Dopo aver visto come sistemare le immagini, affrontiamo la disposizione e le proporzioni dei titoli. Cominciamo dal titolo “In primo piano" dell'esempio.
Nel file contenuto_2.psd scegliere il tipo di box che si preferisce e spegnere gli altri livelli. Ad esempio io ho scelto di tenere quello con lo sfondo beige e il link “Leggi il tutorial".
Attiviamo con un clic il livello di testo “in primo piano" e con lo strumento Sposta lo collochiamo al di sopra del box a sinistra, calcolando sempre di lasciare un po’ di spazio tra il box e la fascia grigia dell’header, come mostrato nella figura:

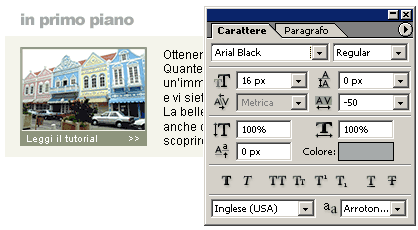
Facciamo doppio clic sul livello del testo per renderlo modificabile e nella barra delle opzioni, poi clicchiamo sull’icona Attiva/Disattiva delle palette Carattere e Paragrafo per visualizzare le opzioni per il testo.
Questa palette contiene molte più opzioni rispetto a quelle visualizzate nella barra delle opzioni. Usiamole per impostare l’anti-alias su Arrotonda: questo testo, infatti, a differenza del testo descrittivo, verrà esportato come immagine.
A questo punto si sceglie un font appropriato alla nostra interfaccia. La scelta del font gioca un ruolo fondamentale nel stabilire il tono e lo stile della comunicazione.
Talvolta la scelta del font viene sottovalutata, ma in realtà il carattere lavora in sinergia con gli altri elementi dell’interfaccia e spesso ne determina l’identità. Anche il colore e la grandezza devono essere appropriati. Come sceglierli? L’unico modo è fare un po’ di prove fino a trovare il carattere che ci convince, tenendo sempre presente, oltre all’estetica, il target a cui ci rivolgiamo e gli obiettivi del sito. Infine, quando l’interfaccia sarà completa, sarà facile verificare se il font scelto funziona oppure se occorre sostituirlo.
Nella figura sottostante vediamo due font palesemente errati rispetto all’interfaccia: il Comic, che stabilisce uno stile troppo informale e giocoso e il Lucida Calligraphy, che con le sue grazie e il suo stile elegante, non si adattano alla nostra interfaccia:

Rispetto a questi due font, un carattere senza grazie e dal sapore un po’ tecnologico sarebbe più appropriato al nostro layout. Scegliamo una soluzione che si adatta alla maggior parte dei casi: Arial Black (16 pixel di grandezza e colore grigio) a cui modifichiamo la spaziatura tra i caratteri, come si vede nella figura sottostante:

Nella scelta del carattere, si può provare anche a variare la quantità di anti-alias, applicando le diverse opzioni disponibili. Alcuni font, infatti, risultano più definiti con l’opzione Netto piuttosto che con Arrotonda o Forte, che applicano una quantità maggiore di anti-alias.
Infine, allineiamo il titolo a un elemento del box, ad esempio il bordo dell’immagine come mostrato nella figura sottostante. Gli allineamenti sono importanti per dare ordine alla pagina:

Spostiamo la nostra attenzione sul testo vero e proprio. Vediamo come differenziare il titolo (nell'esempio “Ottenere thumbnail...") dal testo descrittivo in modo che sia immediatamente riconoscibile e funzioni anche da link alla corrispondente pagina interna.
Selezioniamo il livello di testo corrispondente e lo attiviamo con un doppio clic. Poi selezioniamo le parole del titolo e nella barra delle opzioni e scegliamo un colore verde che faccia risaltare il titolo rispetto al testo, ad esempio #468206, e scegliamo Bold (grassetto) come stile.
Applichiamo la modifica con un clic sul segno di spunta. Nel codice HTML il colore sarà realizzato con dei CSS che applicheremo sui link. Ma di questo parleremo più avanti. Ecco come appare l’interfaccia sin qui costruita:
