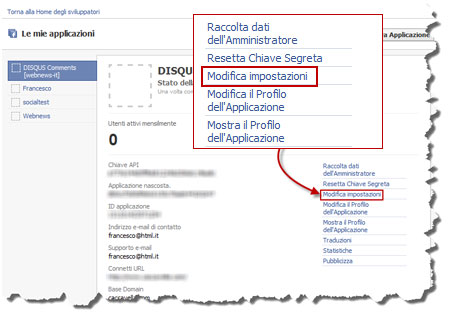
La scheda Modelli si raggiunge subito dopo aver creato un'applicazione o facendo clic sul link Modifica impostazioni presente a destra nella pagina di presentazione dell'applicazione stessa.

La scheda Modelli si occupa di raccogliere le impostazioni di quello spazio della pagina Facebook che ospiterà gli elementi della nostra applicazione. Tale area, detta anche Canvas, va configurata per bene, affinché Facebook sappia come "riempirla" e in che modo farlo.

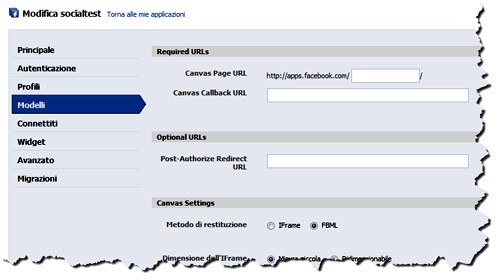
Anche questa scheda è divisa per argomenti.
Required URLs
Canvas page URL
È un URL assoluto del tipo http://apps.facebook.com/nome/ tramite cui gli utenti raggiungeranno la nostra applicazione in Facebook. Il nome dell'applicazione deve essere compreso tra un minimo di 7 e un massimo di 20 caratteri e può contenere solo lettere minuscole, underscore e il trattino classico.
Canvas callback URL
È un URL assoluto, stavolta però non punterà a Facebook ma al nostro server, per l'esattezza dovrà puntare alla directory contenente i nostri sorgenti.
È buona consuetudine nominare la pagina iniziale della nostra applicazione come index.php, così che l'indirizzo da inserire potrà essere qualcosa del tipo http://www.mioserver.it/miaApp/. Per quanto detto prima, gli URL che inseriremo in questo campo termineranno sempre con "/", in quanto dovranno puntare ad una directory e non ad un file (ecco perché la convenzione sulla scelta del nome, index.php).
L'unico caso in cui l'indirizzo non terminerà con lo slash è il caso in cui siamo obbligati per scelte tecniche a concatenare dei parametri al file index.php, ( in tal caso potremmo scrivere http://www.mioserver.it/miaApp/index.php?param=xyz ), ovviamente se non c'è bisogno di specificare dei parametri il primo modo è quello consigliabile.
Optional URLs
Post-authorize redirect URL
L'URL presso cui rindirizzare un utente che ha appena autorizzato la nostra applicazione. Se lasciato bianco, l'utente verrà rindirizzato di default all'indirizzo specificato in Canvas page URL.
Canvas settings
Metodo di restituzione
Indicheremo qui se la nostra applicazione seguirà l'approccio iFrame o quello FBML. Le differenze tra i due approcci sono spiegati dettagliatamente nella lezione 3 di questa guida.
Dimensione dell'iframe
Questo campo è valido solo per le applicazioni basate su iFrame e offre due opzioni: Misura piccola e Ridimensionabile, la prima è considerata impostazione di default. Nel primo caso l'iframe riempie lo spazio rimanente sullo schermo. In questo modo la dimensione dell'iframe non si adatta all'esigenze dell'applicazione, per cui alcuni elementi possono essere non visibili se l'iframe non presenta barre di scorrimento. Siccome avere una barra nel bel mezzo della pagina non è stilisticamente bello, abbiamo la possibilità di far adattare l'iframe alle dimensioni della nostra applicazioni scegliendo l'opzione Ridimensionabile.
Larghezza canvas
Le vecchie versioni di Facebook offrivano un canvas (il riquadro in cui è ospitata l'applicazione) di 646 pixel, le nuove versioni ne offrono invece uno di 760. Se abbiamo sviluppato la nostra applicazione con un layout non "elastico", considerando un canvas di 646 pixel, in seguito all'aggiornamento avremo una fastidiosa fascia bianca nella parte destra del canvas di ben 114 pixel (760 - 646 = 114 pixel). In questo caso l'opzione Vecchio canvas (646 pixel) fa sì che la nostra applicazione (non elastica) venga centrata all'interno del nuovo canvas. Nel caso il nostro layout sia capace di adattarsi senza problemi alle nuove misure, o stiamo scrivendo da zero la nostra applicazione, sceglieremo la versione a 760 pixel.
Quick transitions
Attivando questa opzione gli elementi che compongono la nostra applicazione sono caricati in maniera asincrona, quindi, la navigazione tra le pagine non comporta un continuo caricamento degli elementi di Facebook, velocizzando sensibilmente i tempi di resa.
Altre schede sono presenti nella pagina Impostazioni, queste però non sono in tema col target della guida, ragion per cui la loro trattazione è posticipata ad una differente sede.