Se dovessimo citare uno dei prodotti Microsoft di maggior successo degli ultimi anni non potremmo non pensare a Visual Studio Code, da non confondere con Visual Studio, lo storico IDE della medesima casa madre.
Etichettato come "code editor", ma a mio avviso oramai quasi più un IDE, è probabilmente uno degli editor più estendibili e con maggiore supporto da parte della comunità oggi in circolazione, nonché uno dei più accessibili dal punto di vista dell'approccio user friendly.
È normalmente preferito per lo sviluppo tramite tecnologie frontend e Web oriented (Javascript, Angular, Typescript, React..), ma probabilmente in pochi sanno che i tanti plugin disponibili possono renderlo una soluzione ideale anche per lo sviluppo attraverso soluzioni backend classiche e non come Java, Kotlin, C e non solo.
In questo articolo vedremo come scaricare VS Code, e ne impareremo a conoscere i primi dettagli.
Scaricare Visual Studio Code
Sicuramente il modo migliore per scaricare questo software è quello di visitare il suo sito ufficiale, tenete conto che VSCode è un software multipiattaforma, presente oramai su qualunque sistema operativo Desktop oriented: Windows, MacOS e Linux, sia con architettura intel/AMD che ARM (32 e 64 bit).
Sul sito troverete gli installer per:
- Windows Desktop 8,10 e 11 (32 e 64 bit)
- Windows ARM
- MacOS 10.11+ (Intel/Apple Silicon)
- Linux RPM Based (come Fedora o Open Suse)
- Linux Deb Based (Debian/Ubuntu)
- Linux Snap Store
- Linux tar.gz
Troverete poi altri metodi non ufficiali di installazione (ma sicuri) per il mondo Linux:
VS Codium
Ai puristi dell'open source potrebbe fare piacere sapere che esiste un alternativa a Visual Studio Code completamente priva di codice proprietario e blob di vario tipo chiamata VSCodium. Qui il link del progetto
Nota che non tutte le estensioni o funzionalità classiche di Visual Studio Code potrebbero funzionare con questa versione.
Il primo avvio
Una volta installato il software potete avviarlo tanto dal menu del vostro sistema operativo, tanto dalla console scrivendo semplicemente:
codeViene così staccato automaticamente un processo separato che consente di chiudere la console senza rischiare di chiudere il programma.
Se dopo code digitate anche un percorso, aprirete l'editor su quella cartella visualizzando i file al suo interno e, se è un progetto, Visual Studio Code ne riconoscerà la natura in automatico.
Al primo avvio Visual Studio Code normalmente si apre mostrando una pagina "Get Started" e un avvertimento sulla cosìdetta "Modalità restricted".
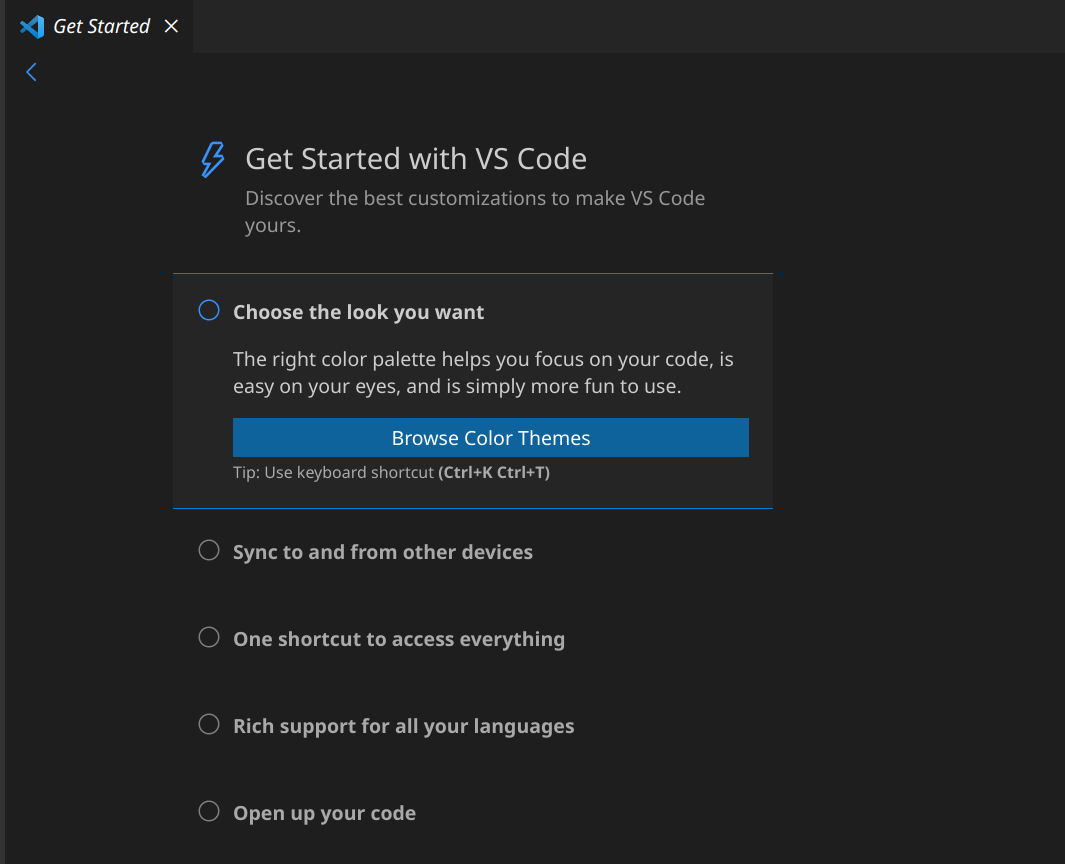
Get Started
Questa prima pagina fornisce una serie di note informative all'utente su come personalizzare e affrontare alcuni piccoli primi passi nel mondo di questo software.

Seguendo passo passo la lista:
- Imposteremo tema.
- Imposteremo la sincronizzazione delle impostazioni con account Microsoft o GitHub.
- Impareremo come aprire il menu dei comandi rapidi.
- Navigheremo le estensioni del manager integrato per vari linguaggi di programmazione.
- Potremo selezionare una cartella da aprire con il programma.
E accederemo ad una sezione dedicata ai tutorial.
Workspace Trust e modalità restricted
La modalità ristretta applica una serie di politiche atte a prevenire possibili danni dall'esecuzione di codice non sicuro tra i vari file nel nostro workspace, ad esempio se scarichiamo un codice sorgente da qualche fonte non fidata.
Gli aspetti coinvolti da questa modalità sono:
- tasks
- debugging
- impostazioni del workspace
- estensioni

Menu bar e funzionalità
Analizziamo dapprima la menu bar del software:

Se la vostra menu bar non appare in alto a sinistra, premete il tasto alt e ricontrollate.
Accanto ad ogni voce interna troverete una shortcut con il quale richiamarla eventualmente senza passare per il mouse.
Nel menù "File" troviamo alcune voci molto utili tra le quali vanno segnalate:
- New Window (o "Nuova finestra") con cui potrete aprire una nuova finestra separata con un nuovo workspace. È interessante il fatto che quando si interrompe il processo di Visual Studio Code (ad esempio spegnendo il computer) e si hanno più finestre aperte, al suo riavvio si riapriranno tutte le finestre che avevate aperto dalle relative posizioni.
- Open Folder (o "Apri cartella"): quando si opera con editor di testo orientati alla programmazione, aprire una cartella contenente un progetto permette di avere sia la visibilità di tutti i suoi file che delle sottocartelle. Inoltre generalmente Visual Studio Code tenta, tramite l'estensione dei vari file, di riconoscerne la natura di un progetto.
- Preferences: qui trovate le impostazioni dell'editor. Vi si aprirà un sottomenu sotto al quale sono presenti varie opzioni tra cui: l'apertura di una scheda con tutte le impostazioni del software, Color Theme per scegliere il tema di Visual Studio Code, File Icon Theme o le impostazioni di sincronizzazione.
Nel menù "Edit" (o "Modifica") trovate le operazioni di routine per ogni editor di testo (copia, incolla, taglia, undo, redo etc...)
Nel menù "Selection" (o "Selezione") vengono fornite una serie di impostazioni per la selezione e la ricerca di termini del codice.
Visual Studio Code gestisce una funzione chiamata "multi cursore", ovvero è possibile tenere evidenziate e scrivere più parole del testo in punti diversi, contemporaneamente. È una funzione molto utile per evitare il monkey work ripetitivo.
Nel menù "View" (o "Visualizza") trovate tutte le impostazioni che riguardano l'interfaccia, ma non il tema.
Nello specifico le ultime opzioni mostrate riguardano l'editor di codice, consentono di mostrare o nascondere minimappa, caratteri invisibili e altri elementi.
Le altre opzioni permettono di accedere alla command palette, le estensioni e le altre sezioni del software.
Di particolare interesse può essere il sottomenù "Aspetto", che consente di accedere ad alcune modalità di scrittura interessanti come la modalità Zen, il layout centrato e come posizionare il pannello primario, o il sotto menù "Layout Editor", che divide in riquadri la vista.
Nel menù "Go" (o "Vai") sono presenti i comandi per spostarsi nel codice rapidamente (gerarchia, definizioni di variabili, metodi e altro).
Nel menù "Run" (o "Esegui") trovate i comandi per l'esecuzione e il debug del codice, ma attenzione perché vanno configurati prima di utilizzarli (vedremo in seguito come).
Nel menù "Terminal" (o "Terminale") si trovano le voci con cui visualizzare e gestire il terminale integrato (in basso) di Visual Studio Code, eseguire o configurare i task di compilazione ed esecuzione automatizzati
Infine abbiamo il menù "Help" (o "Guida") con le documentazioni e le informazioni del software.