Si usa l'elemento input con type=url per creare un campo destinato all'inserimento di un indirizzo web.
Il tipo url, se specificato, dovrebbe rappresentare l'inserimento di un URL assoluto, ovvero nel formato http://www.sito.com/etc.... Nel caso in cui il valore inserito non sia valido, viene sollevata, nei browser che supportano il tipo url, un'eccezione che non riconosce il pattern.
I dispositivi mobili e il type url
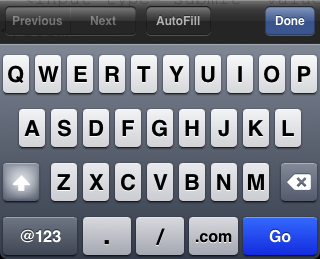
I dispositivi mobili possono presentare tastiere personalizzate per facilitare l'inserimento. iPhone modifica la sua tastiera eliminando la barra spaziatrice e mettendo il punto, la slash e l'estensione ".com" come visualizzato nella figura sottostante. Android, invece, visualizza attualmente la tastiera standard.

Esempi d'uso
L'esempio è molto semplice, eccolo:
<form name="commenti" method="post" action="/141/comments">
[...]
<label> Www:
<input type="url" name="url" autocomplete="on" placeholder="http://mywebsite.com">
</label>
[...]
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia il commento">
</form>Produce visivamente un normale <input type="text">.
Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| url | No | 4.0+ | 4.0+ | 2.0+ | 9.0+ |