Terminata l’interfaccia è il momento di decidere cosa esportare e in che formato. Si tratta di scegliere il formato migliore rispetto alle caratteristiche dell’immagine e, soprattutto, di avere già un’idea di come si intende strutturare l’HTML. Nel nostro caso abbiamo previsto di realizzare molti elementi grafici direttamente nell’HTML e ciò ci consente di esportare poche immagini. Vediamo come fare sezione per sezione.
Esportare l’header
L’header è costituito dalle tre bande colorate, dal logo e dal menu. Chi conosce poco l’HTML avrebbe la tentazione di esportare tutto l’header così com’è, creando probabilmente un’unica immagine, simile a quella mostrata nella figura (pulsanti del menu esclusi). In questo modo otterrebbe un’immagine che, ottimizzata come gif a 64 colori, peserebbe circa 2,5 kb:
Nel nostro caso il peso dell’header non è eccessivo, in quanto abbiamo dei colori piatti e uniformi, ma spesso abbiamo a che fare con interfacce più elaborate, che, ad esempio, contengono sfumature, effetti particolari o immagini, e l’esportazione dell’intero header richiederebbe parecchi kb. La soluzione è quella di individuare gli elementi grafici che è possibile creare direttamente nell’HTML.
Lo sfondo
In questo tipo di header le bande colorate, inclusa quella grigia del menu, possono essere create in HTML in due modi diversi:
- si può impostare il colore esadecimale corrispondente alle bande come sfondo delle celle e/o delle tabelle che costituiranno l’header; in questo caso il peso è praticamente nullo in quanto il colore viene creato dal codice.
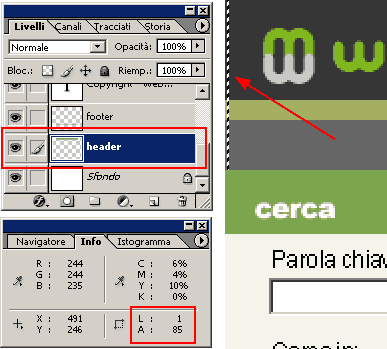
- si può esportare un pattern di 1 pixel di larghezza e 85 pixel di altezza (ossia tanto quanto le tre bande) da utilizzare come sfondo delle celle e/o delle tabelle che conterranno l’header. La sua ripetizione nell’HTML crea le tre bande colorate. Nella figura sottostante, a sinistra si vede l’immagine salvata per creare lo sfondo: è una gif che pesa soltanto 60 byte.
Figura 2. Esempio di sfondo ripetuto

Questi due metodi sono molto utili anche quando si vuole creare un header che si estenda al 100% dello spazio disponibile, in quanto sia i colori esadecimali sia il pattern vengono ripetuti automaticamente. Cosa che non sarebbe possibile se avessimo esportato l’header come unica immagine.
Esportare il pattern
Vediamo come esportare il pattern per creare le bande colorate. Esistono diversi modi per esportare le immagini da Photoshop. In questo caso facciamo una esportazione “manuale", molto pratica per questo tipo di lavoro.
Vogliamo ottenere una selezione precisa. Quindi ci posizioniamo sul livello header e scegliamo lo strumento di 'selezione rettangolare' e nella barra delle opzioni impostiamo a 0 la casella 'Sfuma'.
Creiamo una selezione di 1x85 pixel come mostrato nella figura che possiamo realizzare anche senza l’aiuto delle guide ingrandendo la visualizzazione e tenendo d’occhio il pannello 'Info' fino a raggiungere le dimensioni desiderate.
In alternativa, possiamo impostare nella barra delle opzioni dello strumento lo stile di selezione 'Dimensione fissa' e specificare nelle caselle a destra i valori 1 e 85. In questo modo basta un clic per creare la selezione delle dimensioni corrette:

Copiamo la selezione (Ctrl+C oppure Modifica>Copia), creiamo un nuovo documento (Ctrl+N o File>Nuovo) usando le impostazioni che ci vengono proposte nella finestra che appare. Infine incolliamo la selezione nel nuovo documento (Ctrl+V o Modifica>Incolla).
Lavorare usando i comandi da tastiera velocizza moltissimo la realizzazione di questa ed altre operazioni.
A questo punto, salviamo il pattern selezionando File>Salva per il Web. Nella finestra che appare clicchiamo sulla scheda '2 immagini' in modo da vedere a sinistra l’immagine originale e a destra quella ottimizzata.
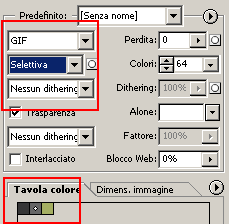
Tra le opzioni disponibili sulla sinistra della finestra, scegliamo di usare il formato GIF, ideale per immagini di questo tipo. Photoshop ci propone automaticamente una tavola colori già ottimizzata: 3 colori con palette selettiva e nessun dithering, per un peso di 60 byte:

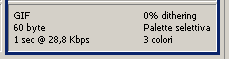
Al di sotto dell’anteprima dell’immagine ottimizzata vengono riepilogati i dati dell’immagine: formato, peso, dithering, tipo di palette e numero colori, nonché il tempo stimato di scaricamento dell’immagine utilizzando un modem da 28.8 Kbps:

Possiamo visualizzare i tempi previsti per altri tipi di connessione facendo clic sulla freccina nera al di sopra dell’anteprima e selezionando un’opzione dal menu. Alla fine salviamol’immagine ottimizzata cliccando 'Salva'.