Molto importante è capire come creare landing page con WordPress Gutenberg. Abbiamo confermato la centralità delle pagine di destinazione in un sito Web che ha bisogno di creare conversioni. E trasformare, quindi, un utente qualsiasi in un contatto utile o un cliente.
Ora dobbiamo capire come muoverci. Ecco perché in questa lezione dobbiamo affrontare la prima opzione a disposizione: come creare landing page con Gutenberg, il nuovo editor di WordPress. Certo, puoi realizzare queste risorse utilizzando i plugin per landing page
Queste estensioni hanno un vantaggio straordinario: sono dei potenti page builder con template già pronti. Però non sempre sono necessari, in alcuni casi vuoi realizzare landing page con Gutenberg perché non impegna il sito Web con plugin pesanti, ne basta uno solo.
Prendi confidenza con i blocchi
Spectra, un add-on che aggiunge una serie di funzioni extra per dare maggior consistenza al lavoro creativo. In realtà puoi anche farne a meno, Gutenberg ormai si muove sempre di più verso la natura di page builder. Vuoi sfruttare al massimo la sua versatilità?
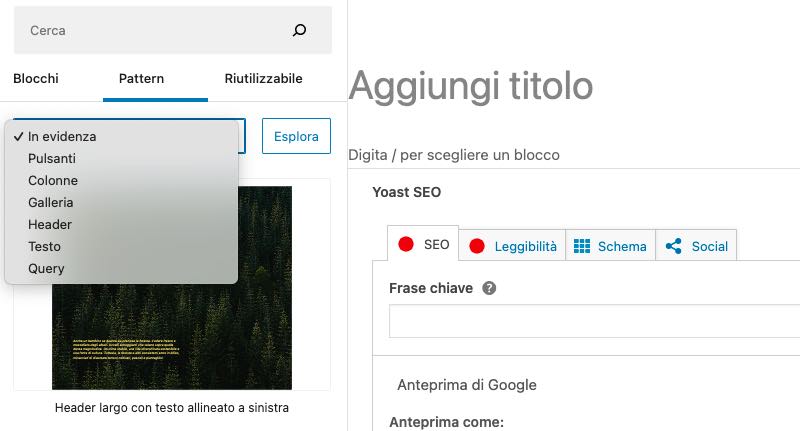
La sezione di Gutenberg per aggiungere i pattern.

Ricorda che negli ultimi aggiornamenti Gutenberg ha aggiunto funzioni che si rivolgono a chi vuole creare pagine con un layout particolare: sto parlando dei pattern, dei modelli predefiniti che puoi modificare come preferisci. Per inserirli basta cliccare sul tasto (+) per aggiungere nuove sezioni. Ecco come realizzare una landing page con l'editor standard di WordPress.
Crea una pagina statica
Il primo passo per realizzare una landing page con WordPress, a prescindere dal metodo che vuoi utilizzare, è la creazione di una pagina fissa. Sai bene che WordPress può pubblicare due tipi di contenuti principali che non siano tassonomie o file media: i post e le pagine statiche.
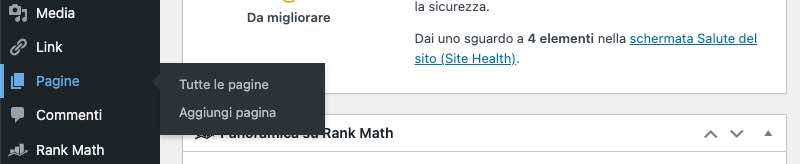
Queste sono la base per le landing page, tendenzialmente se ne crea una per ogni servizio offerto in modo da semplificare il lavoro di targettizzazione. Le operazioni sono semplici, basta accedere alla dashboard e cliccare su "Add page" (aggiungi pagina) nella sidebar.
Come creare una pagina WordPress.

Questo ti consente di creare una pagina statica che chiaramente devi lasciare in bozze e modificare aggiungendo i vari blocchi necessari a realizzare la landing page WordPress.
Prima di iniziare ricorda che puoi trovare dei temi WordPress che ti consentono di scegliere un template specifico che ti facilita il lavoro di creazione delle landing page: in questa guida prendiamo come riferimento un progetto senza alcun contributo da parte del tema.
Crea le varie sezioni della landing page
Realizzata la pagina statica di WordPress, devi aggiungere i vari blocchi di Gutenberg. Puoi procedere sia utilizzando i pattern già pronti e che puoi sempre modificare, sia i blocchi singoli che hai la possibilità di implementare utilizzando plugin specifici come il già citato Spectra.
Header
La sezione superiore della landing page è fondamentale perché qui si racchiude l'attenzione del pubblico. Chi arriva sulla pagina deve subito capire chi sei, cosa fai e quali benefit dai.
Per questo, di solito, la combinazione di headline, sub-headline, visual (immagine o video) e call to action comprendono quella che tecnicamente viene definita come main promise.
I modelli di header per Gutenberg.

Vale a dire la promessa che il brand fa al potenziale acquirente per convincerlo a diventare parte del progetto. Per creare una landing page con WordPress Gutenberg, e rispettare questi punti, puoi accedere ai pattern dei blocchi e scegliere la voce "header". Io preferisco la soluzione a piena pagina con pulsante, titolo e sottotitolo che rende bene in una landing.
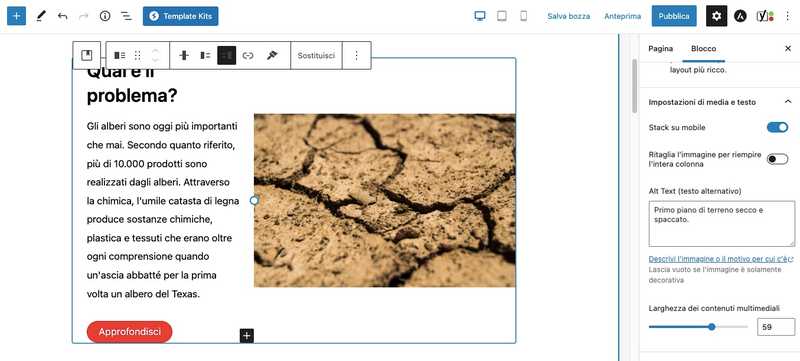
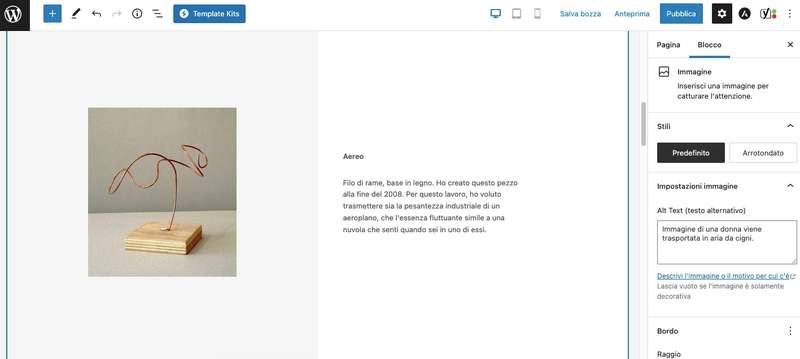
L'aspetto interessante di questa sezione è che puoi personalizzare tutto. Puoi decidere quanto deve essere largo il visual, se deve avere un bordo e quale spazio deve occupare l'immagine rispetto al testo. Il quale può essere modificato in tutte le sue caratteristiche.
Modifica l'header della landing come preferisci.

Per modificare i vari punti dell'header basta cliccare su titolo, paragrafo, immagine e CTA: quando hai terminato il lavoro salva bozza e controlla il risultato. Un ultimo dettaglio: ricorda che non devi usare il classico H1 dell'editor ma quello della sezione header che stai creando.
Molti template di WordPress, se non metti il titolo della pagina, lasciano uno spazio vuoto antiestetico che puoi nascondere aggiungendo questa stringa di codice CSS:
.page-id-0 .entry-title {
display: none;
}Si tratta di un'aggiunta da inserire. Nella bacheca di WordPress vai su "Aspetto" e "Personalizza" per poi raggiungere il menu CSS aggiuntivo. Ovviamente al posto dello 0 devi mettere l'ID della pagina che si trova nell'URL che vedi quando apri al bozza dopo la sezione post=.
Body Copy
Ora possiamo procedere con gli altri contenuti di una landing page. Subito dopo l'header inseriamo i motivi che possono spingere un individuo a scegliere prodotti o servizi.
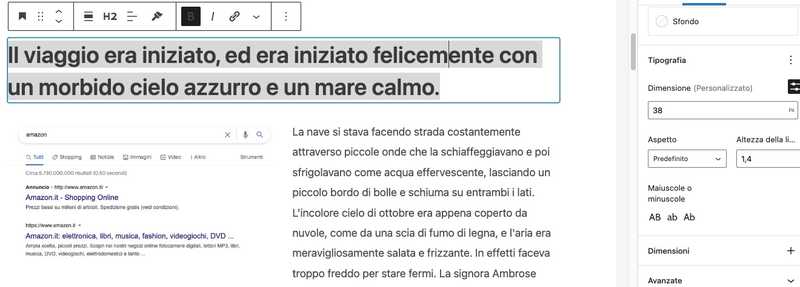
Dobbiamo essere sintetici, precisi, quindi il modulo a colonne fondamentale: precedute da un heading, ipoteticamente un H2, i box possono riunire i buoni motivi che il brand suggerisce per poter semplificare una decisione. Ecco come appare il modulo colonne su WordPress.
Le colonne di testo della tua landing page.

Puoi decidere di aumentare il numero delle colonne, diminuire il font di titolo e body copy, occupare meno spazio e aggiungere foto: stai lavorando con un editor per landing page. I moduli per arricchire lo spazio dedicato alla descrizione del prodotto o servizio sono diversi.
Se, ad esempio, vuoi dedicare un focus a un aspetto della tua attività o presentare il team puoi aggiungere il blocco testo e immagine a fianco. Oppure usi dei box colorati con citazioni che vuoi mettere in evidenza: tutto diventa facile per creare landing page con Gutenberg.
Un esempio di box testo perfetto per la tua landing page.

All'interno della pagina puoi inserire tanti altri moduli che fanno parte delle possibilità utili a chi si occupa di realizzare le landing page per convincere l'utente a muoversi verso la direzione voluta. Ovvero la conversione da lettore in cliente o potenziale acquirente.
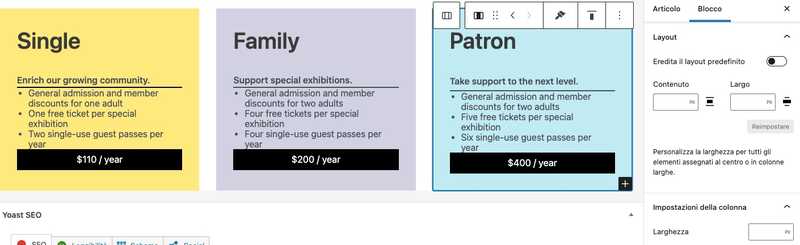
Una delle sezioni più interessanti, presente sia nei pattern di Gutenberg che nei blocchi di Spectra, è quella del pricing table. Ovvero una sezione per elencare funzionalità e prezzi.
Un esempio di pricing table di WordPress Gutenberg.

In questo caso puoi personalizzare ogni aspetto: larghezza e numero delle colonne, colore, testo, pulsante per call to action. Ogni bottone di WordPress Gutenberg può essere collegato al form finale (o qualsiasi altro punto della pagina) attraverso le ancore interne.
Con questo editor è ancora più facile inserirle: basta dare un'etichetta all'heading nelle sezioni avanzate e poi aggiungerla come link nel bottone inserendo prima l'asterisco.
Chiusura
Ultima sezione della landing page: quella destinata alla conversione. Qui puoi inserire moduli contatti o bottoni che portano verso altre risorse, tutto dipende da cosa serve. In ogni caso puoi utilizzare le varie call to action che hai nei pattern. Oppure ci sono i pulsanti standard e ancora quelli dei plugin come Spectra che ti consentono di lavorare sul design.
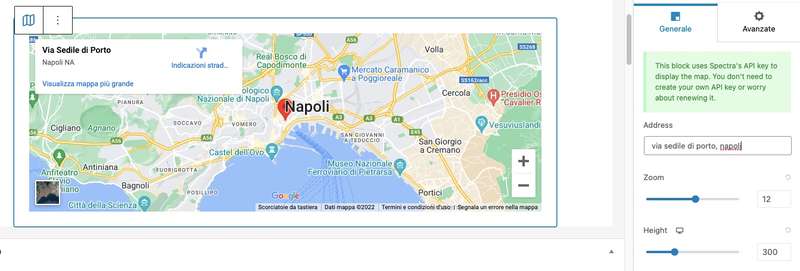
Questa estensione ha la mappa di Google. Se la tua attività è geolocalizzata, e nella parte finale della landing page vuoi mostrare dove ti trovi, puoi utilizzare questo passaggio per incorporare la mappa: basta digitare l'indirizzo per far apparire il segnaposto.
Come inserire una mappa nella landing page WordPress.

Spectra ha il blocco con il contact form per ottenere l'invio email dei tuoi contatti ma puoi utilizzare anche Contact Form 7 o qualsiasi altro plugin per creare moduli di contatto dato che tutti utilizzano il sistema shortcode che copi e incolli per far apparire il modulo contatti.
Pubblica la landing page terminata
Ora hai creato la tua landing page. La rileggi, controlli ogni dettaglio e la pubblichi. Prima però verifica se si veda bene da mobile, spesso i template complessi tendono a dare problemi su smartphone. Basta andare sulla bozza e poi cliccare sul pulsante in alto "Personalizza".
Appare una sidebar laterale, clicca sull'icona del telefonino: passi alla visualizzazione da schermo di circa 4 pollici, puoi fare lo stesso per il tablet. Così controlli che tutto sia in regola prima di pubblicare. Adesso vediamo come procedere con un plugin dedicato.