Quando si fa proprio uno strumento software di qualsiasi natura, è importante calibrarlo con le giuste impostazioni, in modo da ottenere un ambiente confortevole che non crei inutili noie nelle operazioni più semplici.
Neanche Visual Studio Code sfugge a questa logica e presenta diverse opzioni per ottenere delle configurazioni personalizzate.
Accedere alle impostazioni
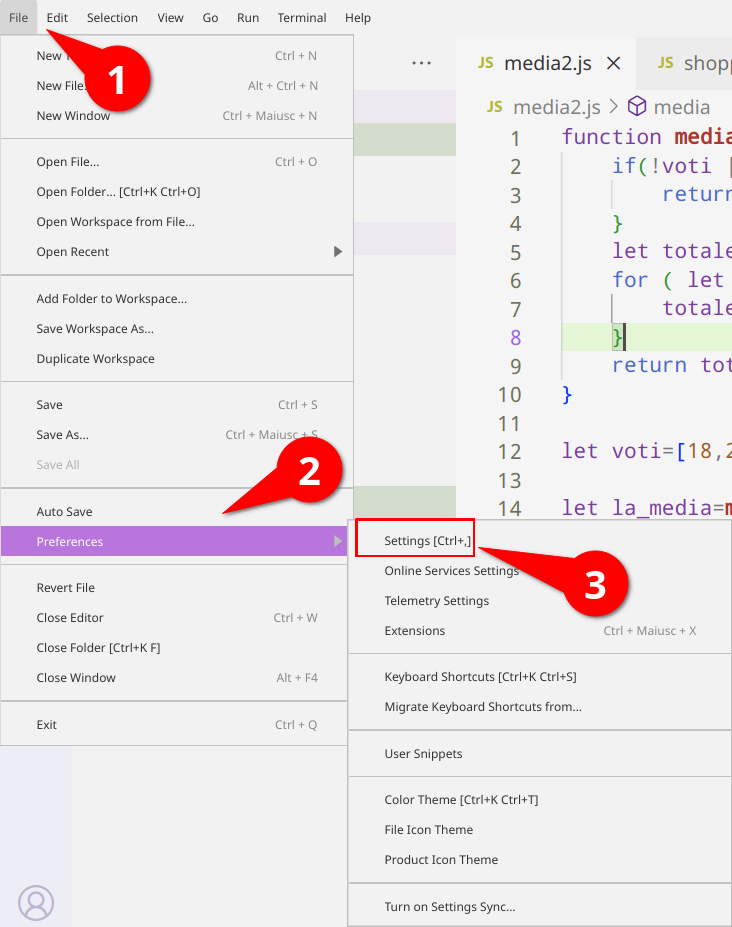
Le impostazioni di Visual Studio Code son facilmente accessibili tramite la menù bar del software ("File > Preferences > Settings" o "File > Preferenze > Impostazioni").

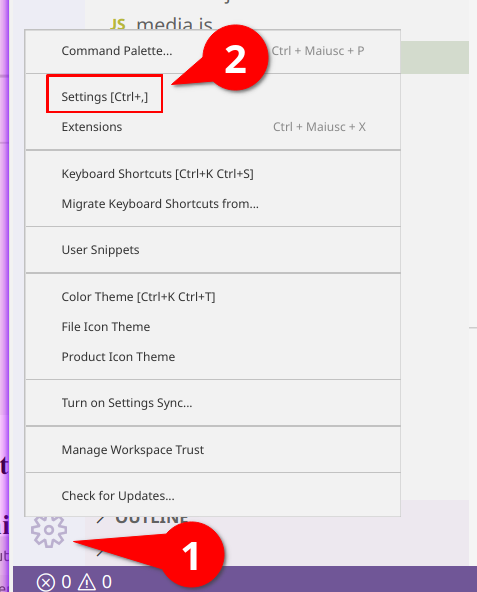
In alternativa è possibile operare tramite il pannello laterale: simbolo della rotella in basso e quindi "Settings" o "Impostazioni".

Un ulteriore metodo per accedere velocemente alle impostazioni è quello che prevede di utilizzare la combinazione da tastiera CTRL+virgola.
L'interfaccia
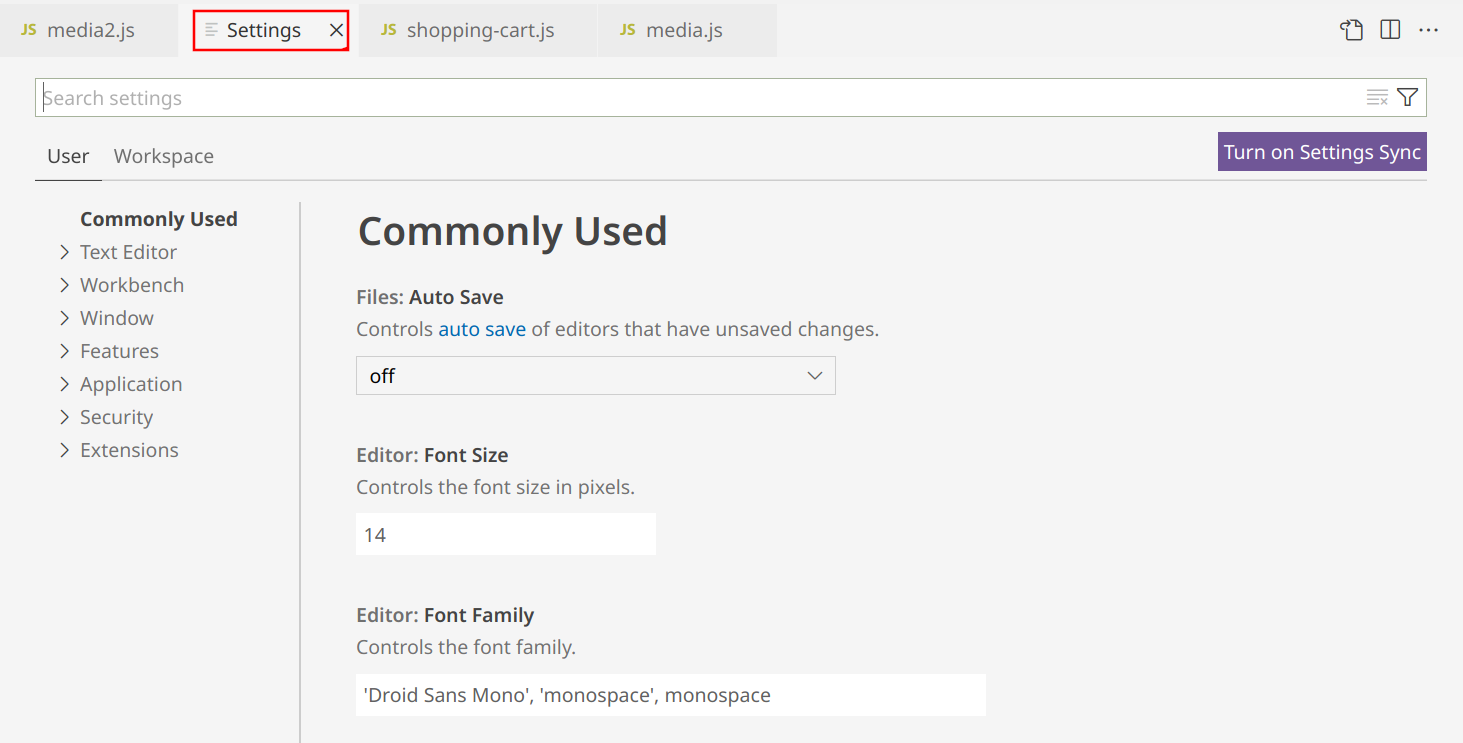
L'interfaccia che ci si pone davanti è abbastanza semplice, abbiamo una barra di ricerca in alto, due tab al di sotto, un pannello laterale con una lista puntata e nella zona centrale le varie voci da poter modificare.
Tutto questo viene visualizzato come tab nell'editor di file, come se fosse un file da modificare:

La search bar
La barra di ricerca produce risultati istantanei, non vi è la necessità di premere il tasto invio o altri pulsanti per visualizzare una ricerca.
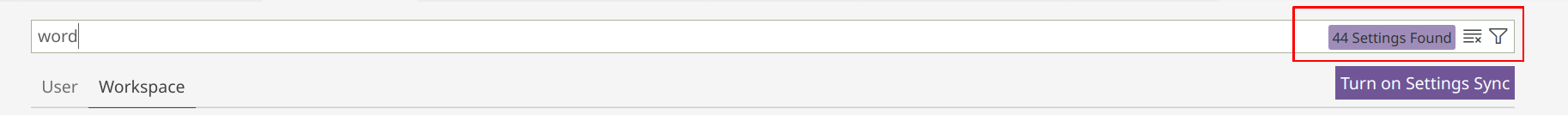
Ogni qual volta la ricerca termina, sulla destra vedrete il numero di risultati trovati e due icone, una con tante linee orizzontali, l'altra con un imbuto.

Premendo l'icona con le linee orizzontali cancelleremo il contenuto corrente della barra di ricerca, i risultati quindi verranno anch'essi riportati allo stato globale.
Più interessante è l'icona dell'imbuto, che ci permette di filtrare ulteriormente il risultato indicando se:
- vogliamo cercare solo tra impostazioni già modificate ("Modified" o "Modificato").
- Vogliamo cercare tra le voci di una specifica estensione ("Extension ID" o "ID Estensione").
- Vogliamo cercare tra le voci di una specifica funzionalità dell'editor ("Feature" o "Caratteristica").
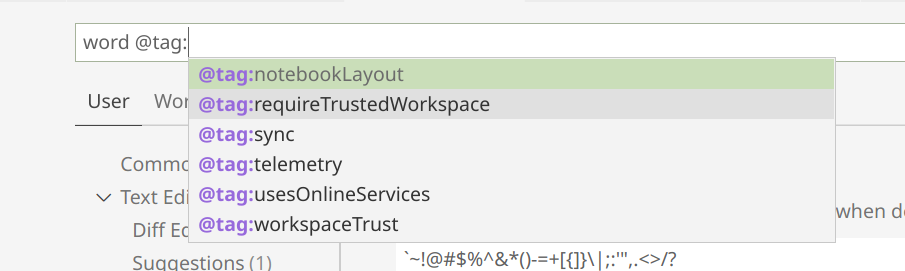
- Vogliamo cercare tra le voci di impostazioni che hanno una specifica etichetta ("Tag").
- Vogliamo cercare tra le voci di impostazioni per uno specifico linguaggio di programmazione ("Language" o "Lingua").
- Vogliamo cercare tra le voci di impostazioni che hanno opzioni online ("Online Services" o "Servizi online"), questo particolare filtro si riduce a filtrare per uno specifico tag.
Tranne per il primo e l'ultimo filtro, gli altri apriranno un ulteriore menù per selezionare il valore da applicare al filtro

Questo faciliterà ancora di più la vostra ricerca.
Turn On Settings Sync
Una cosa che non è stata volutamente citata in precedenza è la voce che recita "Turn On Settings Sync" sulla destra giusto sotto la barra di ricerca (in Italiano "Attiva Sincronizzazione Impostazioni").
Visual Studio Code permette di utilizzare un servizio che sincronizza i dati dell'editor tra più dispositivi. Tuttavia parleremo di questa funzionalità in un secondo momento, per il momento ignoratela.
Impostazioni del workspace e utente
Il primo importante dettaglio da non trascurare è la scelta che ci propone l'editor sotto la barra di ricerca. Ovvero quelle due tab denominate "User" e "Workspace" ("Utente" e "Area di lavoro" nella versione italiana).
È possibile infatti avere delle impostazioni che valgono per il progetto corrente (cliccando su "Workspace" o "Area di Lavoro") oppure si ripercuotono in tutte le istanze di Visual Studio Code che aprirete con il vostro utente (cliccando su "User" o "Utente").
Le impostazioni del workspace hanno una priorità maggiore rispetto a quelle user. Ciò vuol dire che se una determinata voce è specificata sia nell'area di lavoro che nelle impostazioni utente, queste ultime verranno ignorate.
Cambiare le impostazioni
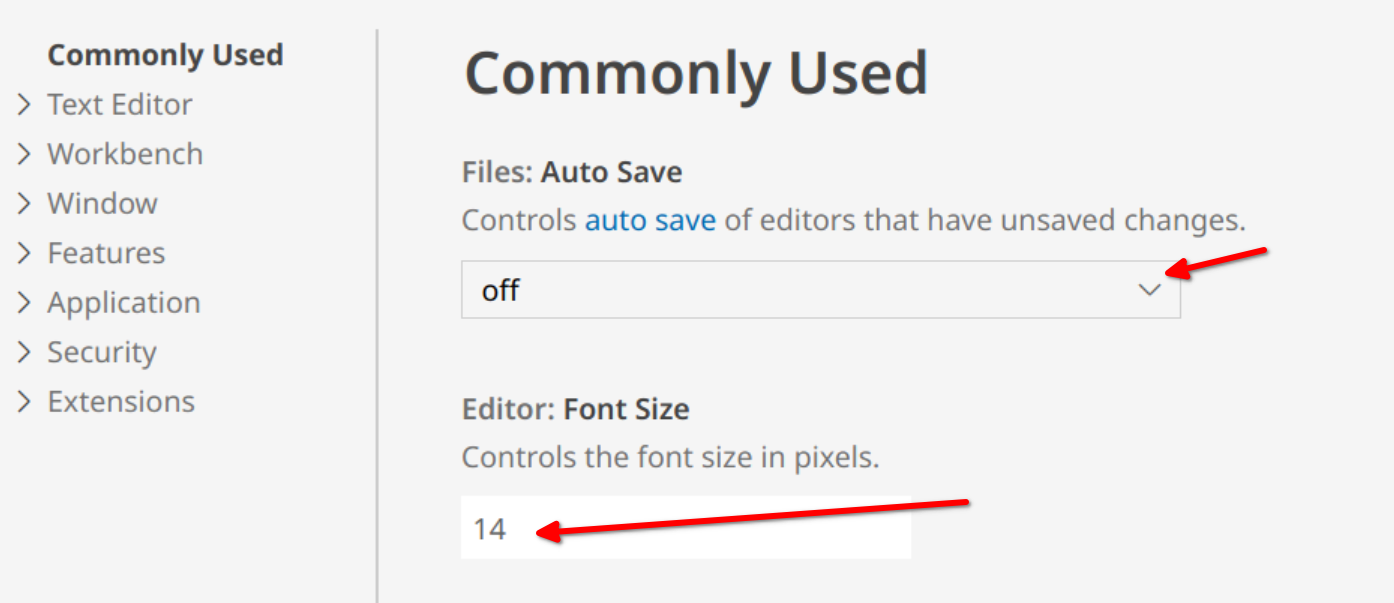
Per cambiare uno dei valori sarà sufficiente utilizzare i menù a tendina che vengono proposti dall'editor oppure uno dei campi di testo.

Al termine delle modifiche ricordatevi di salvare il lavoro effettuato (dalla barra del menu "File > Save" oppure premendo CTRL+s).
Il pannello laterale
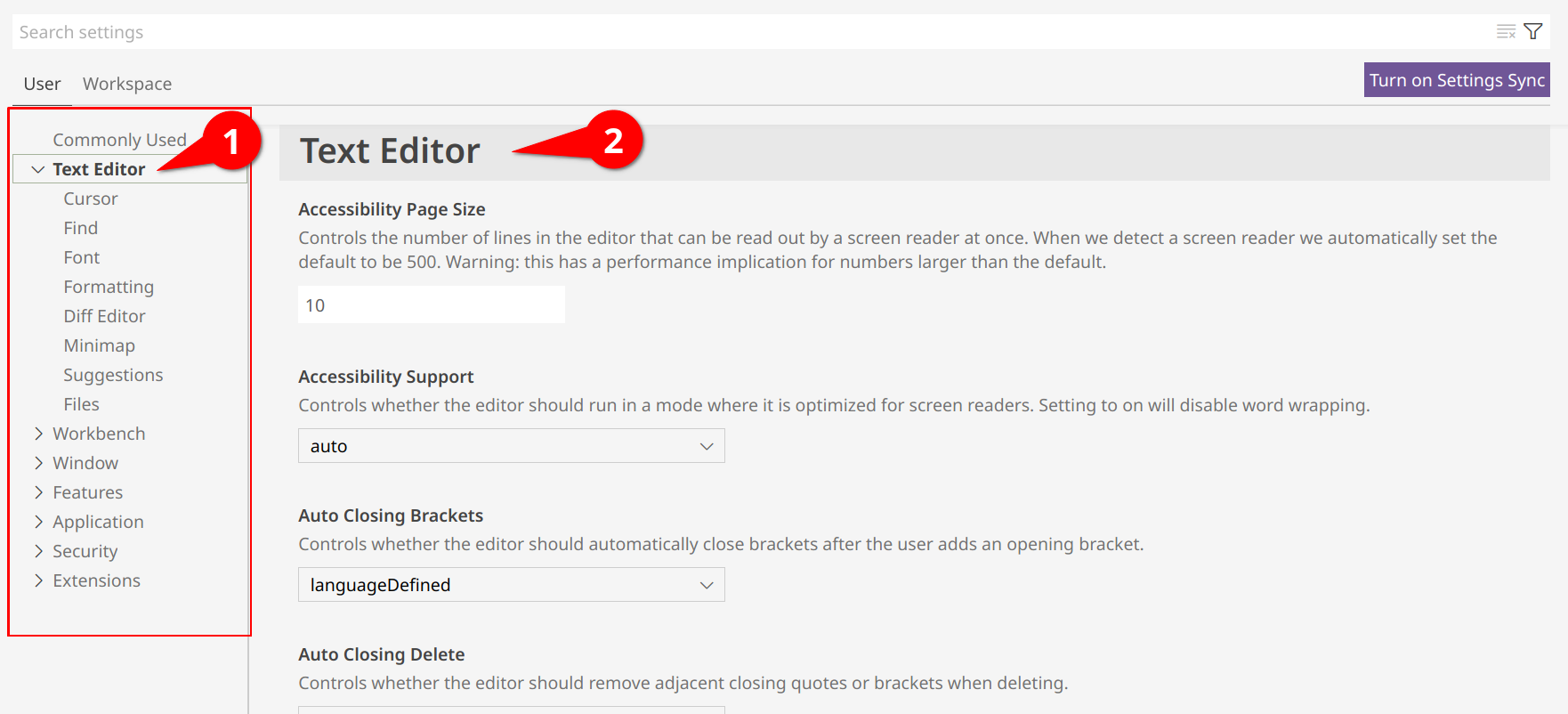
Una funzione molto comoda è quella che esercita il pannello laterale, dentro cui trovate una lista puntata di sezioni innestate ad "albero". Nella lista potete notare varie voci:

Cliccando su di esse potrete notare l'interfaccia spostarsi su una specifica sezione delle impostazioni.
Impostazioni per estensione
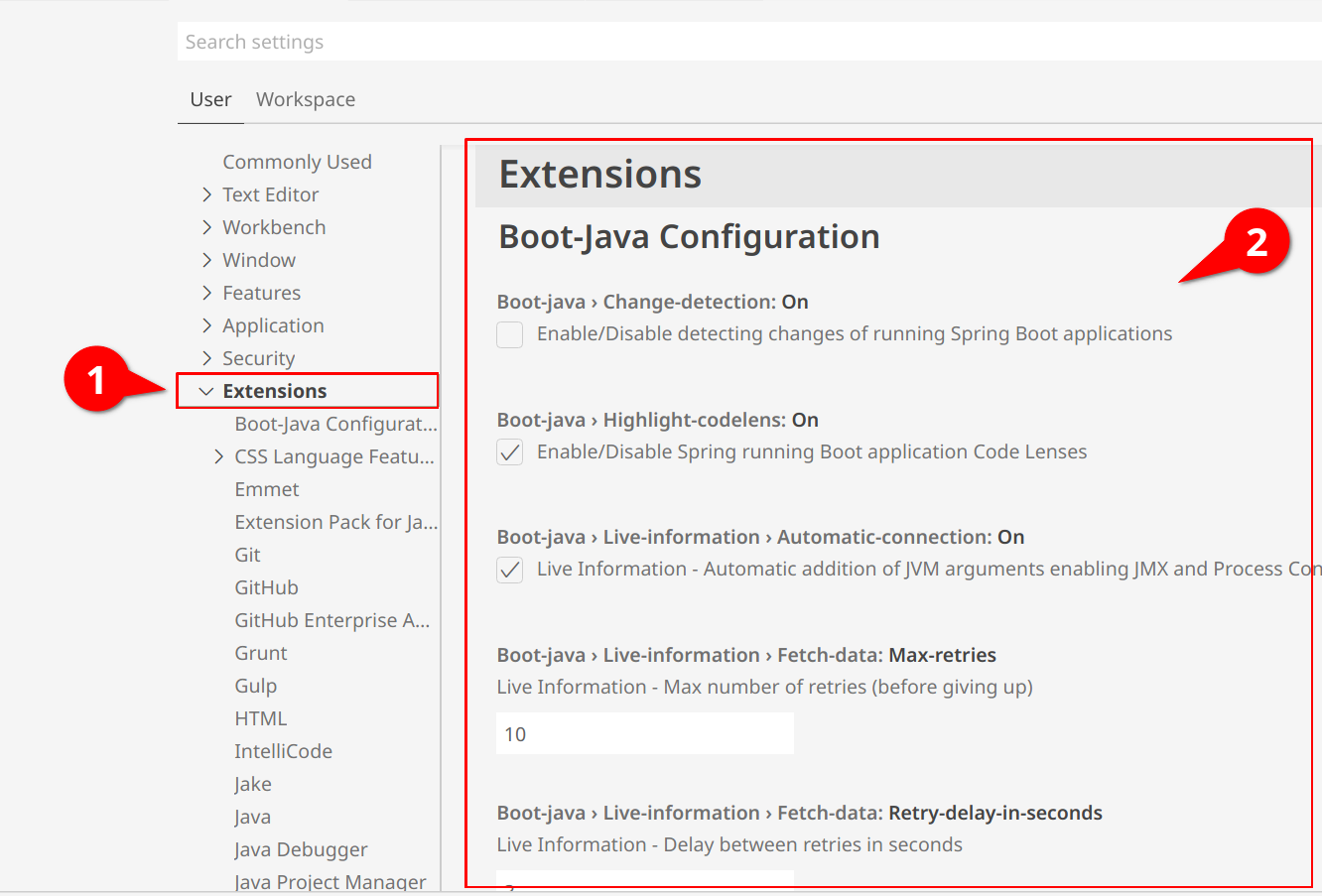
Il pannello laterale si rivela di particolare utilità per esplorare direttamente le voci di menù di una specifica estensione installata:

Alcune estensioni potrebbero dare accesso anche a specifiche sotto liste con sezioni innestate, riducendo in maniera drastica i tempi di ricerca della voce che vogliamo modificare.
Il file delle impostazioni
Dietro le quinte le varie voci vengono lette e scritte tramite un file JSON, chiamato settings.json.
Anche se non siete avvezzi a questa tipologia la struttura risulterà relativamente semplice e vedrete ogni riga scritta come segue:
{
"nome impostazione":"valore",
"altro nome impostazione" :"valore"
}I nomi delle impostazioni vanno tra doppi apici, seguono il carattere due punti e quindi il valore che vogliamo per quell'opzione, si utilizzano sempre i doppi apici se si tratta di combinazioni alfanumeriche (fanno eccezione i numeri ed i valori booleani, ovvero true e false)
Alcune voci ad esempio sono:
"editor.guides.bracketPairs": "active""git.closeDiffOnOperation": trueCome possiamo notare , nei vari nomi troviamo dei caratteri 'punto' che servono a categorizzare cosa stiamo andando a cambiare e dove.
Nel caso delle estensioni questa suddivisione è particolarmente utile, infatti la prima parte dovrebbe riprenderne il nome. Segue un esempio:
"powermode.enabled": trueScrivere un valore
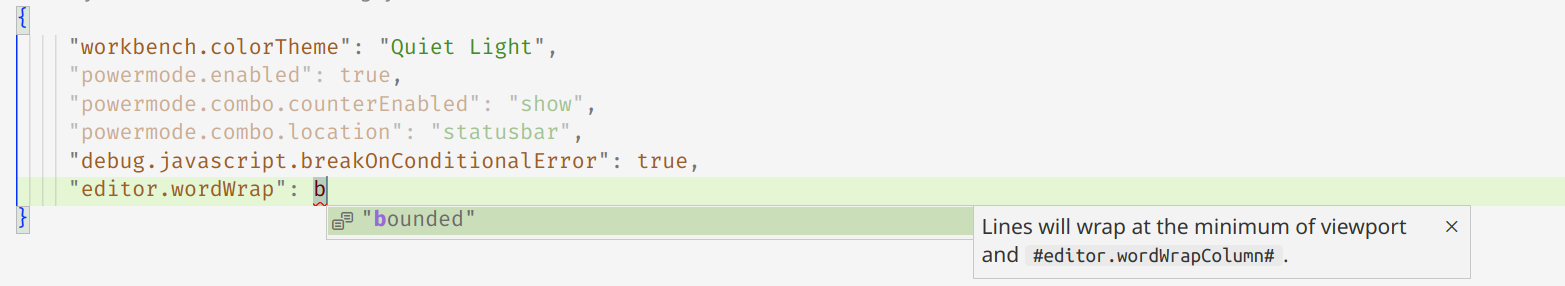
Per quanto riguarda i possibili valori che potete assegnare ad una specifica opzione, Visual Studio Code la suggerisce tramite un menù a tendina, il consiglio diventa sempre più preciso man mano che scrivete:

Potete spostarvi tra le varie voci in verticale tramite le freccette direzionali della vostra tastiera e cliccare invio quando trovate quella di vostro gradimento.
Se il suggerimento sparisce per un vostro errore non vi preoccupate, basta premere la combinazione CTRL + barra spaziatrice.
Visual Studio Code vi suggerisce non solo il valore di un estensione, ma anche il nome se scrivete su una linea vuota.
La posizione del file
La posizione del file è invece variabile, cambia infatti se vogliamo modificare le sole impostazioni utente o quelle di progetto.
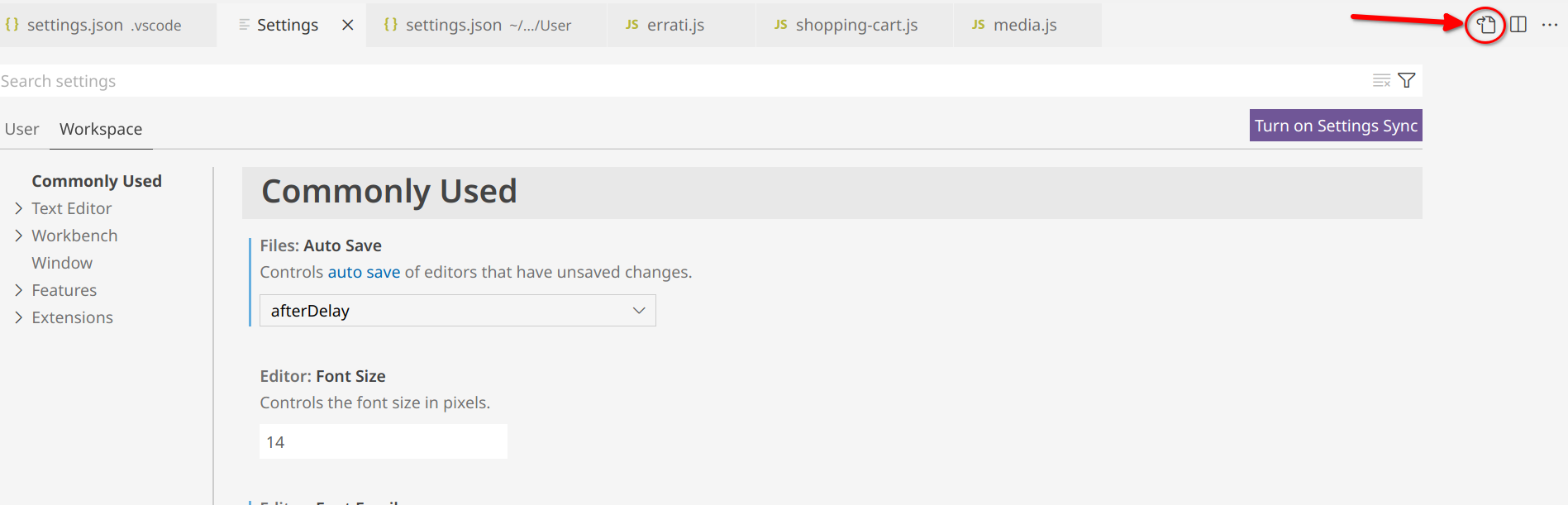
Potete comunque accedervi da Visual Studio Code utilizzando il pulsante che appare in alto a destra con un file ed una freccetta curva:

Ovviamente se lo premiamo quando siamo sulla tab "User" apriremo le impostazioni utente, altrimenti quelle di progetto.
Il file delle impostazioni utente
La posizione per le impostazioni utente a sua volta varia in base al sistema operativo:
- su Windows trovate il file nella cartella
APPDATA, il percorso preciso sarebbeC:\Users\NOMEUTENTE\AppData\Code\User\settings.json. - su Linux trovate il file nella cartella
HOMEsotto.config, il percorso preciso sarebbe/home/nomeutente/.config/Code/User/settings.json. - su macOS trovate il file nella cartella
LibrarysottoApplication Support, il percorso preciso sarebbe/Users/nomeutente/Library/Application Support/Code/User/settings.json.
Il file delle impostazioni per progetto
Il file per progetto si trova, se esiste, nella cartella .vscode all'interno della cartella aperta in Visual Studio Code ed è denominato sempre settings.json.
Tuttavia se non è stata ancora scritta alcuna impostazione nell'attuale area di lavoro probabilmente non esistono né il file né la cartella e vanno creati. Lo potete fare sia manualmente, sia sovrascrivendo almeno una voce dalla GUI tramite Visual Studio Code stesso.
Reset Setting
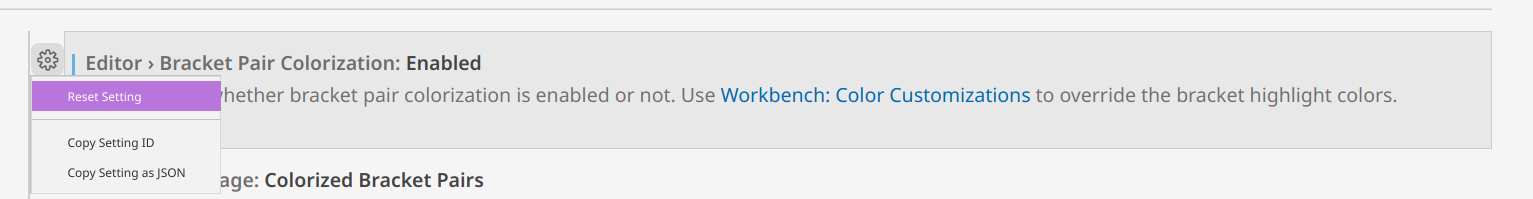
Avete modificato un'impostazione ed ora volete tornare indietro, ma non ricordate qual era il suo valore predefinito?
Basta cliccare la rotellina a sinistra di ogni estensione per far apparire un pop-up con la voce reset:

Ma se proprio volete tornare allo stato originale di tutto l'IDE potete eliminare il contenuto dei settings.json manualmente.