Per attivare gli effetti possiamo utilizzare due modalità diverse:
- invocarne l'esecuzione con ActionScript, in conseguenza di un evento per esempio, attraverso il metodo
playdell'oggetto di tipoAnimate - utilizzando un trigger
Il primo metodo è semplicissimo, ne abbiamo già visto un esempio nella scorsa lezione, quando abbiamo assegnato all'evento click di un bottone il metodo play dell'effetto sposta.
<s:Button ... click="sposta.play();" />L'oggetto sposta è un oggetto di tipo Move, che deriva da Animate, appunto.
I trigger
Ogni componente, nella sua vita, da quando viene istanziato a quando viene cancellato, può subire alcuni "stimoli" (in inglese triggers): essere caricato, visualizzato, essere sorvolato dal puntatore del mouse o cliccato. A ciascuno di questi trigger possiamo associare un effetto. Il concetto è molto vicino e collegato a quello degli eventi.
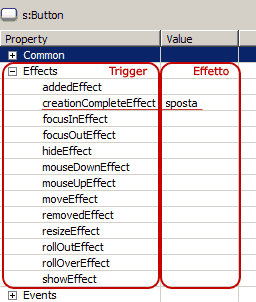
Il metodo più semplice per visualizzare i trigger disponibili per un oggetto (ad esempio un bottone) è quello di esplorare la finestra delle proprietà in modalità Design, cliccare sul tasto "Category View" e consultare la categoria "Effects".

In figura vediamo associato il nostro effetto sposta alla creazione dell'oggetto, questo significa che nonappena creato, il bottone sarà subito spostato di qualche pixel.
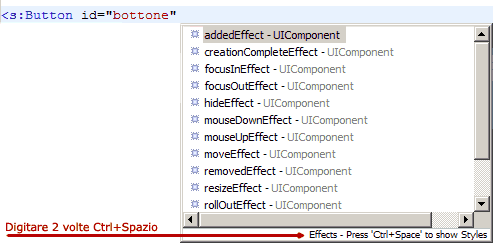
Se siamo in modalità Source, possiamo utilizzare una funzione molto interessante dell'autocompletamento. Attiviamo il code complation con la combinazione CTRL+Spazio e notiamo che, in basso, ci viene suggerito che ripetendo la combinazione di tasti possiamo visualizzare solo alcuni elementi del componente, come gli eventi, oppure gli effetti (i nostri trigger appunto.)

Possiamo impostare i trigger anche tramite i fogli di stile css come nel seguente esempio:
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
s|Button { showEffect: showEff;
hideEffect: hideEff;
}
</fx:Style>showEff e hideEff sono gli id di due effetti dichiarati all'interno della pagina.