Photoshop CS, come le sue versioni precedenti, ci permette di salvare le nostre immagini in un gran quantitativo di formati, per tutti gli usi possibili. I formati immagine più usati e riconosciuti dalla maggior parte dei browser sono chiaramente GIF, JPEG, PNG (ping); questi hanno delle particolarità che li legano a determinate situazioni in cui scegliere di utilizzarli.
Photoshop CS può salvare in questi formati semplicemente attraverso il comando Salva, ma per le nostre esigenze di web publishing utilizzeremo l'interfaccia Salva per web, (ALT+SHIFT+CtrL+S).
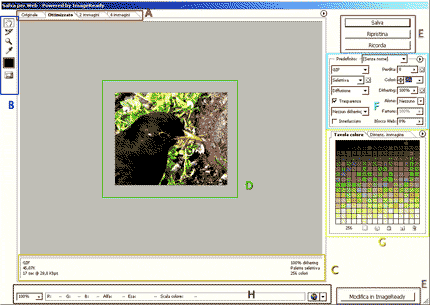
Esaminiamo gli strumenti dell'interfaccia:
SETTORE A: cliccando sulle varie opzioni ci permette di visualizzare la nostra immagine nella sua versione originale, nella versione ottimizzata, in due o quattro versioni compresse in modi differenti. Scegliendo una delle opzioni descritte nel Settore C appariranno tutti i dati relativi al tipo di compressione applicata. Per apportare modifiche e compressioni alla sezione scelta basterà cliccarvi in modo da attivarla.
SETTORE B: presenta una barra di strumenti che favoriscono la navigazione dell'immagine. Con la mano si può muovere l'immagine cliccando e trascinando il puntatore (la finestra di visualizzazione, Settore D, se non settata al 100% di ingrandimento visualizza solo una porzione dell'immagine).
Lo strumento Selezione Sezioni permette di interagire con le sezioni dell'immagine, se presenti, e di selezionarle per avere informazioni su ogni singola area sezionata (se è la prima volta che sentite parlare di sezioni, questo argomento verrà ampiamente discusso nella guida).
La lente d'ingrandimento serve per lo zoom, lo strumento contagocce per selezionare un colore dell'immagine (finalità di questo contagocce è di poter utilizzare i colori selezionati con gli aloni colorati dei formati immagine, argomento anche questo discusso in seguito), troviamo anche un selettore di colore e uno strumento per attivare o disattivare la visualizzazione delle Sezioni.
SETTORE C: presenta una barra di stato con informazioni sulla immagine, quando visualizziamo due o quattro ipotesi di compressione, la barra appare per ognuna di esse. Le informazioni contenute sono: formato immagine, peso, tempo medio di download a 28,8 kbps, percentuale di dithering, algoritmo di compressione (nel caso il formato sia GIF o PNG-8), numero di colori.
SETTORE D: l'immagine visualizzata con il formato di compressione corrente
SETTORE E: presenta i pulsanti «Salva», «Ripristina» e «Annulla». Con il pulsante Salva salviamo le immagini con le impostazioni desiderate, con Ripristina possiamo annullare i cambiamenti e tornare alla compressione consigliata da Photoshop CS. Il tasto Ricorda serve per tornare sull'area di lavoro principale di Photoshop mantenendo le impostazioni di compressione in memoria che verranno riproposte al successivo accesso a "Salva per web". Nella parte inferiore dell'interfaccia troviamo il pulsante Modifica in ImageReady che consente di continuare l'ottimizzazione su ImageReady CS.
SETTORE F: questo settore è il cuore del pannello "Salva per web". Qui troviamo innanzitutto il menu a tendina "predefinito" dove possiamo selezionare il formato con cui vogliamo salvare il nostro lavoro.
SETTORE G: vi troviamo le cartelle «Tavola Colore» e «Dimensione Immagine», quest'ultima ha le stesse funzioni della maschera che troviamo nel menu principale di Photoshop sotto la voce IMMAGINE > Dimensione Immagine. «Tavola Colore» si attiva invece quando selezioniamo come formati GIF o PNG-8 e dispone di funzioni rivolte alla gestione dei colori che scopriremo insieme agli algoritmi di compressione.
SETTORE H: possiede varie funzioni: percentuale di zoom, sistema di informazione colore (scorrendo con il puntatore sull'immagine abbiamo un aggiornamento continuo dei valori RGB dei colori che incontriamo con il mouse, il valore del canale Alpha, il valore esadecimale e l'indice del colore).
All'estrema destra di H troviamo uno strumento che consente di visualizzare un'anteprima dell'immagine nel browser. L'anteprima è corredata dal codice HTML prodotto da Photoshop CS.
Ottimizzando la grafica è necessario avere le idee chiare sullo scopo dell'immagine all'interno nella pagina. È necessario saper decidere quale file potrà subire una compressione maggiore come ad esempio una thumbnail (immagine piccola), o quale necessita di maggiore attenzione alla qualità, come una fotografia.
Photoshop facilita questo compito monitorando costantemente pesi e tempi di download aggiornandoli ad ogni modifica apportata al file in fase lavorazione.
Accanto alla voce "Predefinito" nell'interfaccia "Salva per web" (alt+shift+ctrl+s), troviamo alla destra del menu a tendina un'icona con una piccola freccia triangolare, cliccandoci su otteniamo alcune funzioni per l'ottimizzazione. È possibile:
- salvare la configurazione di ottimizzazione in un file .irs, entrerà a far parte delle voci del menù "Predefinito",
- cancellare la configurazione,
- scegliere il peso in kb del file. Photoshop adeguerà le caratterstiche di compressione ed il formato alle dimensioni scelte,
- aggiornare le visualizzazioni delle anteprime immagine;
- Gestire collegamenti tra Sezioni, nel salvataggio ottimizzato le sezioni collegate fra loro avranno la stessa configurazione. Una volta collegate fra loro, le sezioni unite cambiano colore del riquadro numerato che le contrassegna;
- Configurare le opzioni di salvataggio per il web e salvarle. Ci occuperemo di questa interfaccia in maniera completa nella parte dedicata alla progettazione di layout.