Possiamo scegliere se inserire i componenti all'interno del file MXML tramite Design o inserirli 'a mano' in modalità Source.
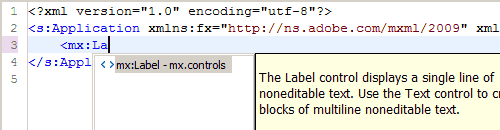
La scrittura manuale del markup dei componenti non deve spaventare in quanto Flash Builder ha un ottimo strumento di code complation ereditato da Eclipse. Già iniziando a scrivere il simbolo di apertura del tag, appare la finestra di completamento del codice che, oltre a mostrare l'elenco dei componenti che è possibile inserire, fornisce la documentazione dell'oggetto selezionato.

Possiamo rappresentare le proprietà dell'oggetto sia come attributi del tag, sia come elementi figlio (child) dell'elemento. Ecco un esempio di dichiarazione di un componente Button con le proprietà espresse come attributi:
<s:Button width="100" height="30" label="Clicca" />Nell'esempio che segue, le stesse proprietà vengono espresse come elementi child:
<s:Button>
<s:width>100</s:width>
<s:height>30</s:height>
<s:label>Clicca</s:label>
</s:Button>Il designer utilizza sempre la prima notazione per avere un codice più pulito e conciso.
È bene avere confidenza con la scrittura del codice sorgente in quanto non tutti i componenti sono inseribili in modo visuale, un esempio ne sono:
- componenti per il recupero dei dati da web
- tutti i componenti non visuali
- i nuovissimi componenti: le primitive GFX
Componenti e proprietà
Possiamo anche utilizzare il desinger per collocare un componente nell'applicazione. È sufficiente trascinare l'oggetto desiderato dalla finestra 'componenti' e porlo nella nostra pagina. Il componente può poi essere personalizzato grazie alla finestra delle proprietà. Possiamo impostare:
- l'aspetto
- gli event handler
- gli effetti
La distinzione del tipo di voce rappresentata sulla finestra proprietà (proprietà, evento, effetto) non è sempre immediata. Per ovviare a questo inconveniente la finestra proprietà ha nella parte superiore destra tre pulsanti che consentono di cambiare il modo di rappresentare i dati.

Nel primo modo, quello di default, verranno presentate solamente le proprietà e i gestori di evento più utilizzati sul componente, nel secondo modo saranno presentate tutte le caratteristiche in base alla funzione che svolgono (categoria) quindi eventi, effetti e proprietà e nel terzo ed ultimo stato vengono presentate tutte le possibili impostazioni in ordine alfabetico.
Abbiamo anche la possibilità di assegnare e generare la funzione che gestisce l'evento, grazie all'icona a forma di matita che appare per tutte quelle voci che rappresentano eventi. Esaminiamo meglio questo aspetto nella prossima lezione.