Non bisogna sempre pensare al lavoro ed alla professionalità. Anche l'occhio vuole la sua parte ed ogni tanto è bene fare le cose "perché son belle e basta". Ecco a voi una serie di estensioni di Visual Studio Code che, non miglioreranno la vostra produttività, ma son comunque belle a vedersi.
Power Mode
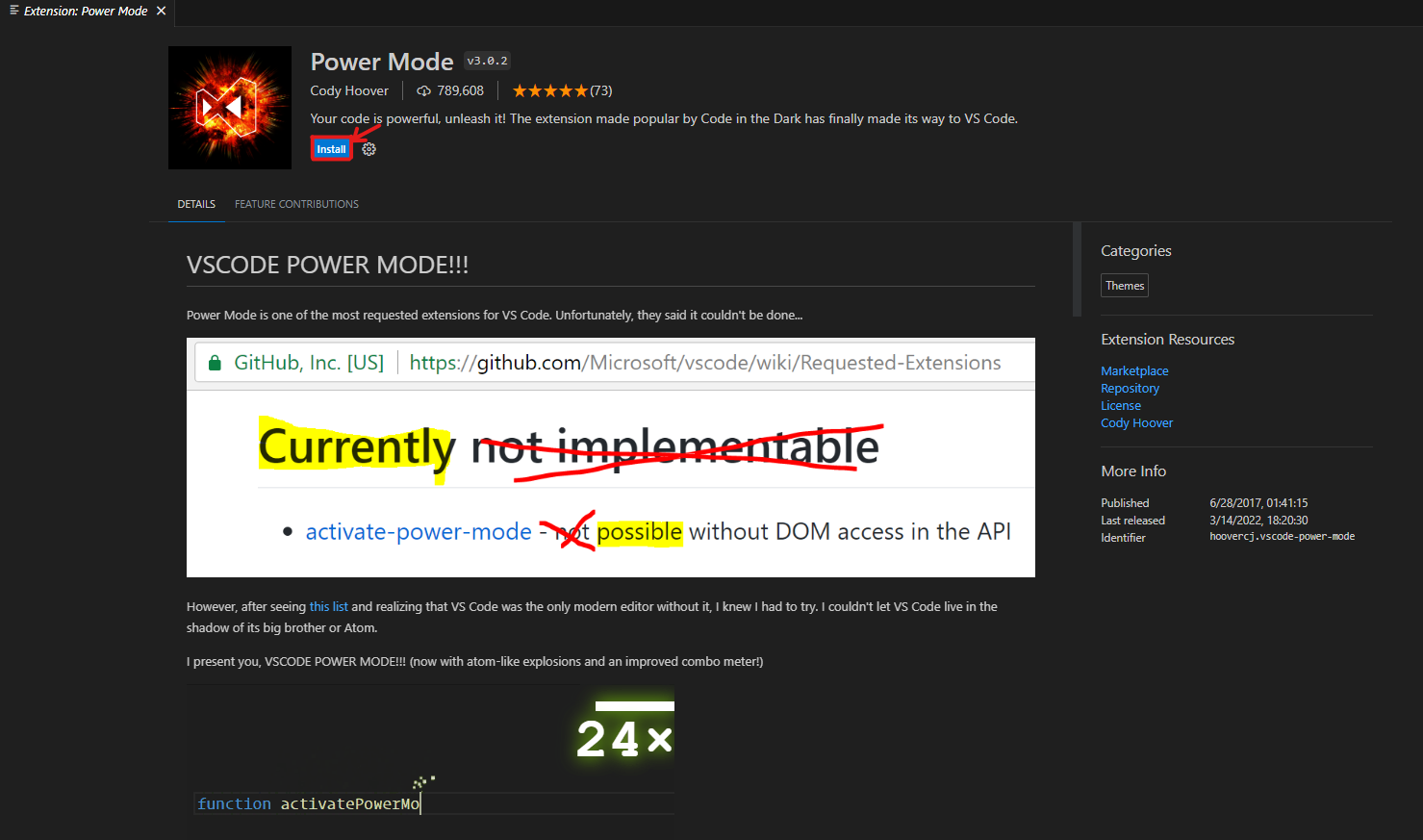
Una delle mie estensioni preferite è probabilmente la Power Mode, con id estensione hoovercj.vscode-power-mode.

Cosa fa
La Power Mode è una modalità che farà "tremare" l'editor a colpi di tastiera, trasformerà la scrittura del codice in un gioco a combo e aggiungerà alcuni effetti grafici per ogni tasto premuto.
Abilitarla
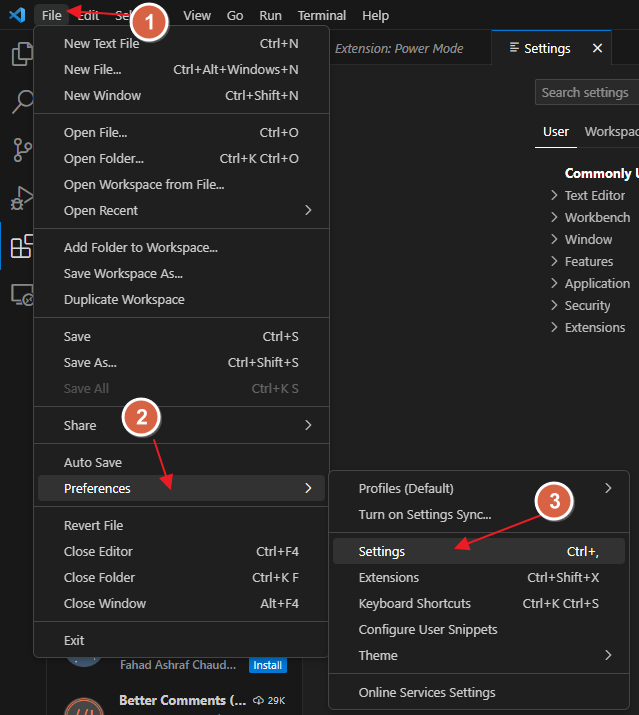
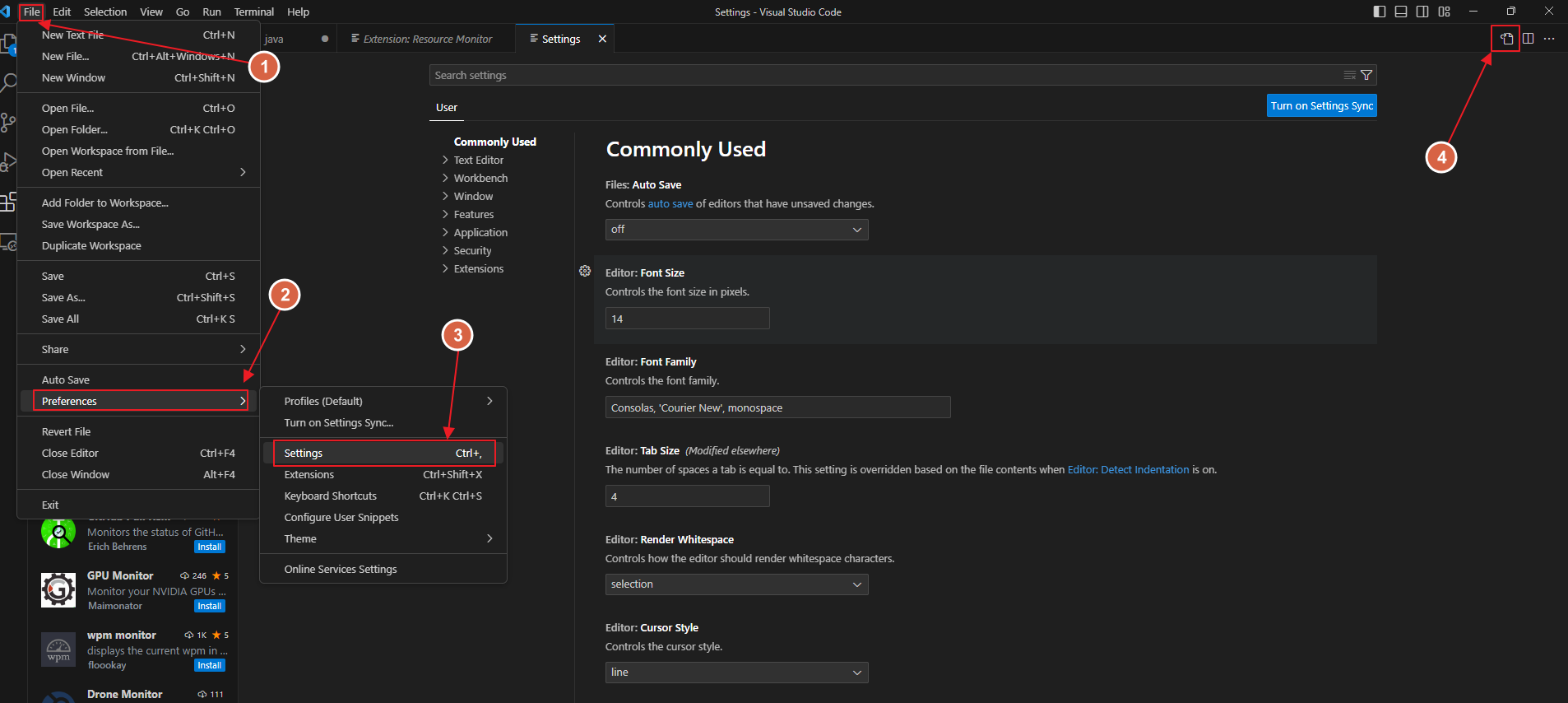
Una volta installata, per abilitarla basta andare nelle impostazioni tramite barra dei menu ("File > Preferenze > Impostazioni") o scorciatoia (CTRL+,):

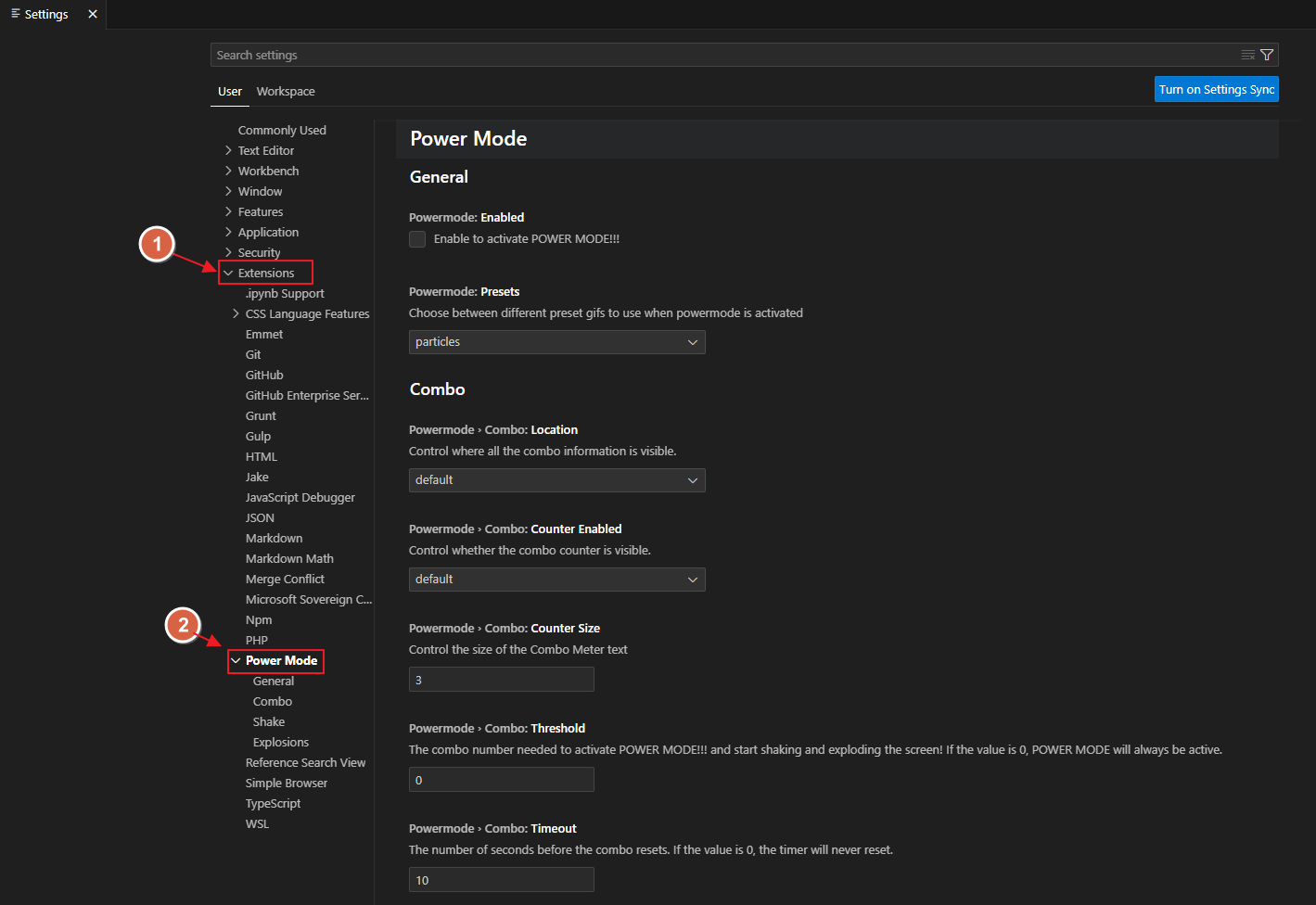
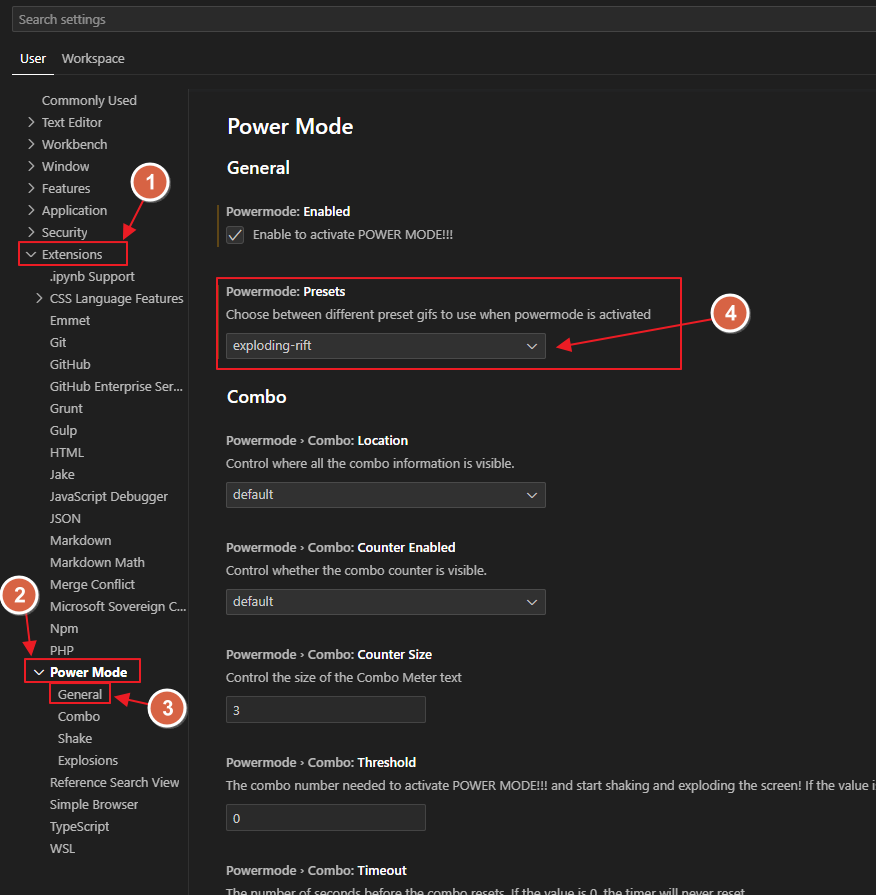
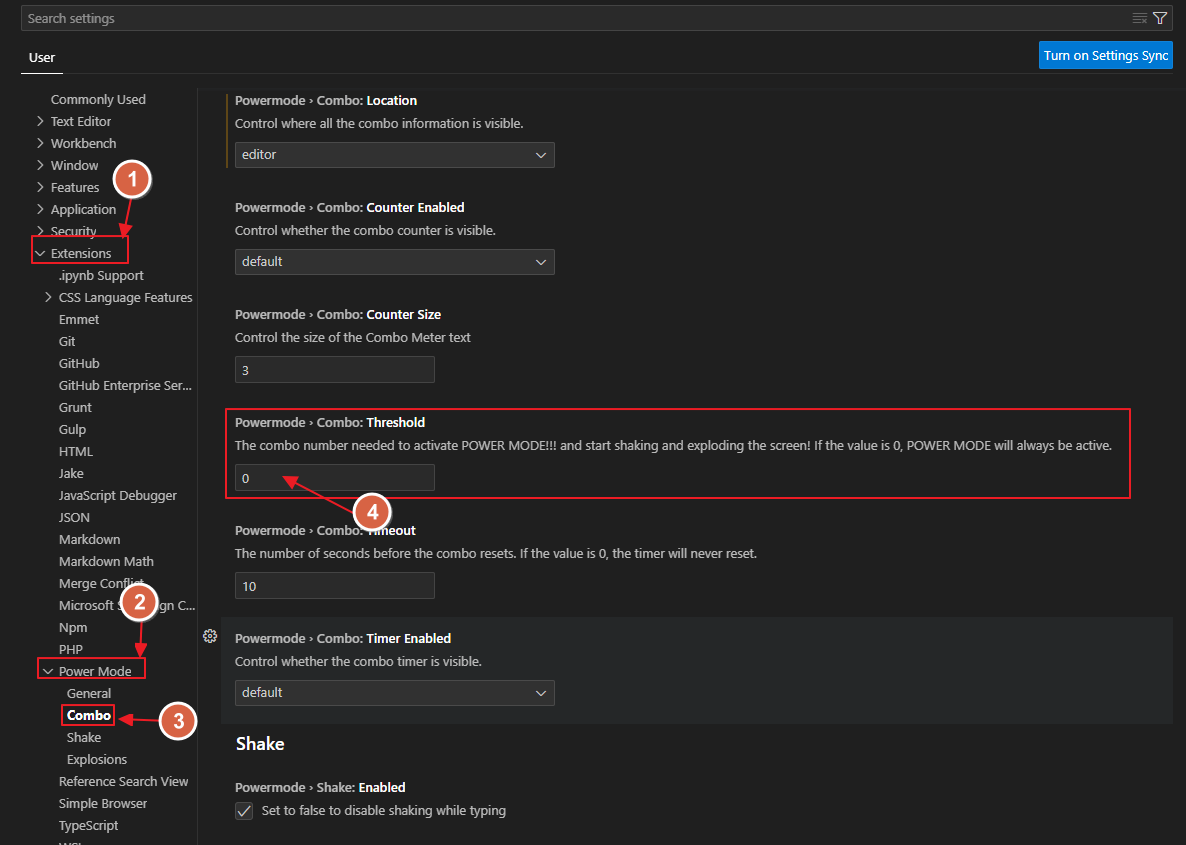
Si possono trovare tutte le impostazioni correlate selezionando "Estensioni > Power Mode" nelle impostazioni oppure scrivendo "Power Mode" nella barra di ricerca.

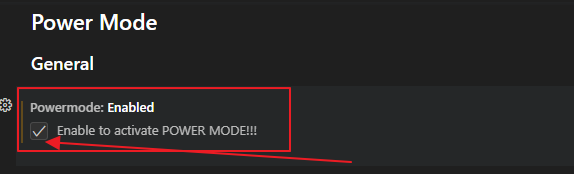
Da qui per abilitare le funzioni basta cliccare sulla casella di controllo alla voce "Powermode:Enabled"

Effetti grafici
Una delle caratteristiche della Power Mode è quella di creare effetti grafici in corrispondenza di dove si sta scrivendo del testo. Gli effetti possono essere di vario genere:
- Particles o particelle, appaiono delle particelle sopra il testo come se si stesse scolpendo su pietra.
- Fireworks o fuochi d'artificio, sopra il testo si vedranno comparire dei fuochi d'artificio.
- Flames o fiamme, sopra il testo appariranno delle fiamme.
- Magic o magico, si vedranno in corrispondenza del testo delle nuvolette colorate come piccole esplosioni magiche.
- Clippy, questo merita di essere provato per i vecchi nostalgici che ricordano la piccola "spilletta rompiscatole" di "Microsoft.
- simple-rift o spaccatura, genera a fine testo una spaccatura magica tipo portale extra-dimensionale.
- exploding-rift o spaccatura esplosiva, genera delle esplosioni blu alternate a spaccature orizzontali.
Per cambiare effetto andare nella sezione "General" quindi "Presets".

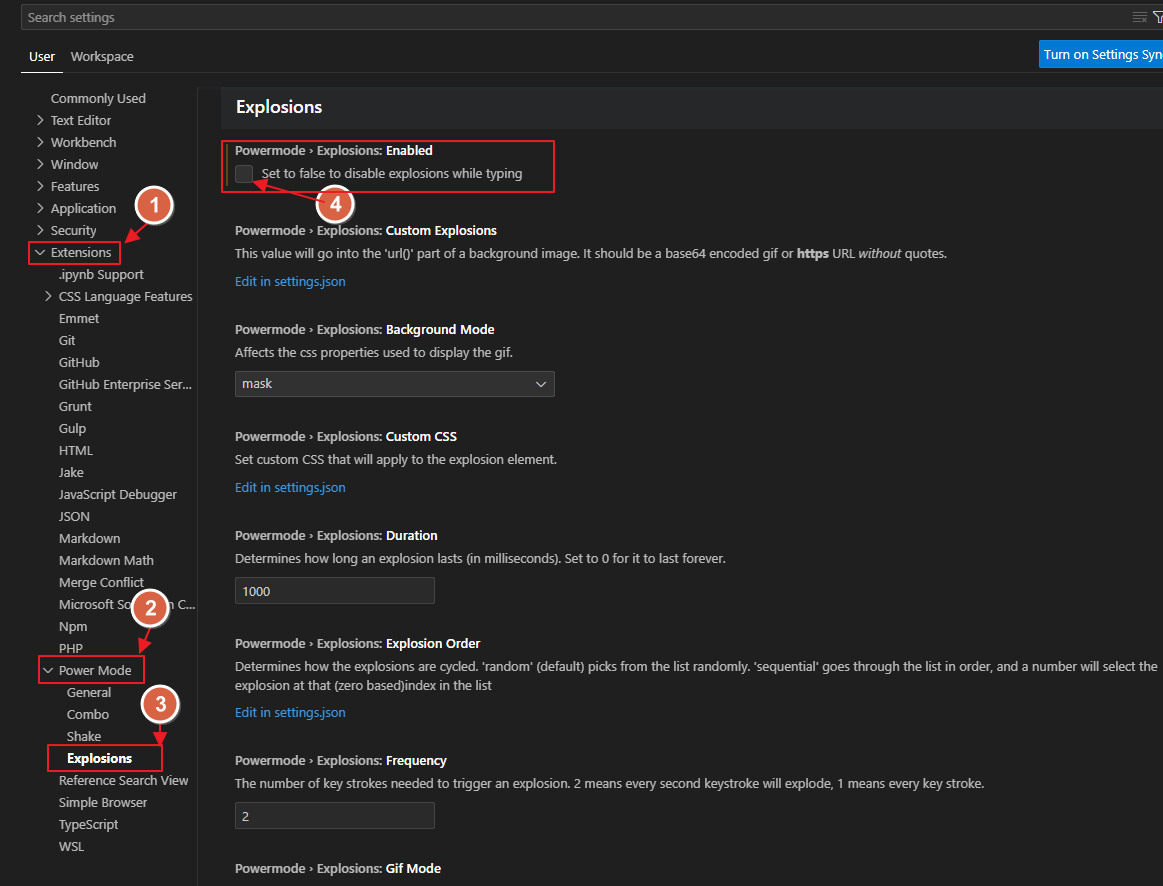
Questi effetti sono chiamati anche "esplosioni" e si possono disabilitare totalmente andando alla sezione "Explosion":

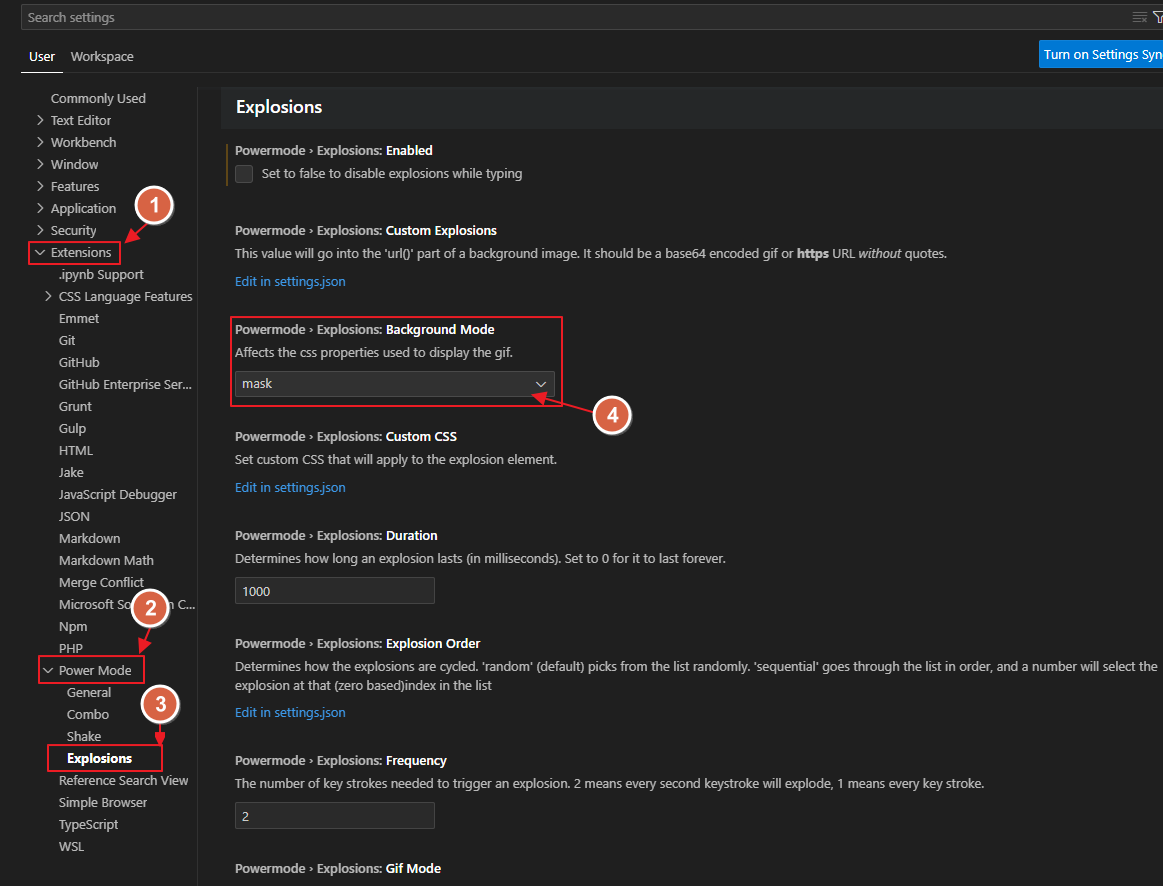
Esistono due modalità di rendering per le Gif che rappresentano le esplosioni, "mask" (ovvero viene mixata la Gif allo sfondo dell'editor usando la composizione grafica) e "image" (la Gif viene semplicemente incollata sopra). Per cambiarla basta cliccare su "Background Mode" sempre nella sezione "Explosions" delle impostazioni di Power Mode:

Il primo metodo è quello più graficamente appagante (il colore di alcune animazioni cambia in base al colore del testo), il secondo è quello più performante.
Personalizzare l'esplosione
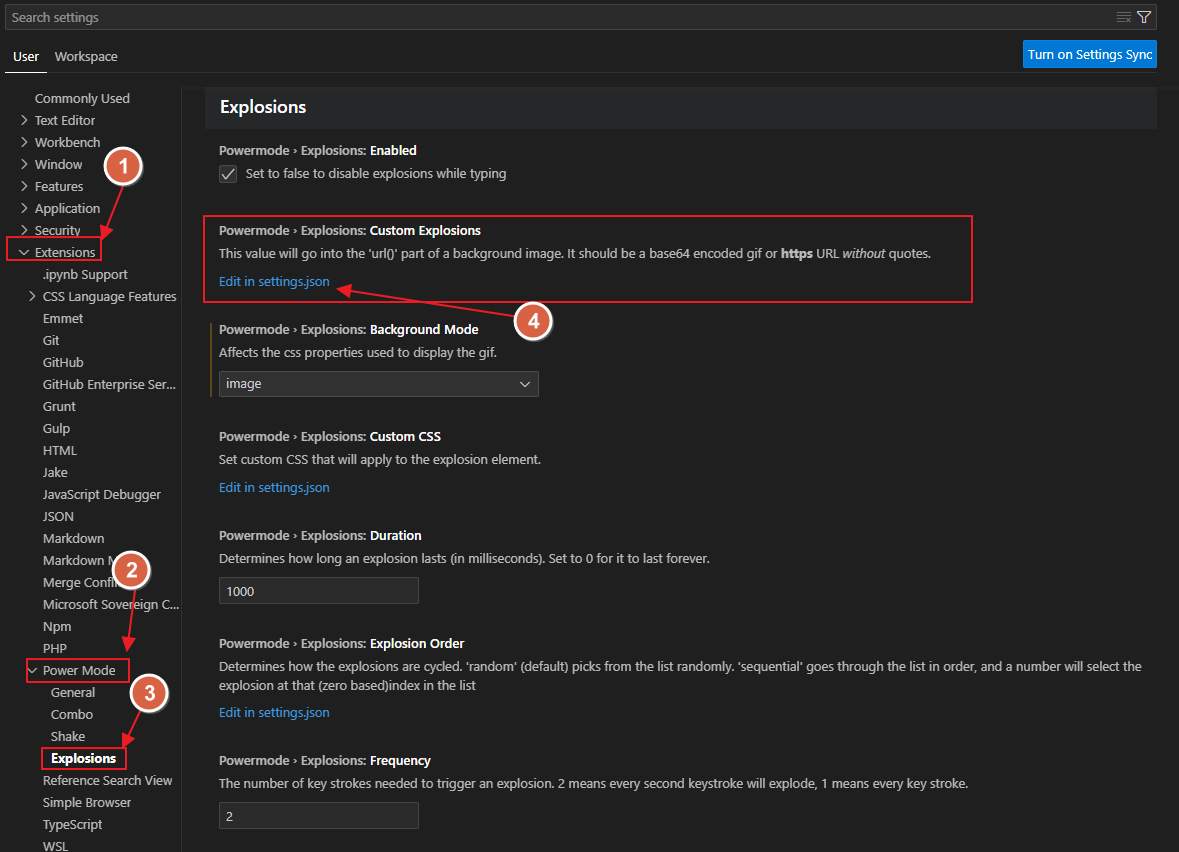
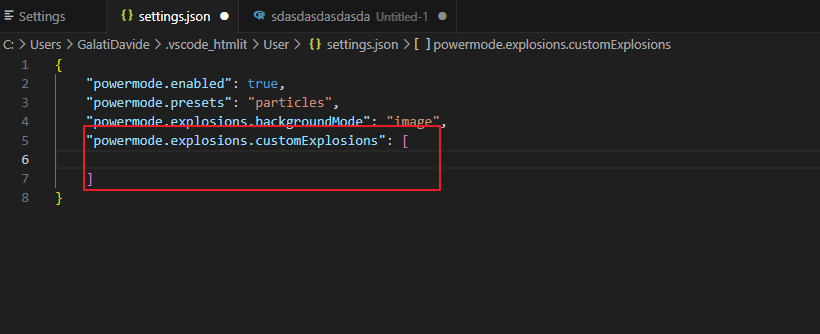
Si può anche personalizzare l'immagine dell'esplosione, per farlo basta andare nella sezione "Explosions > Custom Explosions" e cliccare su "Edit in settings.json":

Si verrà reindirizzati ad un file JSON in una particolare riga con chiave: powermode.explosions.customExplosions

Qui si possono scrivere due tipologie di valori:
- un indirizzo Web per una Gif online racchiusa tra doppi apici (i.e.:
"indirizzo.web/nomegif"). - una Gif decodificata come stringa BASE64, preceduta dalla scritta
data:image/gif;base64,il tutto tra doppi apici (i.e.: "data:image/gif;base64,CODICEBASE64").
L'indirizzo non può essere locale, solo remoto.
L'editor che trema
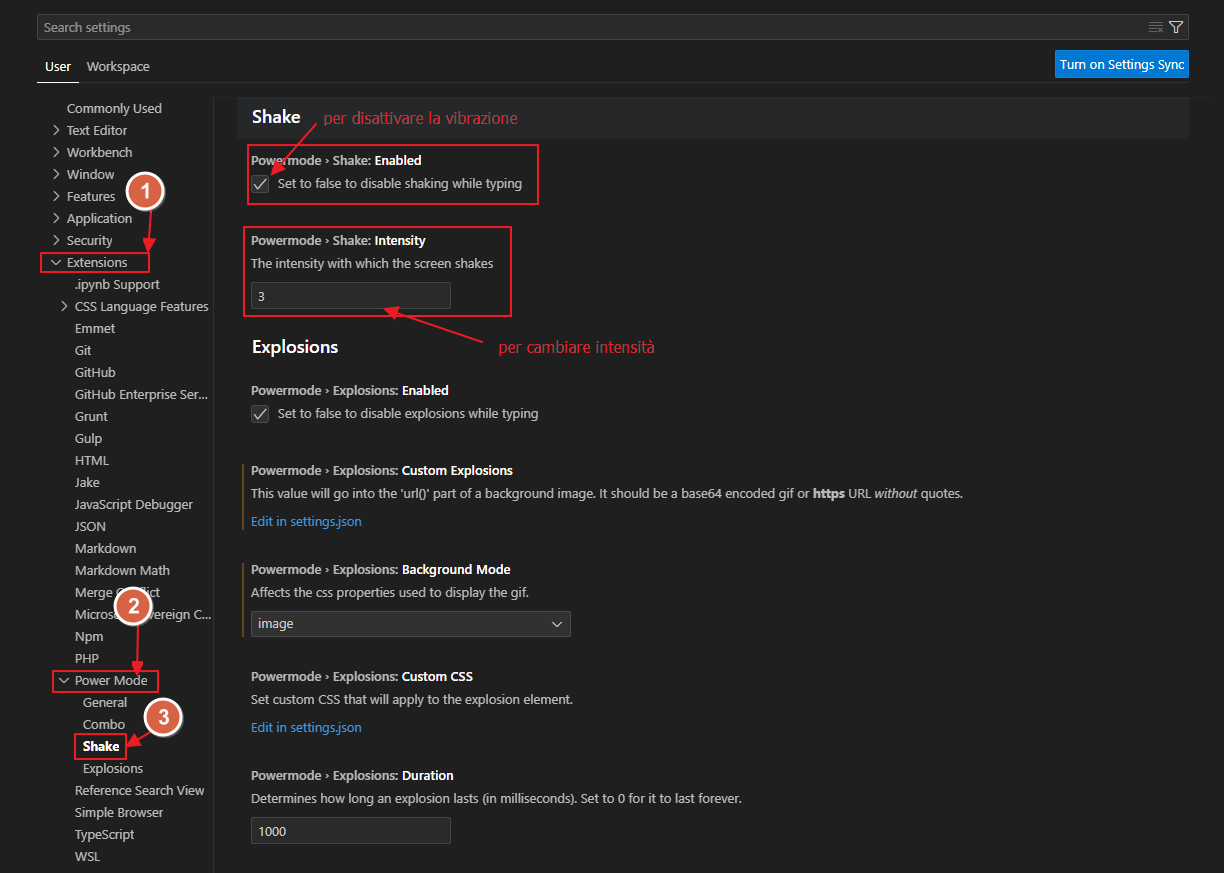
Uno degli effetti d'animazione che fornisce Power Mode è quello che fa vibrare l'editor ogni volta che si preme un tasto. Questo effetto può dare ovviamente fastidio, si può disattivare o cambiare l'intensità della vibrazione nella sezione "Power Mode">"Shake":

Deselezionando la spunta "Enabled" si disattiva la vibrazione, mentre cambiando il valore di "Intensity" si può decidere di quanto deve spostarsi lo schermo per ogni tasto premuto.
Contatore combo
Se tra un tasto digitato ed un altro non passano più di 10 secondi il contatore delle combo aumenta, questo è normalmente visibile in alto sulla destra con la scritta "VALORE X" ed una barra che diminuisce di grandezza nel tempo (fino a sparire).
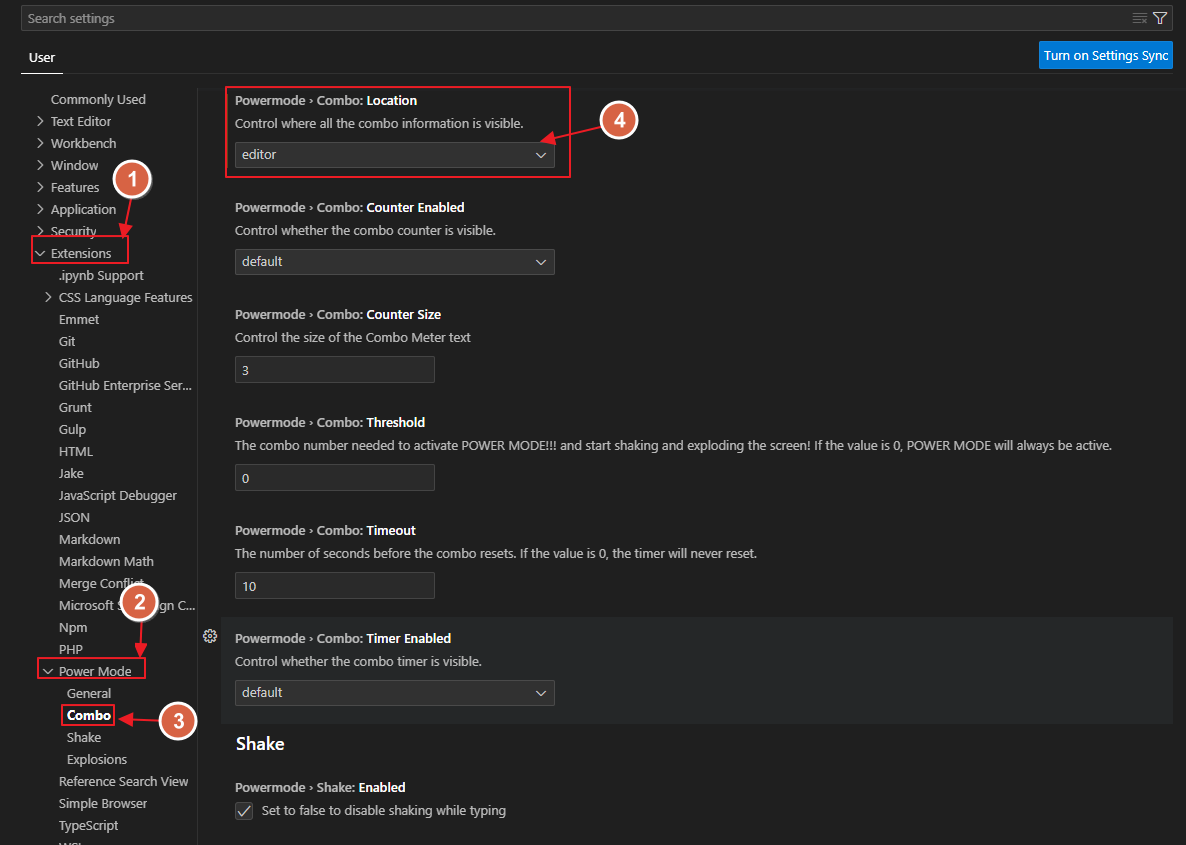
Il contatore è perfettamente configurabile in posizione, aspetto e tempistiche dalle impostazioni. Ad esempio per spostare il contatore dall'editor sulla status bar (dove magari non copre il testo) si deve selezionare l'impostazione "Combo:Location" nella sezione "Combo" della Powermode.

Si può disabilitare dalla voce "Enabled", aumentare o diminuire la dimensione del contatore tramite le voci "Counter Enabled" e "Counter Size".

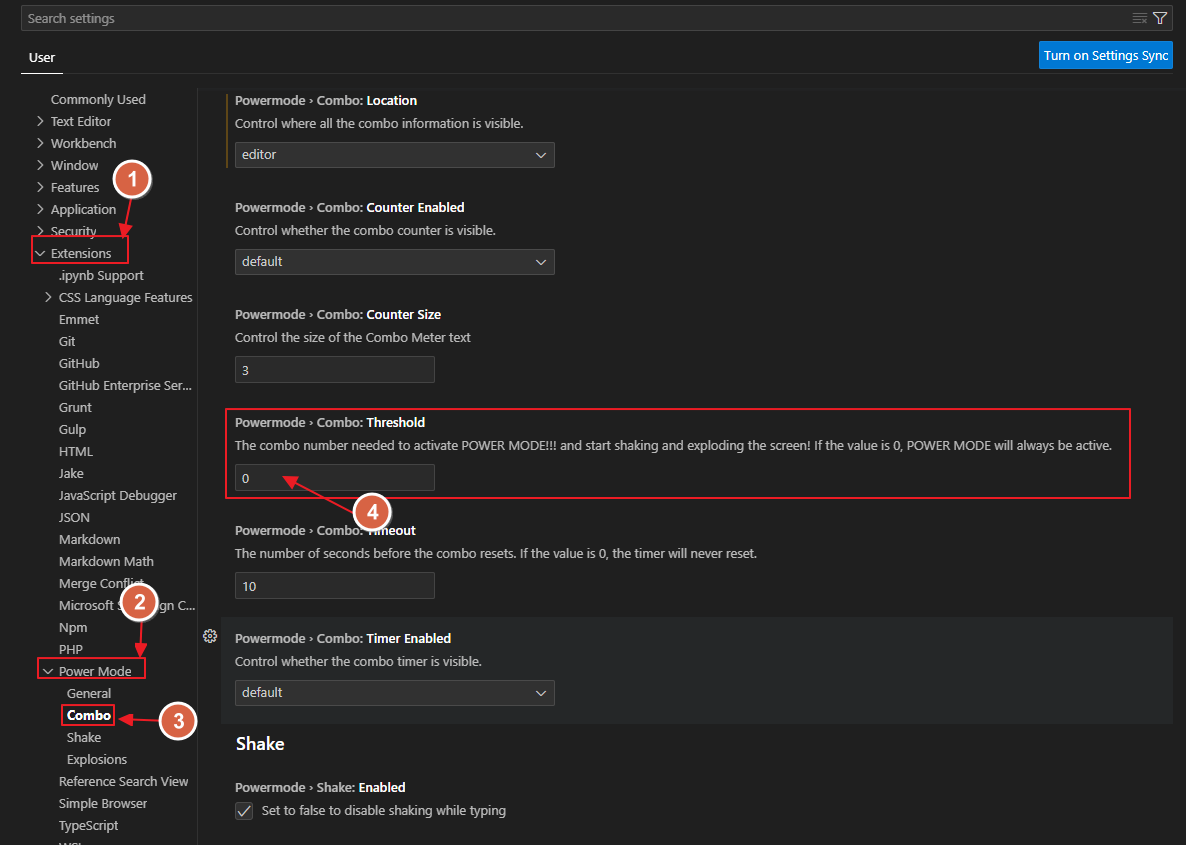
Inoltre si può attivare il valore "Threshold" che serve ad attivare la funzione di "combo" solo dopo aver digitato un numero ben specificato di tasti, per farlo si deve scrivere un valore maggiore di zero nell'apposita casella.

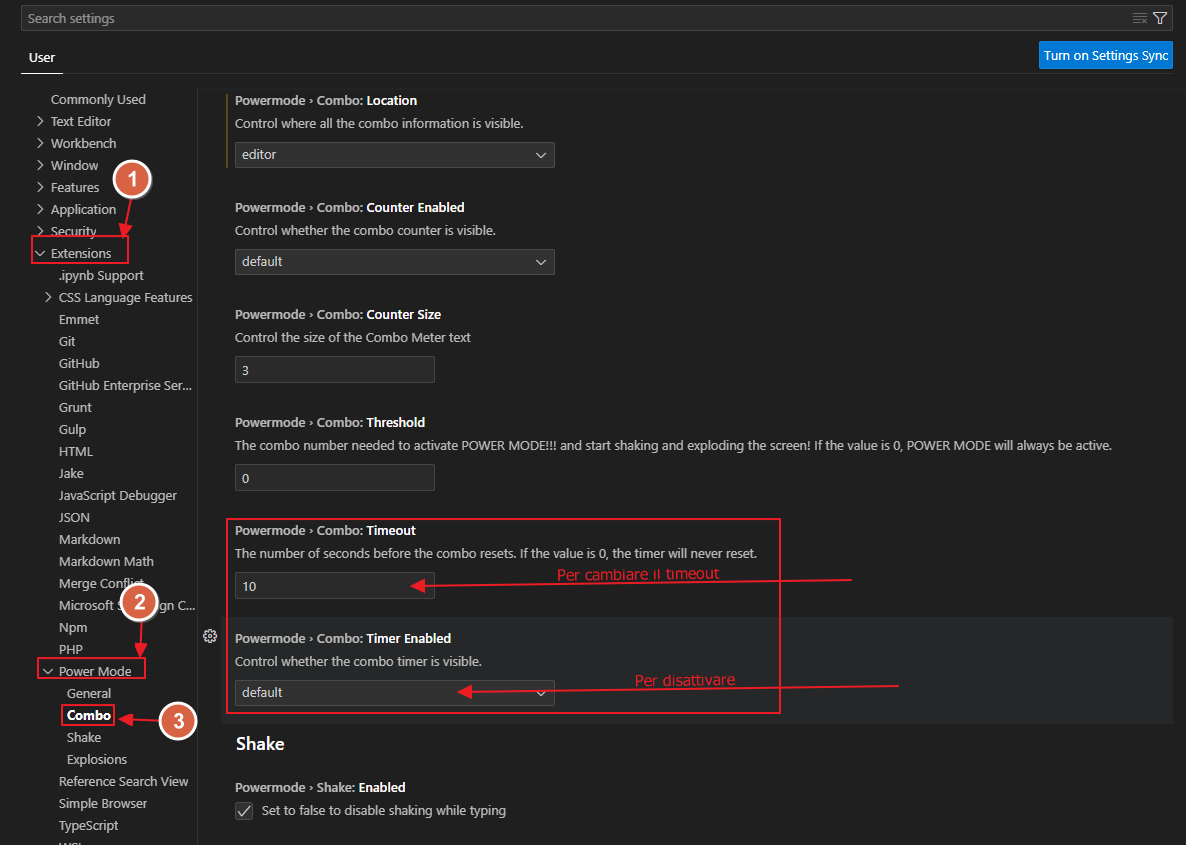
Si può disabilitare il timer (solo a livello visivo, dietro le quinte continuerà ad scorrere) o cambiare il valore entro cui si resetta:

In realtà si può anche disattivare come funzione, inserendo come valore "0" alla voce "Timeout" non si resetterà mai il numero di combo.
Resource Monitor
Più che un estensione "funny" è un estensione anche utile, che permette di avere a portata di status bar tutte le informazioni principali del nostro PC come:
- livello di batteria.
- Uso della CPU.
- Livello di RAM occupata.
- Disco.
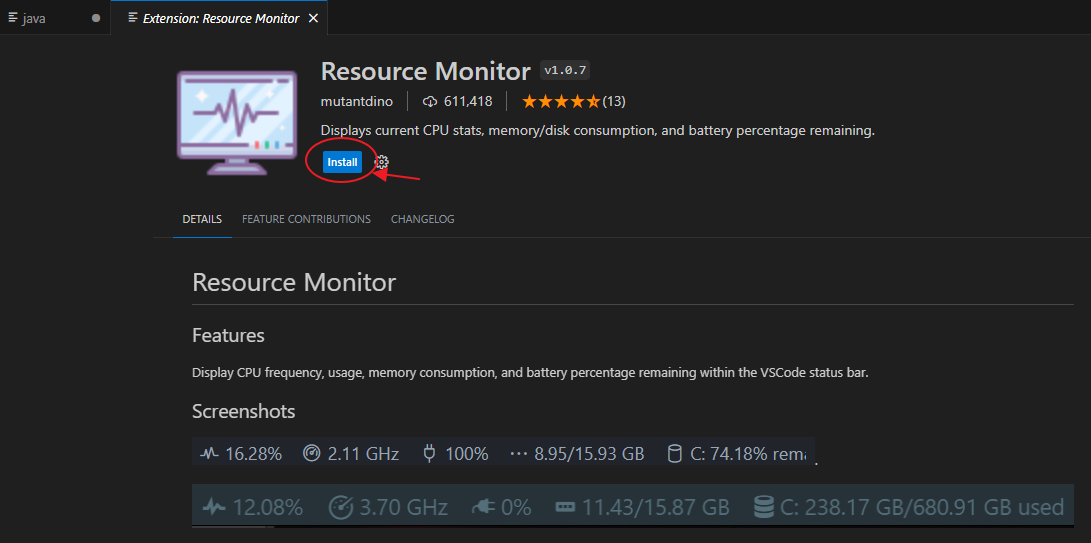
Per installarla si deve cercare l'estensione con id mutantdino.resourcemonitor oppure "Resource Monitor" nella barra di ricerca delle estensioni.

Aspetto
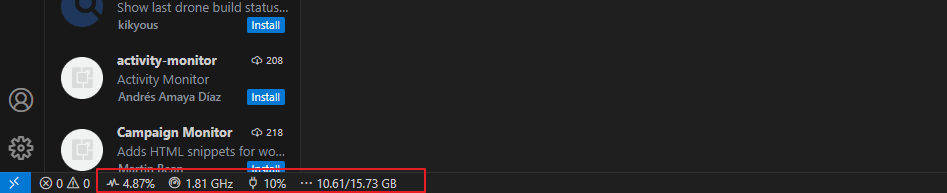
Una volta installata appariranno nella status bar in basso le principali informazioni hardware del vostro PC aggiornate in tempo reale:

Impostazioni
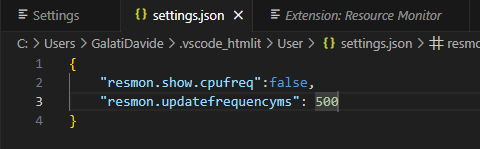
Non ci sono purtroppo impostazioni grafiche di alcun tipo. Si può tuttavia modificare manualmente il JSON e aggiungere delle voci. Per farlo si deve andare nelle impostazioni e cliccare l'icona in alto a destra con il foglio piegato:

Si devono poi ggiungere in coda al file (prima della parentesi graffa chiusa, preceduto da virgola) una o più di queste opzioni, seguite da un valore:
resmon.show.cpuusage: mostra l'uso della CPU (inseriretrueofalse).resmon.show.cpufreq: mostra la frequenza (inseriretrueofalse).resmon.show.mem: mostra l'utilizzo di memoria (inseriretrueofalse).resmon.show.battery: mostra la percentuale di batteria rimasta (inseriretrueofalse).resmon.updatefrequencyms: si può cambiare da questo valore la frequenza in millisecondi dell'aggiornamento dei valori, ad esempio impostando il numero 1000, l'estensione chiederà dopo 1 secondo gli aggiornamenti dei valori.resmon.freq.unit: si può decidere quale unità di misura utilizzare per la frequenza della CPU (si può inserire una stringa a scelta tra Hz, KHz, MHz, e Ghz).resmon.mem.unit: si può decidere quale unità di misura utilizzare per la memoria RAM (si può inserire una stringa a scelta tra B, KB, MB, e GB).- Nota che nella mia versione di Visual Studio Code questa opzione non ha funzionato.

Le storie di Visual Studio Mode
Invece delle storie su Instagram, potreste pensare alle storie su Visual Studio Code! L'estensione "Stories" serve a condividere con altri sviluppatori alcuni momenti della nostra vita.
Per installarla si deve cercare nella barra di ricerca "Stories" oppure l'estensione con id: bar9.stories.

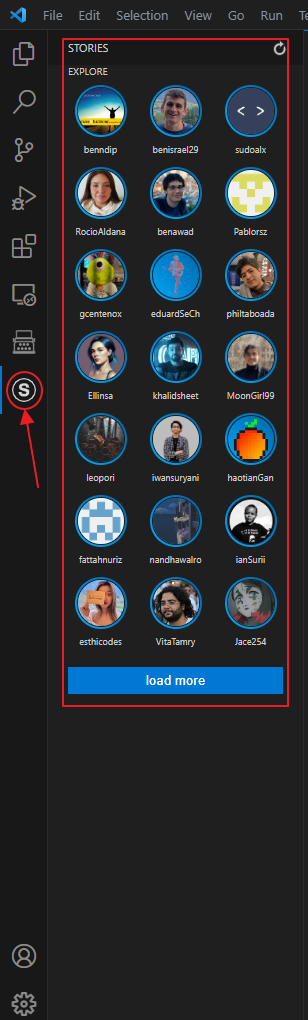
Apparirà sul pannello laterale una nuova icona, con una S cerchiata.

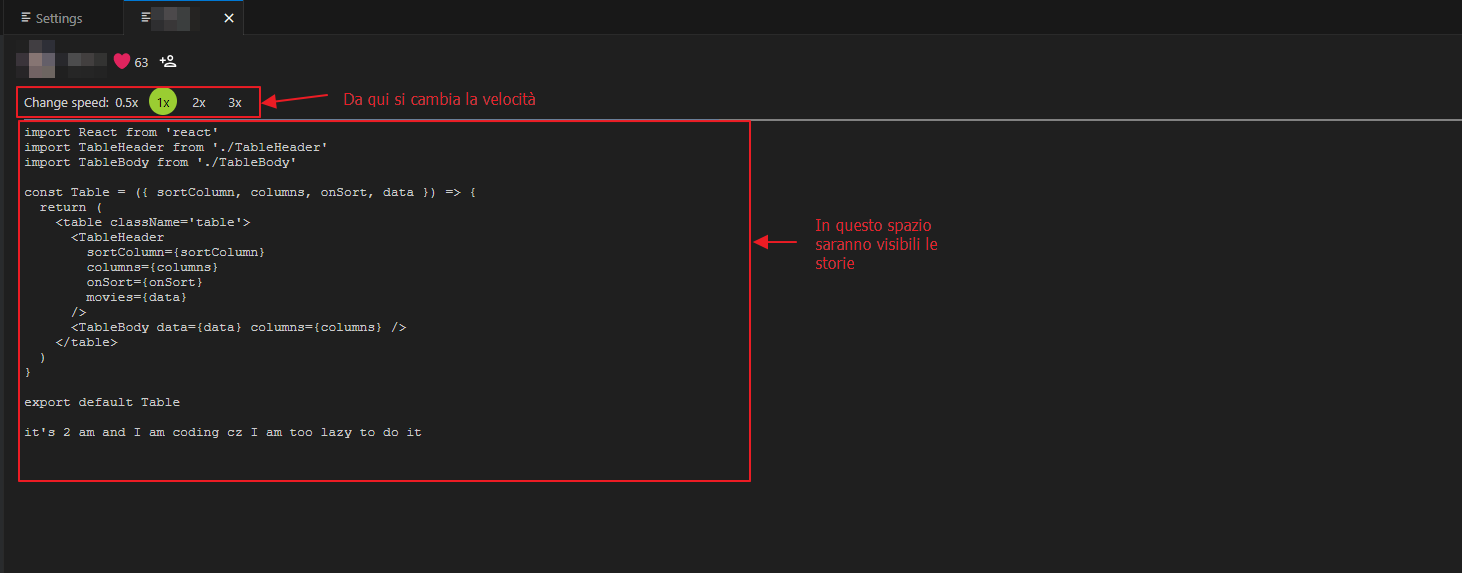
Cliccandoci sopra si vedranno le storie degli altri programmatori che condivideranno parti di codice con voi sotto formato di video (a cui si può anche cambiare la velocità di riproduzione).

Pubblicare una storia
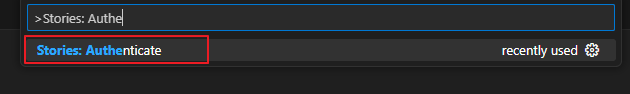
Per pubblicare una storia bisogna prima di tutto autenticarsi, aprire il pop-up dei comandi con la scorciatoia CTRL+Shift+P quindi scrivere "Stories:Authenticate" e cercare il comando giusto:

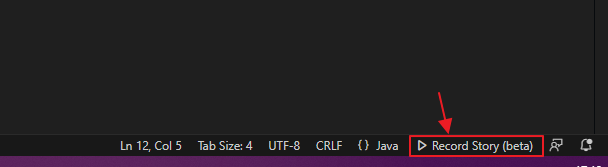
Si verrà reindirizzati ad una pagine Web dove autenticarsi con il proprio profilo di GitHub. Ora si può registrare una propria storia cliccandp in basso a destra su "Record Story" nella barra di stato.

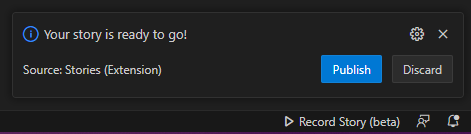
Inizierà la registrazione che poi potrete fermare manualmente cliccando lo stesso tasto. Verrà aperta l'anteprima della storia ed in basso a destra potrete pubblicarla o scartarla.

Nota a margine: scollegarsi da Stories
Se doveste disinstallare l'estensione potreste voler anche "scollegare" il vostro account Github dalle storie. Per farlo andate sul vostro account Github, sezione "Impostazioni".

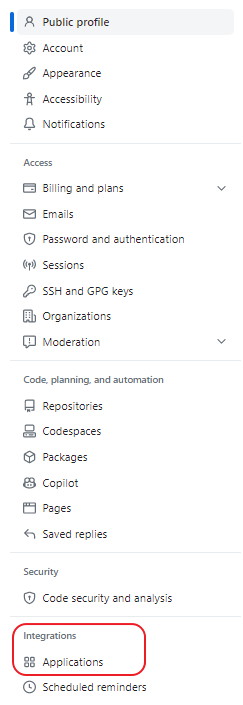
Si deve quindi andare su "Applications" sotto "Integrations" (pannello laterale sinistro).

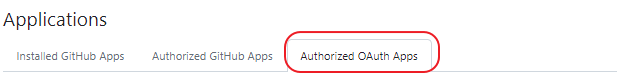
Ora bisogna andare sulla scheda "Authorized OAuth Apps", cliccare i tre puntini vicino all'applicazione Stories e quindi "Revoke".

Animali da compagnia
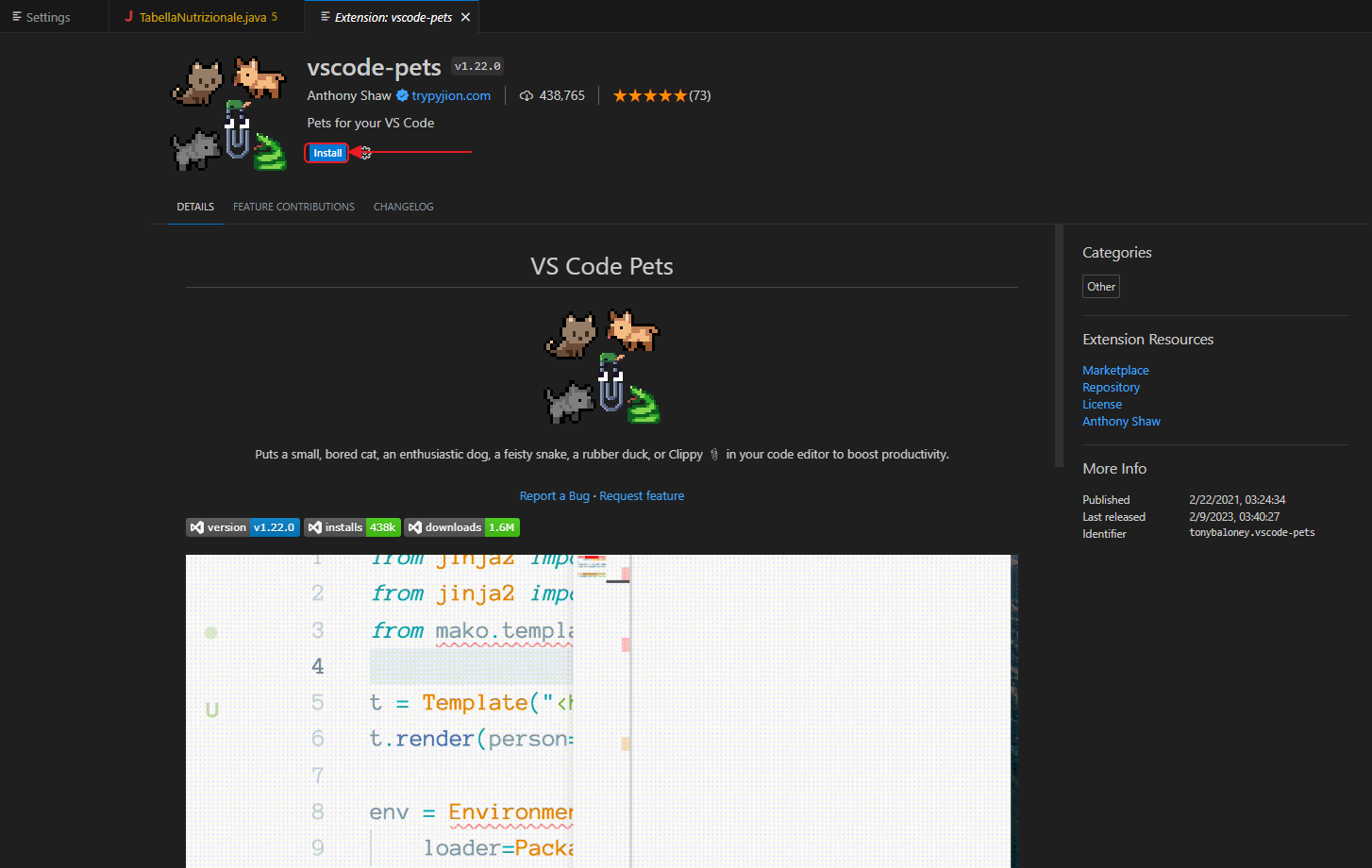
A tutti fa piacere avere un animale da compagnia, ma non tutti hanno la possibilità di tenerne uno. Quindi perché non averne uno nel proprio editor di codice? Con l'estensione vscode-pets si può.
Per installarla, cercare "vscode-pets" tra le estensioni oppure l'estensione con id tonybaloney.vscode-pets.

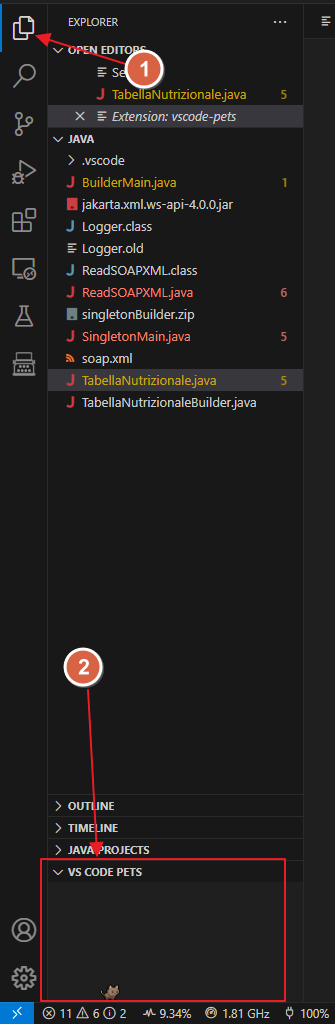
Una volta installata apparirà, nella sezione "Explorer" del vostro editor si troverà un nuovo menù chiamato "VS CODE PETS".

Qui è già possibile vedere un gattino che si muove all'interno del riquadro che si apre.
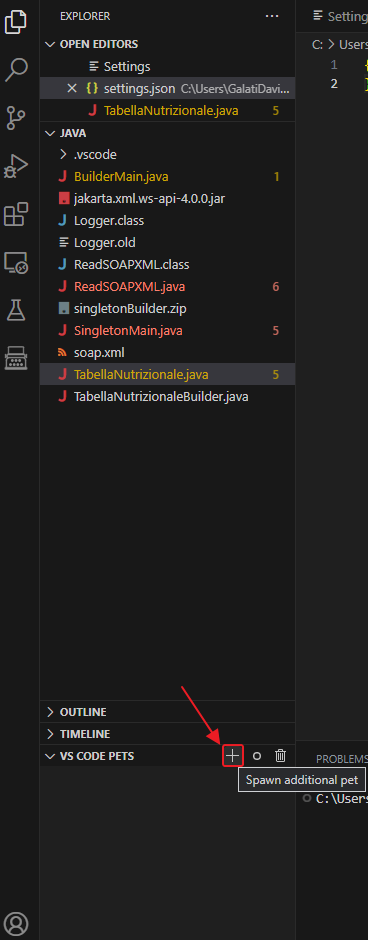
Aggiungi animali
Si possono aggiungere altri animali. Per farlo si deve andare sopra con il mouse al titolo del pannello e cliccare il tasto "+".

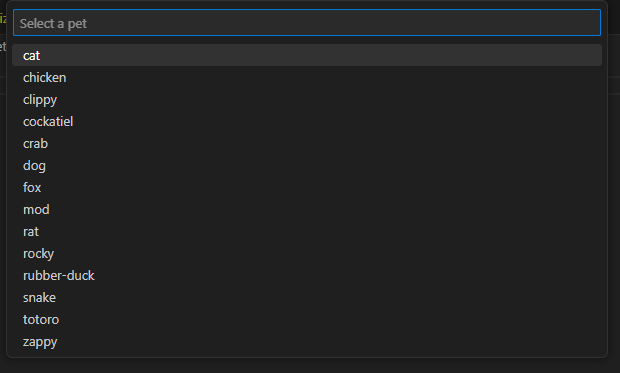
Verrà chiesto che tipo di animale si vuole aggiungere da un pannello che apparirà in alto:

E quindi il nome:

È possibile vengano richieste altre informazioni come il colore, se disponibili per l'animale scelto.
Rimuovi animali
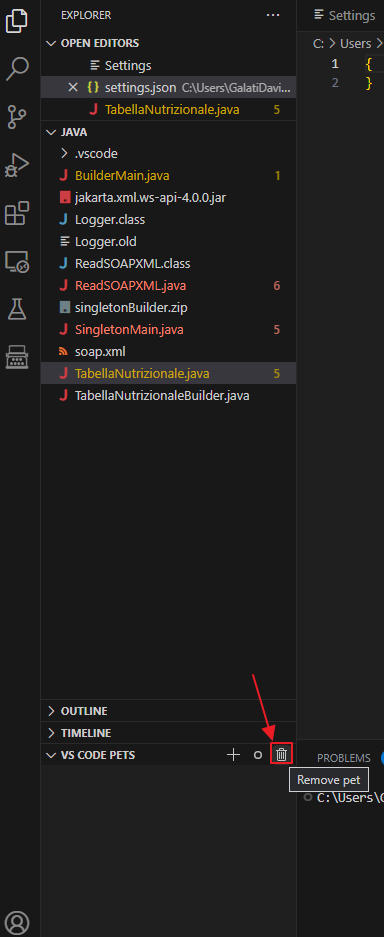
Per rimuovere un animale cliccare l'icona del cestino che appare sempre portando il mouse sul titolo del pannello degli animali.

Verrà quindi richiesto quale animale si vuole rimuovere dal menu a tendina che appare in alto.

Lanciare una pallina
Per fare giocare l' animaletto di compagnia si può lanciare.. una pallina di pixel!
Per farlo ci si deve portare sul titolo del pannello e quindi cliccare sull'icona della pallina.

Il piccolo animaletto inseguirà la pallina appena lanciata.
Pannello individuale
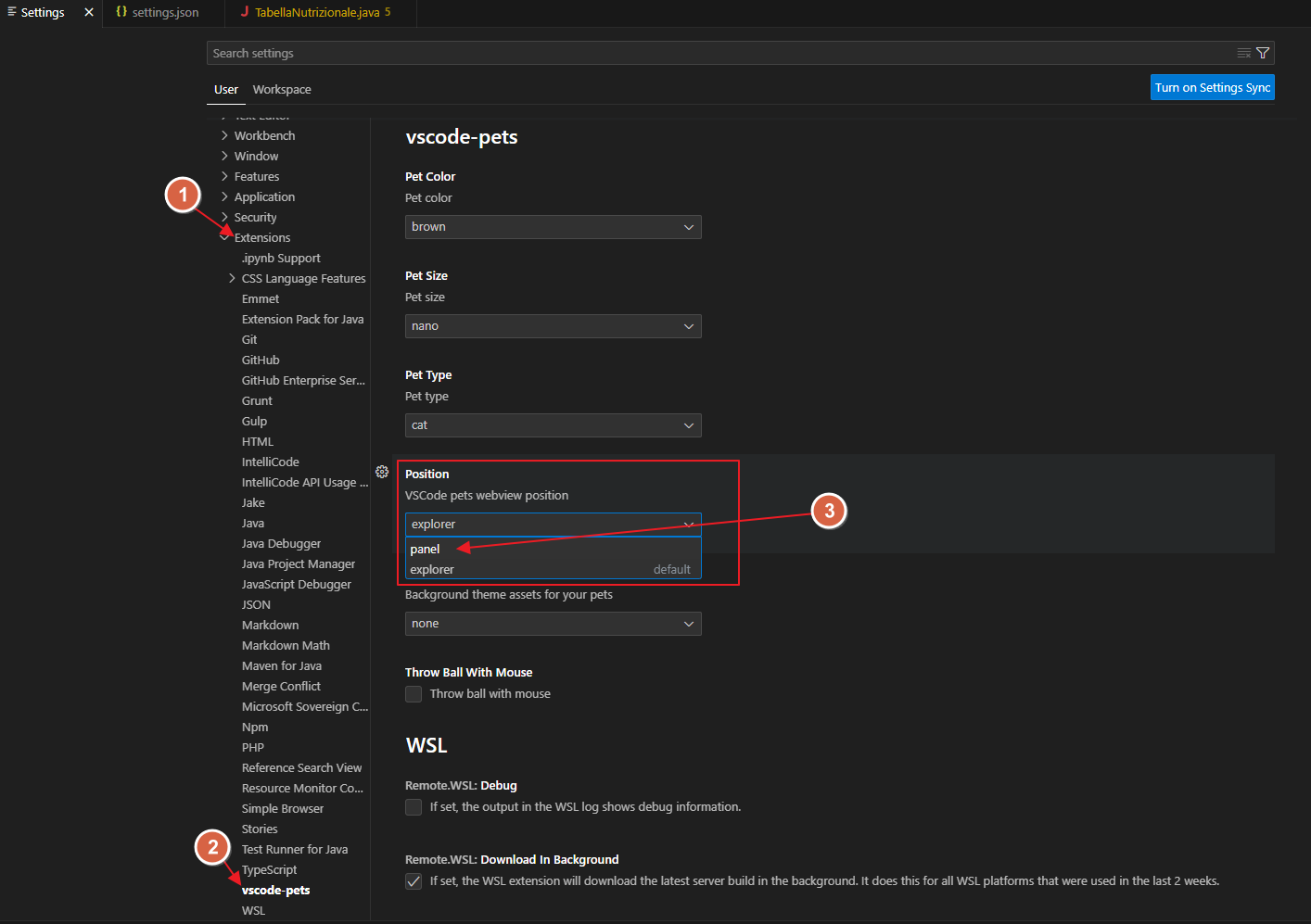
Volendo il pannello degli animali si può rendere "individuale" staccandolo dalla sezione di explorer. Per farlo basta andare nelle impostazioni ("File>Settings" dalla barra dei menu oppure CTRL+, da tastiera) e cercare l'estensione vscode pets (da barra di ricerca o indice a sinistra).

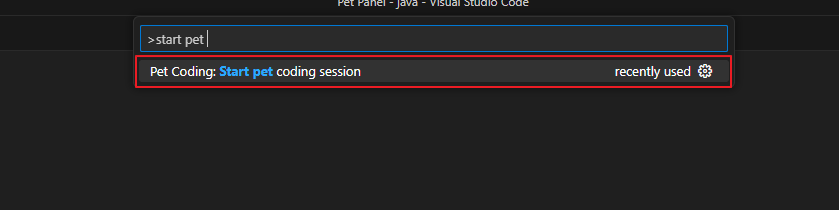
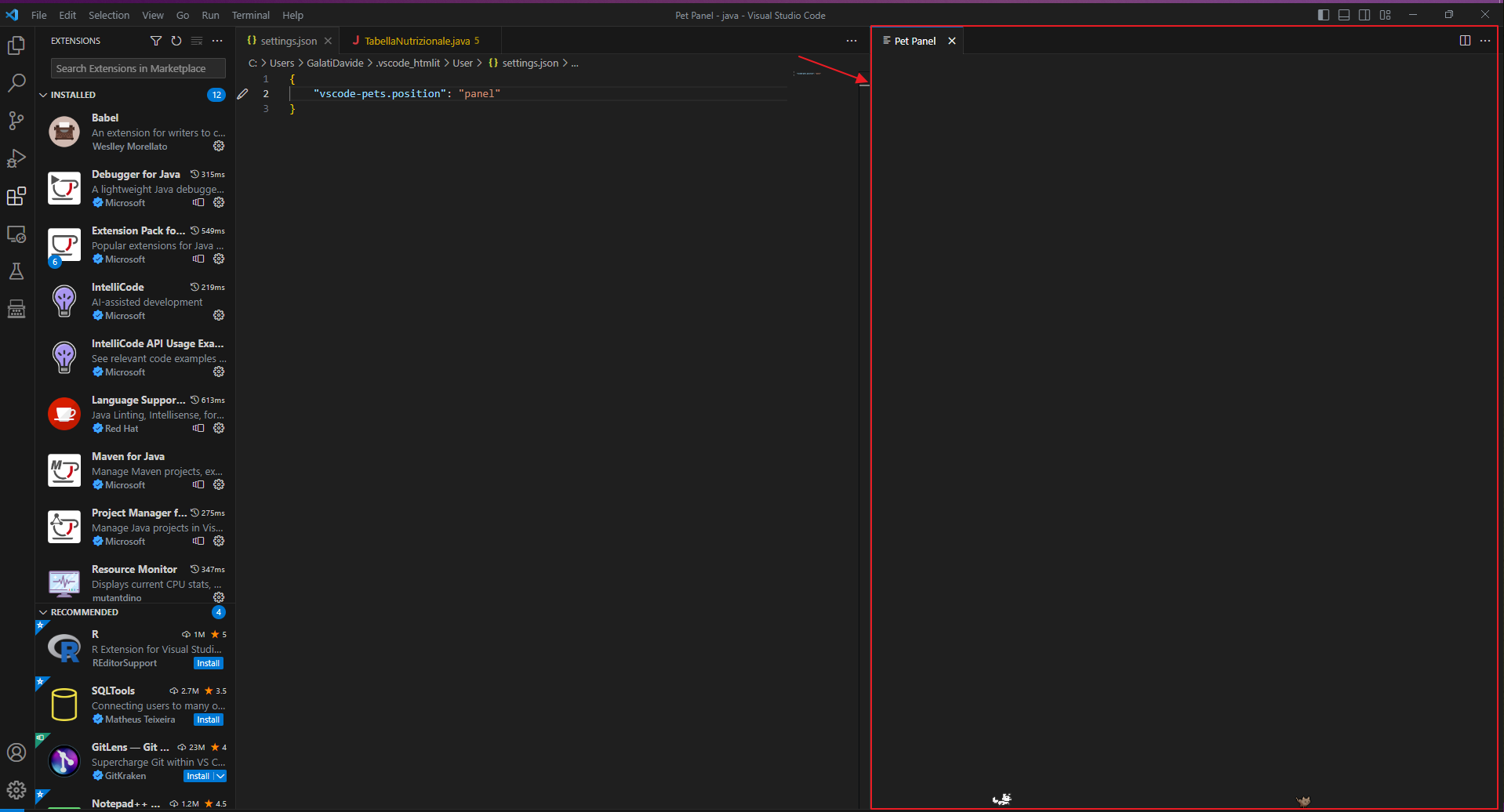
Cercare e cambiare l'opzione "position" inserendo come valore "panel". Il pannello sparirà, per aprirlo si deve avviare una sessione di "pet coding", ovvero premere sulla tastiera CTRL+Shift+P per aprire il pannello dei comandi e digitare "start pet" e premere l'opzione risultante.

Apparirà ora sulla destra dell'editor la finestra degli animali.

Ovviamente si può ridimensionare a piacere l'output, spostarlo in altri riquadri o chiuderlo.