Dopo aver visto come effettuare l'iscrizione e il primo accesso ad Adobe Spark, il servizio web-based per la creazione di grafica statica, siti e video, è il momento di analizzare la sua interfaccia di base. Lo strumento progettato da Adobe si mostra sin da subito molto user-friendly, nonché facile da utilizzare, perfetto anche per chi si trovasse alle prime armi.
È bene specificare, però, come per questa lezione si sia fatto riferimento alla versione premium del servizio, quindi potrebbero sussistere delle piccole differenze con la simile modalità gratuita.
Interfaccia d'accesso
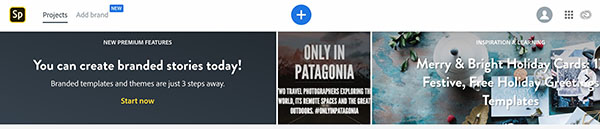
A seguito del log-in su Adobe Spark, l'utente si trova di fronte a una prima interfaccia d'accesso, così come mostrato in Figura 1.
In questa pagina è possibile trovare tutte le funzionalità relative al proprio account, i progetti già salvati e molto altro ancora. In alto a sinistra si trova la funzione Project, che elenca tutti i propri progetti già avviati, così come la voce Add Brand, per impostare loghi, caratteri e design per tutte le proprie creazioni. Sulla destra, invece, è possibile accedere a tutte le opzioni per la gestione del proprio account e alla lista delle altre applicazioni e dei servizi presenti nella propria Creative Cloud.
La fascia centrale mostra alcune proposte grafiche, ad esempio basate sui trend fra gli utenti o tematiche legate a determinati periodi dell'anno, a cui si può accedere con un singolo click. La fascia inferiore, invece, conserva tutti i propri progetti, sia quelli disponibili solo al creatore che condivisi con altri utenti.
Interfaccia template
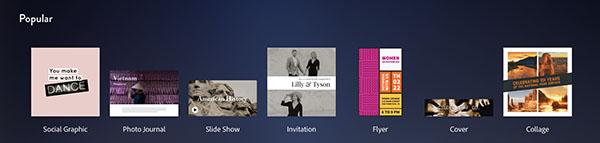
Per incominciare a creare un progetto con Adobe Spark, dall'interfaccia d'accesso è sufficiente premere il simbolo "+”, posizionato nella porzione centrale della fascia superiore della pagina. Avviato il comando, l'utente viene indirizzato su un archivio di template, tra cui scegliere per avviare il proprio lavoro, così come evidenziato in Figura 2.
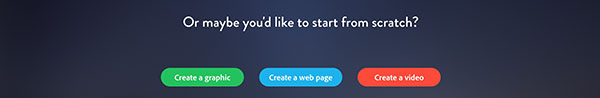
Come più che comprensibile dalla stessa pagina, le alternative sono davvero tantissime: si può scegliere tra design per i social, per la stampa, la fotografia, progettazioni per siti web, video e molto altro ancora. Scorrendo verso il fondo dell'archivio, tuttavia, vengono mostrate ulteriori alternative, come riportato in Figura 3.
Adobe Spark, infatti, prevede anche la possibilità di avviare delle progettazioni da zero, quindi senza avvalersi di un template preimpostato. Le opzioni disponibili sono tre, relative a grafica generica, al layout di una pagina web oppure alla creazione di un video.
Interfaccia di lavoro
Dopo aver selezionato il template preferito, o il progetto da zero, si viene indirizzati all'interfaccia di lavoro vera e propria: quella dove, a tutti gli effetti, la propria creazione grafica prenderà vita. Un esempio è riportato in Figura 4.
L'aspetto della pagina è molto pulito e minimalista, un fatto che renderà semplice la creazione di contenuti anche ai neofiti o, ancora, a chi non fosse in possesso di competenze specifiche sull'editing grafico o visuale. Va però sottolineato come l'interfaccia possa cambiare leggermente a seconda si scelga un template statico, video o da zero, anche se gli elementi di base rimangono identici per tutte le configurazioni.
In alto a sinistra, alla voce My Post, si potrà definire un nome per il proprio progetto. I successivi tasti Undo e Redo, così come suggerisce il nome, permettono di eliminare o ripetere un'azione da poco applicata. In alto a destra, invece, sono presenti le opzioni per il download e la condivisione di quanto creato.
La colonna centrale di sinistra, nel frattempo, mostra il foglio di lavoro e i progressi effettuati, mentre quella di destra permette di regolare il proprio progetto impostando bordi ed eventuali riquadri, scegliendo la tipologia di layout e template personalizzati, aggiungendo immagini, modificando lo schema colore, la dimensione della grafica e molto altro ancora.