Personalizzare il tema
Quando scegliamo un tema per il nostro blog, potremmo trovarci nella situazione di voler cambiare, e dunque personalizzare, alcuni degli elementi di default che ci vengono proposti dal template.
Una volta che abbiamo attivato il tema che ci interessa, in questo caso prendermo come esempio il tema "Twenty Ten", possiamo personalizzarlo in base alle nostre esigenze.
Per andare ad agire sul tema, abbiamo a disposizione il menu "Themes" - "Aspetto" e le diverse voci che contiene:
- "Widget"
- "Menus" - "Menu"
- "Background" - "Sfondo"
- "Header" - "Testata"
- "Editor"
I "Widget": possiamo decidere quali widget inserire e dove. Esempi di widget che possiamo trovare di default sono: quello per la gestione della "tag cloud" cioè la nuvola di tags che vengono maggiormente utilizzati, un blogroll di link, una lista di categorie, un archivio, l'inserimento di un testo in HTML libero, un calendario, un insieme degli articoli più recenti del sito, un modulo per la ricerca interna, le voci da qualsiasi feed RSS o Atom, le pagine del sito WordPress.
Oltre a questi widget ne esistono altri scaricabili liberamente in rete, ad esempio dal sito: http://widgets.wordpress.com/. La disposizione dei widget è possibile deciderla tra diverse aree:
- "Primary Widget Area"
- "Secondary Widget Area"
- "First Footer Widget Area"
- "Second Footer Widget Area"
- "Third Footer Widget Area"
- "Four Footer Widget Area"
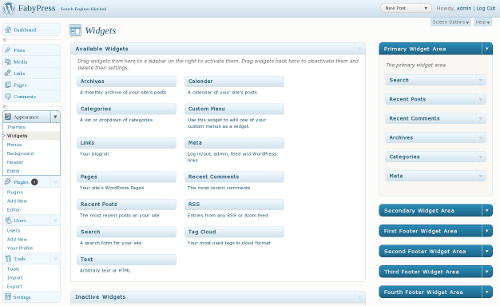
Ecco come si presenta la schermata per la gestione dei widget:
Le posizioni widget di Twenty Ten

"Header" - "Testata": possiamo cambiare l'intestazione del nostro sito principalmente in due sistemi:
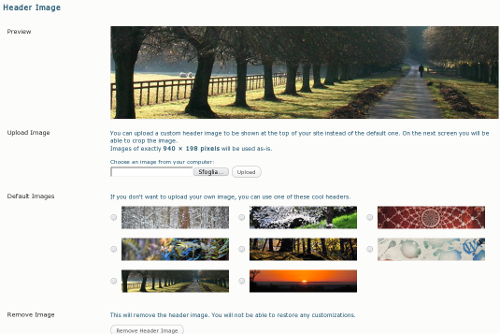
- caricando un immagine dal nostro computer: è possibile caricare una nuova immagine per la testata che verrà visualizzata in cima al sito al posto di quella predefinita, avendo la possibilità di ritagliare, se necessario l'immagine. La dimensione delle immagini sono dipendenti dal template, in questo caso stiamo utilizzando come esempio il template "Twenty Ten", dove le immagini della testata devono essere di dimensioni esattamente pari a 940 pixel × 198 pixel, se fossero superiori verranno ritagliate. Per caricare l'immagine occorre cliccare sul tasto "Sfoglia..." scegliere l'immagine e cliccare sul bottone "Carica media".
- scegliendo un immagine predefinita tra quelle proposte dal tema, nel caso di "Twenty Ten" sono disponibili otto immagini di testata da scegliere
Una volta cambiate le impostazioni, cliccare il bottone in basso a sinistra della pagina "Salva le modifiche". Abbiamo anche due ulteriori funzioni: "Rimuovi immagine" questa opzione elimina l'immagine della testata, in questo modo non si potrà più recuparare eventuali personalizzazioni e "Azzera immagine" questa opzione ripristinerà l'immagine originale della testata.
Scelta testata Twenty Ten

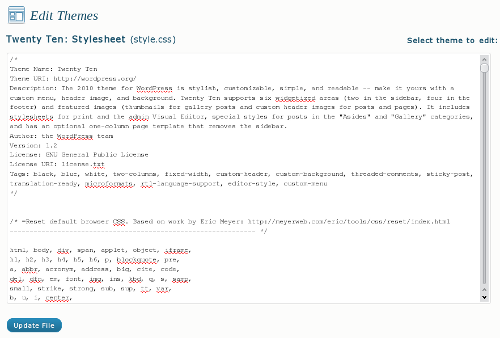
"Editor": per modificare realmente il tema, dovremmo andare ad agire in questa sezione, oppure lavorare con un editor di testi direttamente sui file PHP che compongono il tema.
L'editor dei temi

Dall'editor possiamo modificare i file del tema, la sezione "Template", sempre che si siano impostati i permessi di scrittura corretti sulla cartella che li contiene. Vediamo i file che compongono Twenty Ten:
- Archivi - (archive.php)
- Articolo singolo - (single.php)
- Barra laterale - (sidebar.php)
- Commenti - (comments.php)
- Funzioni tema - (functions.php)
- One column, no sidebar Page Template - (onecolumn-page.php)
- Pagina principale - (index.php)
- Pié di pagina - (footer.php)
- Risultati della ricerca - (search.php)
- Template 404 - (404.php)
- Template allegati - (attachment.php)
- Template autore - (author.php)
- Template categorie - (category.php)
- Template pagine - (page.php)
- Template tag - (tag.php)
- Testata - (header.php)
- loop.php - (loop.php)
- sidebar-footer.php - (sidebar-footer.php)
che gli "Stili" andando ad agire sui seguenti file:
- Foglio stile - (style.css)
- Foglio stile RTL - (rtl.css)
- Foglio stile editor visuale - (editor-style.css)
- editor-style-rtl.css - (editor-style-rtl.css)
Quando mettiamo mano al tema dobbiamo prestare molta attenzione perché è un operazione delicata. Il consiglio è quello di avere sempre una copia del template in originale e in una seconda copia inserire le modifiche in modo da poter, se occorre, ripristinare il tema.