Dopo aver definito le dimensioni dell’interfaccia, abbiamo il nostro foglio bianco su cui lavorare. È il momento di fare mente locale sul progetto. Infatti, è importante avere le idee chiare sull’ architettura informativa del sito, prima ancora di creare lo stile grafico dell’interfaccia, sapere come organizzare il contenuto e, in questo caso, quali saranno le informazioni presenti nell’home page. Un buon progetto iniziale ci aiuta a realizzare più semplicemente anche la grafica.
Come abbiamo visto nel primo tutorial, il layout che creeremo riprende una struttura molto utilizzata sul web ed è costituito da
- header nella parte superiore, dove verrà posizionato il logo e il menu,
- parte centrale, suddivisa in due colonne e dedicata al contenuto,
- footer nella parte inferiore a chiusura della pagina.
Poiché dal nostro progetto il sito e la home page sono ricchi di informazioni, ci serve creare una struttura equilibrata, che dia ordine al contenuto e ne faciliti la lettura e la ricerca. Ci serve un contenitore flessibile, che abbia un’identità ma che rimanga semplice e ordinato.
Un’ultima cosa da tenere presente mentre si lavora è quella di privilegiare le scelte grafiche che riducono al minimo le immagini da esportare e delegano, invece, quanto più possibile all’HTML e ai CSS la creazione dei colori e degli elementi grafici. In questo modo il peso della pagina sarà contenuto permettendo agli utenti di caricarla velocemente senza inutili attese.
Costruiamo l'header
Apriamo il file contenuto.psd. Nella palette Livelli è presente il livello "logo" che contiene il marchio da utilizzare. Per continuare a lavorare sul file che abbiamo creato nelle lezioni precedenti, si può copiare il contenuto del livello "logo" e incollarlo nel nuovo documento.
Definiamo le dimensioni dell’header. Ci serve uno spazio non molto alto, sufficiente a contenere il logo e il menu orizzontale. Ricordiamo che questa interfaccia deve lasciare quanto più spazio possibile ai contenuti dell'area centrale che sono quelli che interessano i nostri utenti.
Con lo strumento "Sposta" posizioniamo il logo in alto a sinistra, rispetto alle guide, lasciando un po’ di margine in modo da non attaccarlo ai bordi della pagina. Non occorre essere precisi in questa fase, ci serve solo per avere il colpo d’occhio delle dimensioni:

Definiamo l’altezza dell’header. Considerando l’altezza del logo e immaginando di avere una fascia rettangolare per il menu, 85 pixel di altezza dovrebbero essere sufficienti. Trascinare quindi una guida orizzontale alla posizione 85.
L'header è composto da tre fasce colorate: una scura in corrispondenza del logo, una per il menu e una sottile che ci serve come elemento decorativo di transizione tra le due fasce precedenti. Trasciniamo una guida orizzontale alla posizione 50 per delimitare la fascia in corrispondenza del logo.
Clicchiamo sul livello "Sfondo" per creare un nuovo livello sopra di esso con un clic sull'icona Crea un nuovo livello.
Nella casella degli strumenti, selezioniamo lo strumento di "selezione rettangolare" e verifichiamo nella barra delle opzioni in alto che il valore nella casella "Sfuma" sia 0 px.
Creiamo una selezione di 760x50 dietro al logo aiutandovi con le guide e il pannello "Info":

Senza deselezionare e mantendovi sul nuovo livello, fare clic sul campione colore di primo piano nella casella degli strumenti e scegliere il colore per l’header, ad esempio un grigio molto scuro (RGB 36, 36, 36).
Utilizzando lo strumento Secchiello, riempire con il colore scelto la selezione. In questo modo si è creata una fascia che fa risaltare il logo.
Deselezioniamo premendo Ctrl+D oppure selezionando Selezione>Deseleziona. Ecco il risultato:

Definiamo ora l’altezza della fascia di transizione e di quella per il menu. Posizionare una nuova guida orizzontale alla posizione 60.
Con lo strumento di selezione rettangolare, selezioniamo la prima zona rettangolare (quella più bassa).
Impostimo come colore di primo piano un verde, ad esempio il colore RGB 175, 165, 98.
Con il secchiello riempiamo la selezione del colore scelto.
Come sfondo per il menu, usiamo un colore grigio. Selezioniamo l'area rettangolare sottostante delimitata dalle guide.
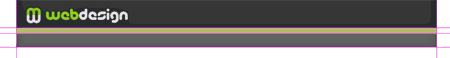
Scegliamo come colore di primo piano un grigio, ad esempio il colore RGB 102, 102, 102 e riempiamo l'area selezionata. Su questa fascia grigia collocheremo in seguito il menu. Ecco come si presenta l'header:

Per vedere il risultato senza le guide, premiamo Ctrl+'.' (punto) per nasconderle oppure selezioniamo Visualizza>Mostra>Guide. Per ripristinare la visualizzazione delle guide premete nuovamente Ctrl+'.' oppure usiamo il comando del menu "Visualizza".
Il risultato è disponibile nel file contenuto_finale.psd.