Scopriamo da vicino il tema Twenty Ten
In passato i temi di default di WordPress non erano sufficientemente semplici da modificare e accattivanti, questo portava molti utenti a tentare di trovare un altro tema da utilizzare e da personalizzare. Con la maggior parte dei temi, l'utente si trovava a far fronte a dei problemi riguardanti:
- Struttura HTML
- CSS
- Compatibilità
- Differenza di codici a seconda delle versioni di WordPress
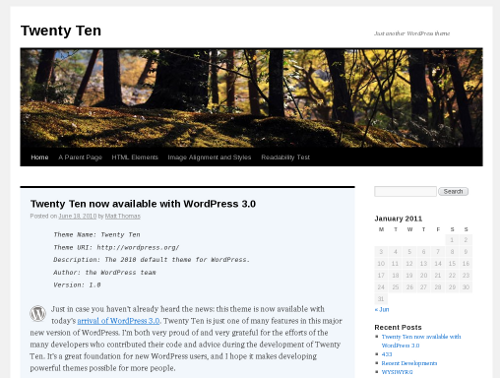
Tra le molte novità di WordPress 3 c'è stata l'introduzione come tema di default di "Twenty Ten", che ritroviamo anche in WordPress 3.1. Si tratta di un template elegante, con un codice pulito, personalizzabile, semplice, e soprattutto leggibile che può essere personalizzato anche con l'utilizzo di child themes, i cosiddetti temi figli che ne consentono una personalizzazione profonda senza toccare i file principali del tema, ricorrendo soltanto a uno style.css personalizzato. Ecco come si presenta il template:
Tema Twenty Ten

Con Twenty Ten gli sviluppatori hanno introdotto funzionalità interessanti:
- L'immagine dell'header è selezionabile tra quelle proposte di default oppure è possibile caricare un immagine locale proveniente dal proprio computer.
- Lo Sfondo: può essere personalizzato come immagine o come colore, con questa funzionalità l'utente non dovrà più cercare come un pazzo tra lo style CSS per cambiare il colore di sfondo o l'immagine, perchè sarà facile cambiare da backend questi parametri.
- Menu: il menu a discesa nella testata del blog è a più livelli, nidificato, questo sicuramente oltre a dare un tocco di eleganza regala un'utile organizzazione e struttura ai contenuti.
- Colonne: è possibile scegliere il layout a due o a una sola colonna con lo spazio apposito per inserire i vari widget
- Widget: gli sviluppatori hanno capito che i widget non sono mai abbastanza per l'utente, in Twenty Ten sono state incluse due aree sidebar widget (extra, utili per personalizzare il template con il CSS), e quattro aree widget piè di pagina. Il tema "Twenty Ten" si presenta cosi facile da caricare e con tutta una serie di simpatici e utili widget senza rinunciare però al design semplice ed elegante del sito.
- Stampa: spesso quando si cerca di stampare un articolo dal web la stampa non è mai fedele a quello che si vede nel monitor, con questo nuovo template il problema sembra essere brillantemente risolto!