Tra le varie funzionalità previste da Adobe Spark per la realizzazione di una pagina Web, l'opzione Glideshow farà di certo felici tutti gli utenti alla ricerca di un look moderno e versatile per il loro sito. Questa tecnologia, infatti, permette di scegliere delle immagini di sfondo per ogni riquadro della propria pagina, animate con degli effetti che ricordano molto da vicino il gettonato design parallasse.
Per questa lezione si è fatto ricorso ad Adobe Spark nella sua versione a pagamento, ma gran parte delle istruzioni riportate sono disponibili anche nell'edizione gratuita del software web-based.
Glideshow: cosa è, come funziona
Così come già accennato, la funzionalità Glideshow di Adobe Spark permette di aggiungere delle foto di sfondo alla propria pagina web, affinché vengano mostrate in opacità sotto i riquadri con una piccola animazione molto elegante, molto simile al design parallasse. Si tratta di una soluzione molto comoda per chi non si accontenta del classico sfondo bianco per i propri contenuti e, oltretutto, interessante per chi fosse alla ricerca di una nuova impaginazione per i propri testi. La modalità Glideshow, infatti, mostra sulla sinistra i normali box, mentre sulla destra lascia spazio alle fotografie, in un sistema di visualizzazione a scrolling singolo.
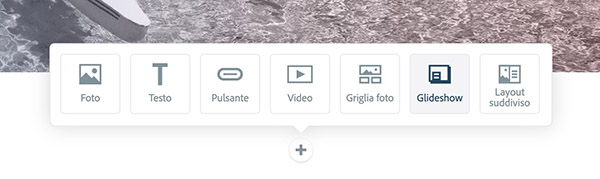
Innanzitutto, è necessario selezionare un riquadro vuoto e scegliere l'ormai ben conosciuta icona "+”: dal menu contestuale che apparirà a schermo, si opterà per l'omonima voce Glideshow, così come evidenziato in Figura 1.
A questo punto, verrà aperta l'interfaccia di creazione dello strumento Glideshow, molto simile ai precedenti già affrontati in questa guida: sulla sinistra si troverà il foglio di lavoro, mentre sulla destra la colonna dei tool aggiuntivi, come quello per la ricerca delle fotografie. L'interfaccia è mostrata in Figura 2.
Così come già accennato, tramite la colonna di destra è possibile selezionare - oppure caricare - le fotografie prescelte per il proprio Glideshow. Si può approfittare di risorse gratuite e CC0, come quelle di Pixabay e Unsplash, semplicemente digitando una chiave di ricerca nell'apposito campo. In alternativa, sono ammessi contenuti da Adobe Stock, dalla propria Creative Cloud, da Lightroom, Dropbox, Google Foto e Google Drive. Una volta trovate le immagini di propria preferenza, basterà cliccare sulla loro anteprima per inserirle all'interno del foglio di lavoro, come mostrato in Figura 3. Non vi sono limiti sulla quantità degli scatti: tutto dipende dalla lunghezza prescelta per il proprio Glideshow.
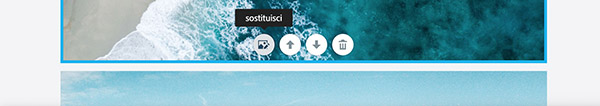
Ovviamente, le fotografie prescelte possono essere modificate. Selezionando un'immagine sul foglio di lavoro, e passando il mouse sulla porzione inferiore della stessa, appariranno alcune icone di modifica, così come evidenziato in Figura 4. All'utente è offerta la possibilità di sostituire l'immagine con un nuovo scatto, di modificarne l'andamento cronologico verso il basso oppure verso l'alto e, infine, di cancellare in toto la fotografia.
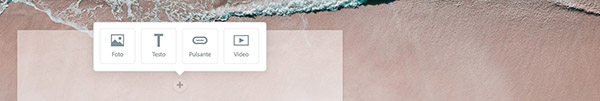
Terminata la propria composizione, è sufficiente premere il tasto Salva - posizionato in alto a destra - per vederla comparire all'interno della propria pagina. Come si noterà dalla Figura 5, sopra a ogni immagine sarà disponibile un singolo riquadro, che potrà essere completato con una foto, del testo, un pulsante oppure un video.