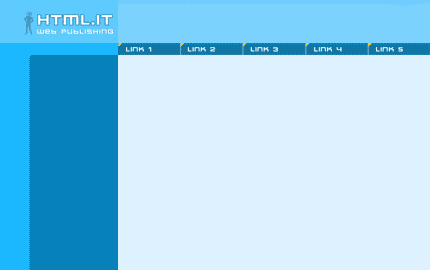
Arrivati all'ultima lezione di questa guida, realizziamo il layout che abbiamo visto nella parte precedente e approfondiamo le indicazioni che abbiamo trovato fin ora trattando i vari argomenti.
Utlizziamo ancora Macromedia Dreamweaver MX per correggere l'output di ImageReady e ottenere la pagina finale.
Come già suggerito, schizziamo per prima cosa una bozza del Layout, preferibilmente su carta, e decidiamo gli spazi da assegnare ai contenuti, ad un probabile menù di navigazione e agli elementi grafici che rimangono costanti come i logo ad esempio.
Abbiamo già incontrato il problema delle aree rettangolari. Lo abbiamo affrontato suddividendo l'immagine finale del Layout in porzioni più piccole. Bisogna tener conto di questo fattore cominciando sul nostro bozzetto a tracciare linee come se volessimo fare una sorta di prima divisione: in questo modo è possibile rendersi conto se il layout presenterà problemi durante lo slicing.
1. Realizzazione del Layout in Photoshop CS
Ideato il Layout, cominciamo con l'aprire un nuovo file di Photoshop con dimensioni 760*600 pixel. Non realizzeremo in questo tutoriali un layout adattabile a qualsiasi dimensione della finestra del browser, ma lasceremo che fino alla risoluzione più comune, 800*600 px, tutta la pagina sia sempre visibile in maniera ottimale.
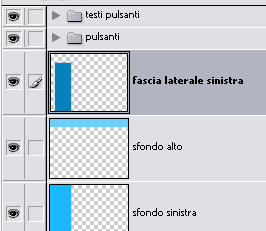
Già dell'inizio, è utile aggiungere un livello per ogni nuovo elemento grafico, in modo da poter gestire facilmente qualsiasi parte del layout, senza dover necessariamente ricorrere a ritocchi in un secondo momento.
I livelli vanno rinonimati a seconda del contenuto e bloccati quando non utilizzati, per evitare di intaccare involontariamente i livelli sui quali non stiamo lavorando e trovare velocemente la zona desiderata.
Raccogliere in set i livelli con elementi simili (nell'esempio pulsanti e relativi testi) può essere un modo per risparmiare spazio nella paletta Livelli e scorrerne facilmente il contenuto.

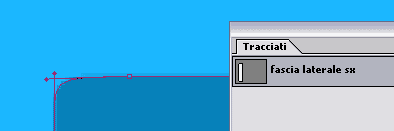
Realizzare e conservare gli elementi grafici più importanti attraverso i tracciati, in modo da avere sempre la possibilità di riprodurli nel caso il risultato non sia soddisfacente o di poterne modificare forma e dimensioni con pochi click.

A lavoro finito, selezionando ciascun livello (tranne i livelli contenenti testi e titoli), facciamo combaciare agli estremi delle guide che ci serviranno per delimitare le Sezioni che poi tracceremo con ImageReady CS. Ad operazione conclusa passiamo ad ImageReady (Shift+Ctrl+M)
2. Suddividere e pubblicare il Layout con ImageReady CS
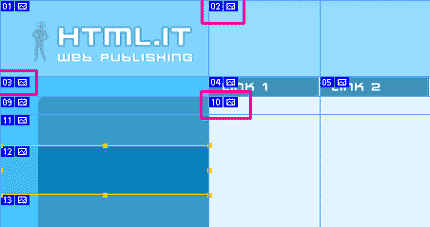
Le guide sistemate in Photoshop ci permetteranno di creare le nostre sezioni in maniera più veloce. Realizziamo le sezioni come già visto nelle lezioni precedenti e aggiungiamo questo piccolo accorgimento:

Poniamo l'attenzione sulla sezione selezionata, la numero 12. È stata aggiunta perché così facendo otterremo, nella cartella immagini del Layout suddiviso, una piccola parte della barra in blu a sinistra, che potrà essere applicata come sfondo quando utilizzeremo Dreamweaver MX.
ImageReady ovviamente salverà il tutto creando anche la Sezione 11 e la Sezione 13 come immagini, ma non faremo altro che scartarle.
L'immagine della sezione 12, dovendo essere applicata come sfondo, è una parte di tutta la barra laterale blu del Layout, ma si è evitato di prenderne una porzione troppo piccola in modo da facilitare i tempi di rendering del browser.
Le parti dell'immagine contrassegnate dal rettangolo fucsia indicano quali aree dovranno essere sostituite con un colore di sfondo nell'elabrazione in Dreamweaver.
Usiamo le «Impostazioni di Output» di ImageReady e pubblichiamo il tutto con la funzione File>Salva ottimizzato come...
3. Ricostruire la struttura e correggere il codice con Dreamweaver mx
Abbiamo visto come il codice prodotto dalla pubblicazione di default di ImageReady CS non sia conforme agli standard HTML 4.01, soprattutto quando strutturiamo il nostro Layout in tabelle. Ricostruiamo la struttura assegnando gli sfondi e le immagini di sfondo. Le quattro tabelle sono unite fra loro, di conseguenza non presentano altro codice fra i tag <table> e </table> che possa interferire e smembrare l'effetto unitario del layout.

Nell'esempio Le tabelle sono allineate al centro con l'attributo align="center" nei rispettivi tag <table...>.
Alcuni attributi dei tag non sono supportati dai browser, come alcune versioni di Netscape, presi in considerazione dal check errori di Dreamweaver (File>Controlla Pagina>Controllo browser di destinazione).
Possiamo ovviare agli errori segnalati e sottolineati in rosso nel lato «Codice» ricorrendo ai CSS ed aggiungendo fra i tag di heading della pagina :
<style type="text/css">
body {
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;
}
.testo {
font-family: Verdana, arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
text-align:justify;
}
</style>
Con la definizione dello stile del tag <body> risolviamo i primi problemi di compatibilità degli attributi come leftmargin e simili.
La classe .testo con text-align:justify risolve il problema comune anche a Dreamweaver dell'attributo align="justifyed" del tag <p>. Anche qui è sufficiente rimuovere l'attributo lasciando solamente class=testo.