Abbiamo definito le dimensioni (altezza e larghezza) dell'header e scelto i colori, prevedendo lo spazio per il menu di navigazione.

Lasciamo per il momento questo spazio vuoto e rimandiamo la creazione del menu a quando il layout sarà quasi completo, in modo da trovare gli allineamenti e l'equilibrio corretti, nonchè lo stile più adatto (scelta dei colori, del rollover, dell'aspetto e così via) rispetto all'interfaccia che abbiamo creato. Passiamo a creare il contenuto della home.
Nel progetto abbiamo previsto che la parte centrale della pagina contenga un articolo in primo piano e un elenco degli articoli più interessanti. Nel file centrale_1.psd trovate, oltre all'header già realizzato, le nuove immagini e i testi da utilizzare. Una guida delimita uno spazio di circa 220 pixel, dedicato alla colonna di sinistra che svilupperemo in seguito.
Per proseguire a lavorare sul vostro file creato nei precedenti tutorial, copiamo il contenuto dei livelli ricorrendo al copia/incolla oppure affiancando i documenti e trascinando i livelli da un documento all'altro. Senza dimenticare di aggiungere la nuova guida.
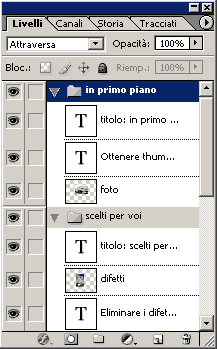
Nella palette Livelli del file centrale_1.psd sono presenti due cartelle che contengono il materiale (immagini e testo) da disporre nella pagina.
Le sezioni da creare sono due:
- una in alto per il tutorial "in primo piano";
- una sezione sottostante "scelti per voi" che propone i tutorial più interessanti.
Come si vede dal contenuto dei livelli, entrambe le sezioni contengono un titolo, una immagine relativa al tutorial e un breve testo di presentazione:

I set di livelli
Le versioni più recenti di Photoshop consentono di gestire al meglio i livelli organizzandoli in cartelle (o set). Con un clic sull'icona Crea un nuovo set di livelli nella parte inferiore della palette si può creare una cartella al cui interno collocare tutti i livelli appartenenti, ad esempio, all'header o a un'altra sezione della pagina.
Le cartelle sono utilissime per snellire la palette, che spesso diventa molto lunga (soprattutto quando si è alla ricerca di un'idea o si fanno varie prove). Inoltre rendono più semplice la gestione dei livelli che possono essere modificati, spostati o temporaneamente nascosti senza necessariamente collegarli tra loro. Particolarmente comoda è anche la possibilità di applicare un certo metodo di fusione o modificare l'opacità dell'intero set senza dover agire su ciascun livello.
La gestione dei set è molto semplice. Le cartelle possono essere aperte e chiuse con un clic sulla freccina a fianco del nome. I livelli già esistenti possono essere inseriti nella cartella con un semplice trascinamento oppure creati direttamente all'interno della cartella stessa. Per escludere un livello da una cartella, basta trascinarlo al di fuori di essa e collocarlo in una nuova posizione.Le cartelle possono essere anche nidificate creando una nuova cartella all'interno di un set esistente.