore con il tema. In ogni caso meglio evitare la presenza di due site builder contemporaneamente sullo stesso sito Web. Uno basta e avanza per le tue landing page.
Crea la tua pagina statica WordPress
Anche nel caso di chi vuole realizzare landing page WordPress con plugin Elementor, il lavoro inizia con la creazione di una pagina statica. Basta accedere alla dashboard del CMS e nel menu a sinistra cliccare su "Pagina" e "Aggiungi". Scrivi tag title, meta description e permalink come faresti per qualsiasi altra pubblicazione, magari sfruttando WordPress SEO by Yoast.
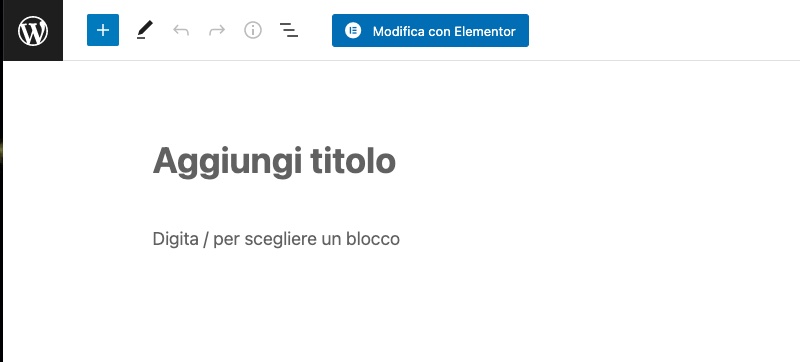
Modifica la pagina Web con Elementor.

Ora puoi creare la landing page cliccando sul tasto che trovi in alto (modifica con Elementor). Questo ti porta all'editor che ti consente di realizzare la tua pagina di atterraggio.
Crea le varie sezioni della pagina di atterraggio
Realizzata la pagina Web puoi cliccare sul pulsante di Elementor per raggiungere l'editor. Qui puoi scegliere come procedere. Analizziamo due strade fondamentali per il tuo lavoro.
Upload di un tema predefinito
Elementor permette di realizzare pagine Web con obiettivi precisi (vendita, lead generation, etc.) utilizzando dei temi già definiti a monte. Se acquisti la versione pro di questo plugin puoi sfruttare una varietà molto ampia, perfetta per chi ha esigenze specifiche. In ogni caso, una volta raggiunto l'editor bisogna cliccare sull'icona della cartella. Poi si sfogliano i vari esempi di landing page: scegli quello che preferisci e inserisci, per poi modificare i vari elementi.
Personalizza il template di Elementor.

Ricorda che esistono alcuni modelli gratuiti e altri a pagamento ma per poter utilizzare questi layout devi sempre iscriverti per accedere alla directory. Una volta inserito lo scheletro della pagina puoi cliccare sui vari elementi e modificarli come preferisci cambiando sia dimensioni del font che immagini e larghezze delle colonne. Salva e pubblica solo dopo aver verificato l'anteprima su tutti i dispositivi. Aggiungi la pagina nel menu di navigazione se serve.
Elementor: salva bozza o come template.

Ricorda che il pulsante "Pubblica" ha una freccia che consente di accedere all'opzione per salvare la pagina che hai creato come modello in modo da poterla riutilizzare per altre landing page WordPress pensate e strutturate con il plugin Elementor.
Costruzione tramite widget
Chi ha bisogno di andare oltre i template può procedere con il drag & drop delle sezioni presenti nel menu di navigazione presenta a sinistra dell'editor Elementor. Puoi iniziare anche in questo caso, così come abbiamo fatto con WordPress Gutenberg, dall'header. Per poi proseguire con il body copy e la conclusione con call to action e sezione di conversione.
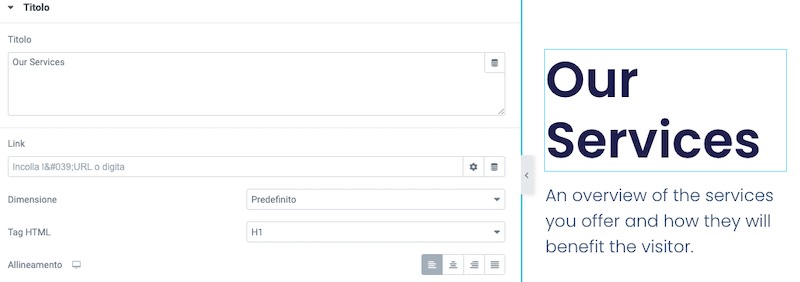
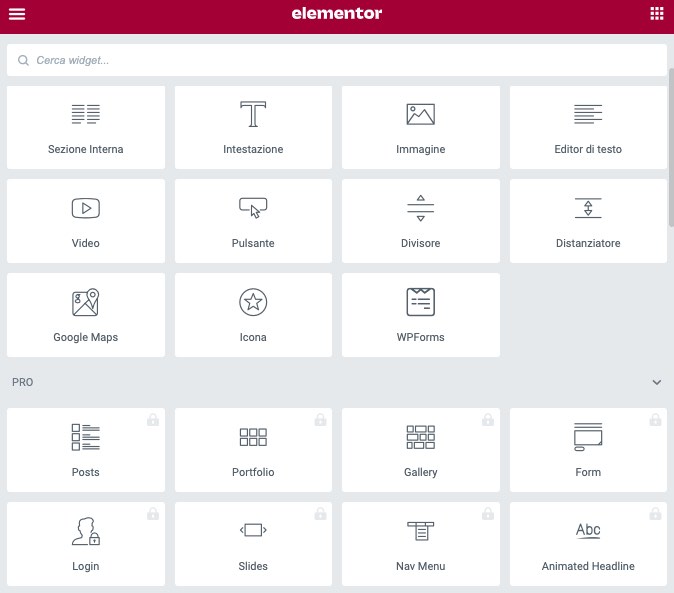
I vari widget per realizzare una landing page da zero.

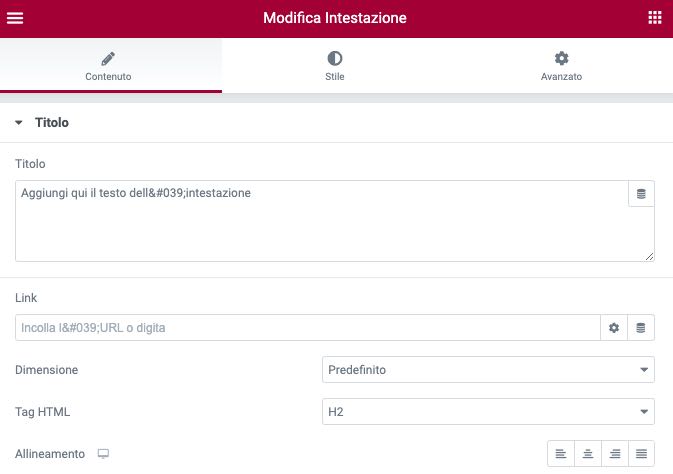
In alto trovi i vari widget che puoi aggiungere alla pagina selezionandoli e trascinandoli dove vuoi che appaiano. Poi li puoi modificare singolarmente in tutti gli aspetti, sia dal punto di vista estetico che del contenuto. Ad esempio, per un'intestazione modifichi il testo, i tag HTML ma anche colore, dimensione, ombra ed eventuale link presenti sul testo del titolo.
Ecco come appare l'editor dei blocchi.

Prima di procedere però dai una struttura alla pagina: nel body clicca sul simbolo (+) e scegli lo scheletro della tua pubblicazione: io preferisco, di solito, quella a schermo intero per realizzare l'header anche se puoi utilizzare un modello diviso con sinistra più grande per avere un effetto headline e bottone CTA affiancato da immagine.
Crea una struttura adeguata per la landing page WordPress

Puoi procedere con tutte le sezioni che desideri per costruire la tua landing page e lo puoi fare trascinando i vari elementi dalla barra laterale a sinistra verso la pagina che usi per comporre la struttura della pagina di conversione adatta alle tue necessità.
Tutto questo non ti basta? Puoi utilizzare anche le sezioni già pronte che si trovano nell'area dedicata ai blocchi predefiniti. Se vuoi realizzare un pricing table, una sezione testimonial o aggiungere una mappa con contact form questa è la soluzione migliore.
Qual è la soluzione migliore per te?
Meglio creare una landing page partendo da un template definito o vuoi personalizzare tutto con i vari widget? A te la scelta, non esiste una condizione migliore o peggiore.
Di sicuro il template velocizza il tutto se trovi la combinazione adatta mentre le varie sezioni sono preferibili quando vuoi un risultato 100% adatto a te. Ma dipende da cosa cerchi e come vuoi muoverti per realizzare landing page WordPress con plugin specifici come Elementor.