Iniziamo con il creare un nuovo Flex Project di tipo Web, lo chiamiamo DataTest e impostiamo Application server type a None-Other.
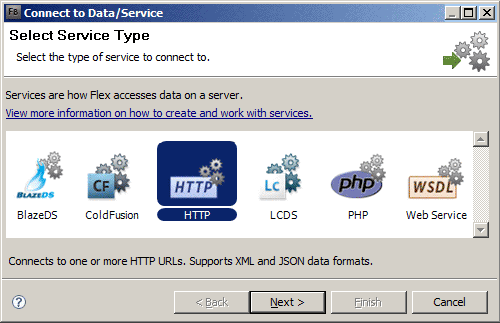
Dal menu Data selezioniamo Connect to Data-Service e nel wizard scegliamo HTTP come modello, prima di cliccare su Next. Non ci resta che impostare i parametri del nostro servizio.

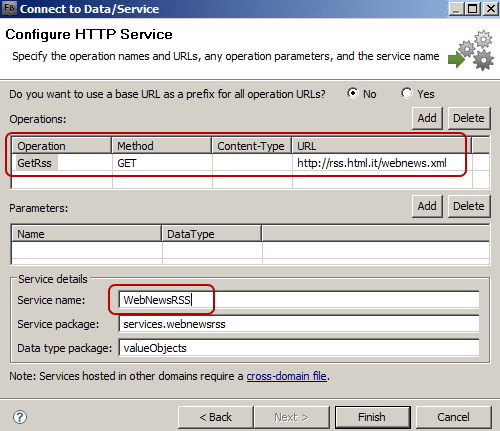
Inseriamo nel campo Service Name il nome "WebNewsRSS", nella tabella Operations aggiungiamo una riga con i valori dei campi impostati a GetRss per la colonna Operation, GET come Method, lasciamo vuoto Content-Type, e su URL scriviamo:
http://rss.html.it/webnews.xml

Clicchiamo su Finish. Il Flash Builder creerà tutte le classi per interfacciarsi all'url inserito e farà apparire un box di dialogo che ci ricorda i seguenti passi aggiuntivi:
- tipizzare i valori di ritorno del servizio
- effettuare il binding dei dati al nostro componente
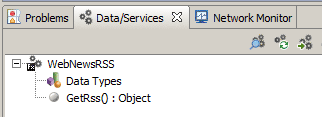
Nella finestra Data/Services, dalla voce WebNewsRSS, clicchiamo con il tasto destro su GetRss() : Object e selezioniamo Configure Return Type....

Nella finestra che appare sceliamo Auto-detect the return type form sample data. Questa opzione ci permette di costruire, in modo visuale, il tipo di oggetto che rappresenta i dati in ingresso.
Nei passi successivi scegliamo prima di effettuare una chiamata di prova per ottenere un saggio dei dati in arrivo (Enter parameter values and call the operation) e approdiamo ad una maschera che ci consente di definire i campi che ci interessa utilizzare nelle richieste.
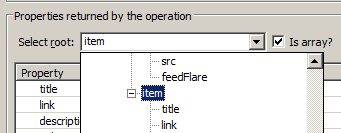
Per il nostro esempio ci interessano gli elementi del feed di WebNews, quindi indichiamo l'elemento item nel campo Select root.

Fatto questo non ci rimane che premere il tasto Finish e avremo a disposizione una collezione di oggetti item da dare in pasto ai nostri componenti.