Una guida operativa
Affrontare un tema vasto come quello dell'HTML5 spaventa sempre un po', soprattutto quando l'obiettivo è quello di abbracciare l'intera tecnologia sottostante le specifiche proponendo al contempo un'opera che sia fruibile e divertente da leggere. Il primo passo che abbiamo deciso di compiere nella stesura di questo progetto è stato individuare il target di lettori ai quali la guida vorrebbe rivolgersi. Abbiamo allora identificato da un lato un gruppo di sviluppatori interessati alla consultazione di specifiche referenze del linguaggio, dall'altro un insieme di lettori desiderosi di informarsi a tutto tondo sulle novità offerte dall'HTML5. A questa commistione di interessi si aggiunge una naturale segmentazione della guida secondo i due temi che maggiormente permeano le specifiche: il nuovo approccio semantico nella creazione di pagine web e il ricco set di API reso disponibile.
Il percorso si snoda in modo organico tra le due macro-sezioni alternando lezioni di stampo divulgativo, ottime per avere una visione di insieme della tematica trattata, a percorsi verticali costruiti attorno a funzionalità specifiche. Non sono previsti articoli introduttivi alla sintassi del linguaggio HTML e nemmeno approfondimenti su elementi o API già presenti nelle versioni precedenti, a meno che questi non abbiano subito un cambio radicale; se fosse necessario recuperare informazioni su tali aspetti rimandiamo alla lettura della guida HTML 4 redatta da Wolfgang Cecchin.
I progetti guida
Per questa guida abbiamo deciso di combinare i tanti piccoli esempi dedicati ad ogni lezione in un vero e proprio progetto che sappia anche mostrare come le singole funzionalità HTML5 lavorano insieme.
In realtà i progetti sono due, come due gli aspetti principali di questa specifica: al termine delle lezioni legate al nuovo supporto semantico dell'HTML5 la combinazione dei vari esempi mostrati darà vita ad un template per blog studiato per trarre vantaggio da elementi come <section> e <article>, dai nuovi content model e dalle novità in materia di form. La parte incentrata sulle API dedicate allo sviluppo di applicazioni web invece includerà tutti gli elementi necessari alla stesura di una lavagna virtuale sulla quale si potranno tracciare linee utilizzando il mouse e che darà la possibilità di salvare in locale le opere create.
Chiaramente tale scelta è stata implementata in modo da non pregiudicare l'indipendenza delle singole lezioni ma con l'idea di suggellare un ulteriore filo conduttore all'interno dell'opera.
Alcuni prerequisiti
Nella prossima lezione ci interesseremo con maggior attenzione alla timeline ufficiale HTML5, per ora basti sapere che la data di accettazione delle
specifiche come standard W3C è ancora sufficientemente lontana. Nonostante questo, buona parte di quanto verrà trattato in questa guida è già disponibile sulla grande maggioranza dei browser e, come vedremo, alcuni aspetti del linguaggio sono da tempo in produzione su portali di notevoli dimensioni, come youtube.com o vimeo.com.
Esistono tuttavia ampie porzioni delle specifiche che, perché meno strategiche, di più difficile implementazione o meno mature, sono ad oggi supportate in modo superficiale e disomogeneo; per poter beneficiare al massimo delle demo e degli esempi anche per elementi o API che ricadono in questa categoria si consiglia quindi di dotarsi di un browser che utilizzi WebKit come layout engine in quanto dotato del più ampio supporto HTML5 ad oggi disponibile sia per le parti della specifica ormai consolidate sia per quelle al momento più 'sperimentali'.
In particolare, tutto il codice di questa guida è stato sviluppato e testato usando la ‘Nightly Build' di Chromium, cioè la versione speciale per fini di sviluppo che contiene ogni feature ad oggi implementata, per quanto sperimentale esso sia. La pagina per il download, disponibile per i principali sistemi operativi, è raggiungibile all'indirizzo http://build.chromium.org/f/chromium/snapshots/ seguendo il link nominato come il proprio sistema operativo e successivamente la cartella recante il numero più alto tra i presenti.
Tabella della compatibilità sui browser
Se Chromium, lo accennavamo, garantisce ad oggi il supporto più ampio alle funzionalità previste nella specifica e in via di definizione presso il W3C e il WHATWG, la maggior parte dei browser commerciali più diffusi, con ritmi e tempi diversi, si sta adeguando. Internet Explorer 9 e Firefox 5, rilasciati nella primavera di quest’anno, condividono infatti un ottimo supporto a queste specifiche.
Lo stato dell'arte relativamente al supporto HTML5 lo abbiamo tracciato in questa tabella di compatibilità che sarà via via aggiornata con l'estendersi del supporto alle feature che attualmente non sono supportate. Estratti della tabella sono inseriti anche a corredo delle lezioni dedicate a ciascun elemento.
Mappa della guida
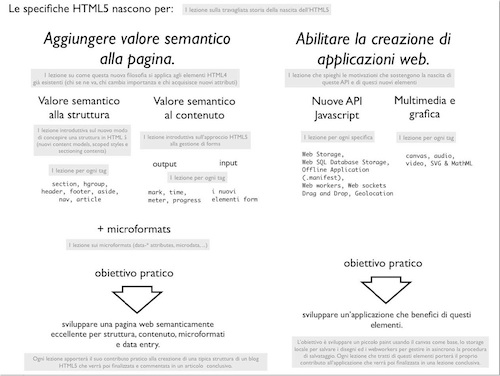
Nell'immagine seguenti è riassunta l'intera struttura dell'opera mettendo in evidenza la posizione delle singole lezioni
rispetto al contenuto globale con l'obiettivo di fornire una panoramica esauriente sui temi che verranno trattati.
Ai nastri di partenza!
Bene, con questo può definirsi conclusa questa necessaria sezione introduttiva, la prossima lezione affronterà la travagliata storia
che ha caratterizzato la definizione di queste specifiche, con un piccolo ma sentito cameo anche da parte dell'XHTML2.