Aggiungere impostazioni
Come detto in precedenza, il metodo add_setting() aggiunge una nuova opzione al database, esso accetta i seguenti argomenti:
| Argomento | Tipo | Descrizione |
|---|---|---|
$id |
mixed | (Richiesto) una stringa o uno specifico oggetto controller |
$args |
array | (Richiesto) un array associativo di parametri, non utilizzato quando viene trasmesso un oggetto controller |
Quelli che seguono sono i parametri disponibili:
| Parametro | Descrizione |
|---|---|
default |
Un valore di default per l'impostazione |
type |
Il tipo di impostazione; può essere option o theme_mod (default theme_mod) |
capability |
Il livello di capacità che deve avere l'utente per modificare l'impostazione |
theme_supports |
Viene utilizzato se è necessario nascondere il controllo nel caso in cui il tema non supporti specifiche funzionalità (aggiunte con add_theme_support) |
transport |
I valori ammessi sono refresh (default) e postMessage (da utilizzare quando uno script personalizzato controlla l'anteprima del Customizer) |
sanitize_callback |
Il nome di una funzione di callback che mette in sicurezza i dati di input |
sanitize_js_callback |
Una funzione di callback che mette in sicurezza i dati prima di trasmetterli ad uno script |
Aggiungere sezioni
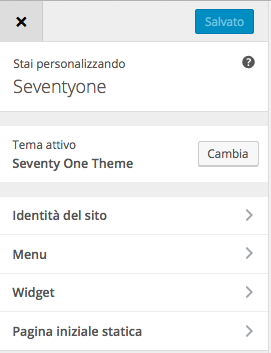
Il Theme Customizer dispone di sei sezioni predefinite. Si può quindi evitare di creare nuove sezioni inserendo i controlli in una o più delle seguenti:
| ID sezione | Descrizione |
|---|---|
title_tagline |
Titolo e tagline del sito |
colors |
Colori |
header_image |
Immagine di testa |
background_image |
Immagine di sfondo |
nav |
Menu di navigazione |
static_front_page |
Pagina frontale statica |

Se dovesse essere necessario creare una nuova sezione, allora bisognerebbe far ricorso al metodo add_section() che accetta i seguenti argomenti:
| Argomento | Tipo | Descrizione |
|---|---|---|
$id |
mixed | (Richiesto) una stringa o uno specifico oggetto controller |
$args |
array | (Richiesto) un array associativo di parametri. Non utilizzato se $id è un oggetto controller |
Quelli che seguono sono i parametri dell'array:
| Parametro | Descrizione |
|---|---|
title |
Titolo della sezione |
priority |
L'ordine di collocazione nel panel |
description |
Una descrizione facoltativa |
active_callback |
Accetta un conditional tag per nascondere la sezione in pagine specifiche. Ad esempio: 'active_callback' => 'is_home' |
Aggiungere controlli
Infine, il metodo add_control() genera il controllo del form e fornisce il valore predefinito dell'impostazione associata. Questi gli argomenti:
| Argomento | Tipo | Descrizione |
|---|---|---|
$id |
mixed | (Richiesto) una stringa o uno specifico oggetto controller |
$args |
array | (Richiesto) un array associativo di parametri. Non utilizzato se $id è un oggetto controller |
Questi i parametri dell'array:
| Parametro | Descrizione |
|---|---|
label |
Etichetta per il controllo |
description |
Descrizione |
section |
Una sezione esistente, predefinita o custom |
priority |
Ordine di priorità nella collocazione |
type |
Tipo di input |
settings |
Se con add_setting() è stato impostato il tipo theme_mod, qui va utilizzato l'ID dell'impostazione corrispondente, che sarà recuperabile tramite la funzione get_theme_mod(); se invece con add_setting() è stato impostato il tipo 'option', allora viene utilizzato lo slug dell'impostazione e il valore corrispondente sarà reso disponibile da get_option(). |
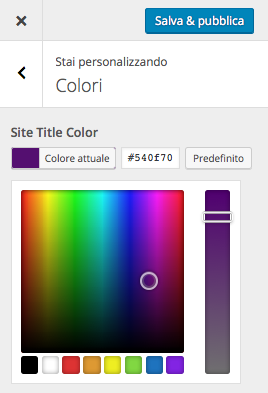
Se al parametro section si assegna il valore colors, che corrisponde ad una delle sezioni predefinite, allora non sarà necessario definire una nuova sezione.

Si riprenda il metodo add_control() dell'esempio:
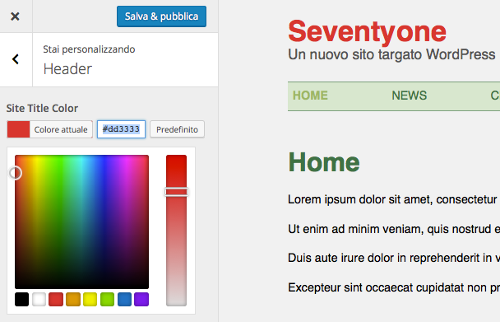
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array(
'label' => __( 'Site Title Color', 'seventyone' ),
'section' => 'seventyone_header_section',
'settings' => 'seventyone_header_color'
) ) );Si è passato un unico argomento, che è una nuova istanza di un oggetto controller. In questo caso, si tratta di un selettore di colore. All'oggetto vengono passati gli stessi argomenti descritti per il metodo add_control().
Visualizzazione dei dati
Nel file header.php del tema si vada ad aggiungere il seguente stile:
<style type="text/css">
a.home-link h1{
color: <?php echo get_theme_mod( 'seventyone_header_color', '#555555' ); ?>;
}
</style>La funzione get_theme_mod() recupera il valore dell'impostazione memorizzata nel database. Il primo argomento della funzione è l'ID dell'impostazione, mentre il secondo è un valore predefinito.