L'elemento input con type=email viene usato per creare un campo per inserire un indirizzo e-mail.
L'input con tipo email, se specificato, dovrebbe rappresentare l'inserimento di indirizzi e-mail. Una fondamentale condizione di validità, dunque, sarà rappresentata dalla presenza del simbolo @. Nel caso in cui il valore inserito non sia valido viene sollevata un'eccezione.
I dispositivi mobili e il type email
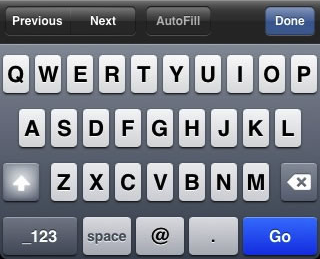
I dispositivi mobili possono presentare, anche in questo caso, tastiere ad hoc. iPhone modifica la sua tastiera mostrando la chiocciola e il punto come visualizzato in figura 22. Android attualmente visualizza la tastiera standard.

Esempi d'uso
Anche per questo tipo di input presentiamo un piccolo snippet di codice:
<form name="commenti" method="post" action="/141/comments">
[...]
<label> Email:
<input type="email" name="email" autocomplete="on" placeholder="email@domain.ext">
</label>
[...]
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia il commento">
</form>Il codice visto produce visivamente un normale <input type="text">.
Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| No | 4.0+ | 4.0+ | 2.0+ | 9.0+ |