In HTML, se inserita in un testo, normalmente una immagine è allineata con il testo. Così come si vede nel seguente esempio di immagine all'interno di un testo.
<p>HTML.it è il primo sito italiano sul web publishing <img src="logo.gif" width="224" height="69" border="0"> con centinaia di esempi e guide esplicative </p>
HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing  con centinaia di esempi e guide esplicative HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing con centinaia di esempi e guide esplicative HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing |
Abbiamo tuttavia la possibilità di allineare l'mmagine e il testo come preferiamo, utilizzando l’attributo align. Vediamo di seguito come vengono visualizzati align="left"
e align="right":
Esempio di immagine allineata a sinistra
<p><img src="logo.gif" width="224"height="69"border="1"align="left">
HTML.it èil primo sito italianosul web publishing, con centinaia di esempi e guide esplicative</p>
 HTML.it è il primo sito italiano sul web publishing, con centinaia di esempi e guide esplicative HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing, con centinaia di esempi e guide esplicative HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing |
Esempio con immagine allineata a destra
<p> <img src="logo.gif" width="224" height="69" border="1" align="right">
HTML.it è il primo sito italiano sul web publishing, con centinaia di esempi e guide esplicative </p>
 HTML.it è il primo sito italiano sul web publishing, con centinaiadi esempi e guide esplicative HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing, con centinaiadi esempi e guide esplicative HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing HTML.it è il primo sito italiano sul web publishing |
Centrare le immagini: HTML <img align middle
Altri valori possibili sono:
|
Da notare che, mentre align=”left” e align=”right”, sono utili per spostare l’immagine a sinistra o a destra, gli altri valori servono piuttosto per disporre le posizioni verticali di testo e immagini.
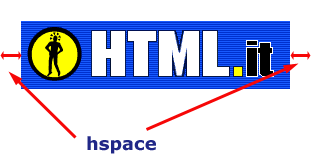
Infine con hspace (horizontal space, cioè "spazio orizzontale") e vspace (vertical space, cioè “spazio veritcale”) possiamo impostare lo spazio (in pixel) che deve essere lasciata tra l’immagine e cioè che la circonda.
Nel caso di hspace impostiamo uno spazio orizzontale da ambo i lati, come in questo caso:
<img src="logo.gif" width="224" height="69" hspace="20">

Nel caso di vspace lo spazio è verticale, ma sempre da ambo i lati:
<img src="logo.gif" width="224" height="69" vspace="20">
cioè:

Un attributo importante - di cui non vedrete nessun effetto "pratico" di formattazione, ma che vi servirà ad esempio per creare un effetto di "scambio immagine" grazie a JavaScript - è quello che permette di specificare il nome dell'immagine:
<img src=”miaImmagine.gif” name="logo">
Approfondimenti
Ovviamente sarebbe meglio impostare lo spessore e il colore dei bordi, gli spazi e la disposizione del testo attorno alle immagini attraverso i fogli di stile.