In questa lezione riepilogativa ripercorreremo gli argomenti affrontati durante la nostra guida dedicata al code editor Brackets, gli utilizzi ed i benefici dell'uso di questo code editor specifico per la scrittura di codice e lo sviluppo di pagine Web.
L'interfaccia utente
La prima parte della guida è stata dedicata alla scoperta del programma, come abbiamo visto Brackets è infatti un software gratuito fornito da Adobe e scaricabile attraverso il sito Web ufficiale Brackets.io.

Brackets è un editor potente, moderno e leggero che permette di scrivere codice in vari linguaggi e con framework popolari (tra i più comuni HTML, CSS, PHP, jQuery) trova quindi una perfetta collocazione nello sviluppo di pagine web e siti web.
L'interfaccia semplice e molto intuitiva permette a Brackets di essere utilizzato anche da chi è alle prime armi nel campo del coding, una delle sue caratteristiche principali è infatti quella di supportare la scrittura del codice attraverso suggerimenti, aiuti ed estensioni che ne facilitino l'utilizzo oltre che a scorciatoie che aumentano la rapidità di sviluppo ed ottimizzano il tempo di lavoro di Web developer e Web designer.
Temi di Brackets e layout
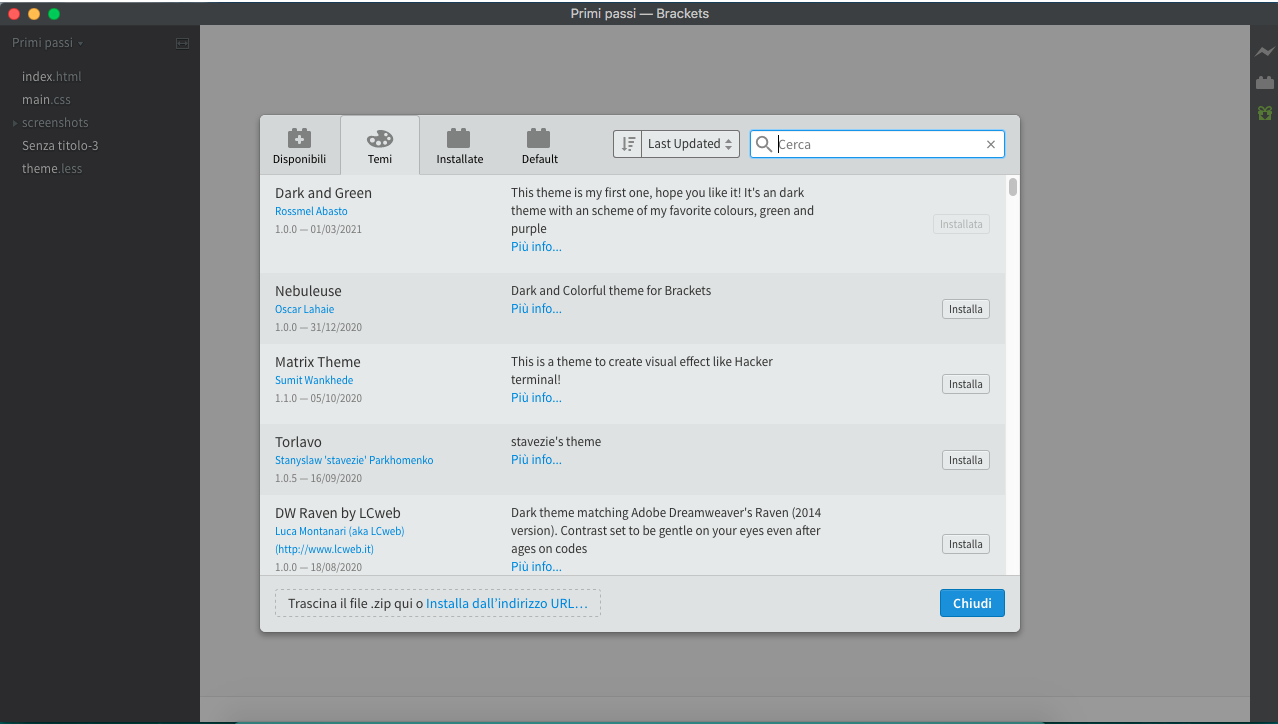
Brackets permette inoltre di integrare diversi temi che modificano lo stile grafico del software, consentendo così allo sviluppatore di ricercare in base alle sue preferenze il layout ed i colori adatti alle proprie esigenze lavorative.
Attraverso il repository del code editor è infatti possibile selezionare centinaia di temi ed attivarli a piacimento per mutare in maniera istantanea i colori del programma e del codice.
Questa funzione è di estrema importanza in quanto consente di avere la massima riconoscibilità del progetto che si sta realizzando oltre che aumentare la qualità del lavoro.
In aggiunta alla possibilità di scegliere il miglior tema sulla base delle esigenze personali è possibile crearne uno da zero, definendo il colore di ogni singolo elemento in modo da avere la qualità di lavoro più elevata possibile e personalizzare l'editor rendendolo unico.

I moduli aggiuntivi
Oltre alla possibilità di modificare il tema di lavoro di Brackets abbiamo anche a disposizione l'integrazione con diversi moduli aggiuntivi che consentono di aggiungere funzionalità non presenti di default all'interno dell'applicazione e di potenziare gli strumenti lavorativi inclusi nel core del programma.
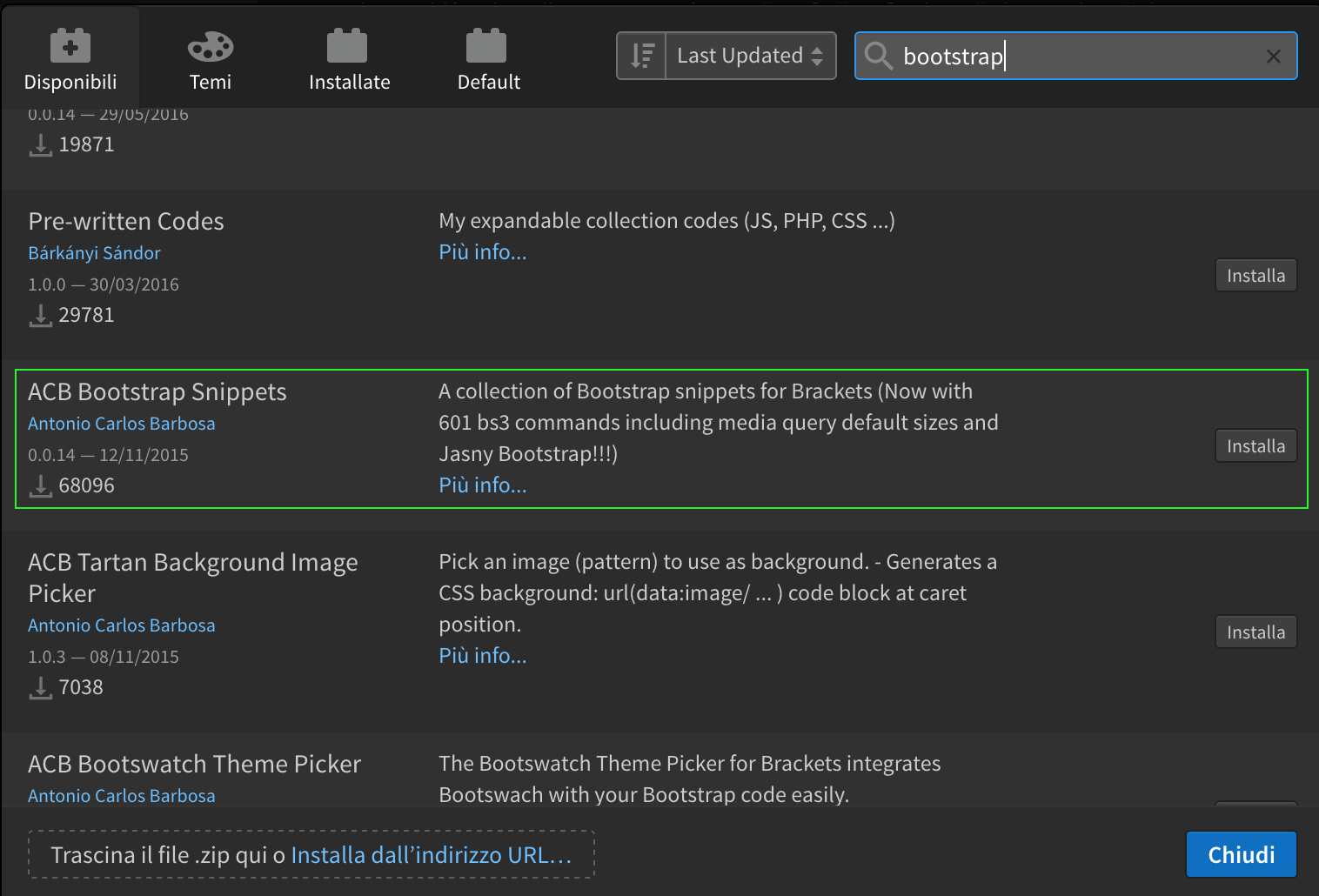
Come abbiamo visto nelle prime lezioni, Brackets fornisce in modalità predefinita molti strumenti per lo sviluppo ma non riduce la scelta dell'utente ai soli tool predefiniti, un altro punto a favore del software è infatti quello di supportare l'installazione rapida e l'implementazione di nuovi moduli. Parliamo di centinaia di estensioni dedicate alle più svariate necessità e alla disponibilità di scorciatoie per il coding.
Ogni developer può quindi selezionare ed installare le estensioni che meglio si adattano ad uno specifico modo di lavorare, sono infatti presenti le estensioni delle più famose librerie utilizzate per sviluppare progetti Web.
Tra le estensioni più famose troviamo Emmet, alla quale abbiamo dedicato una lezione apposita, che permette di velocizzare la scrittura del codice e di semplificare notevolmente la sintassi, fornendo scorciatoie ed un linguaggio di scrittura semplificato con cui generare codice anche molto complesso attraverso istruzioni più semplici e rapide.


La creazione di pagine Web
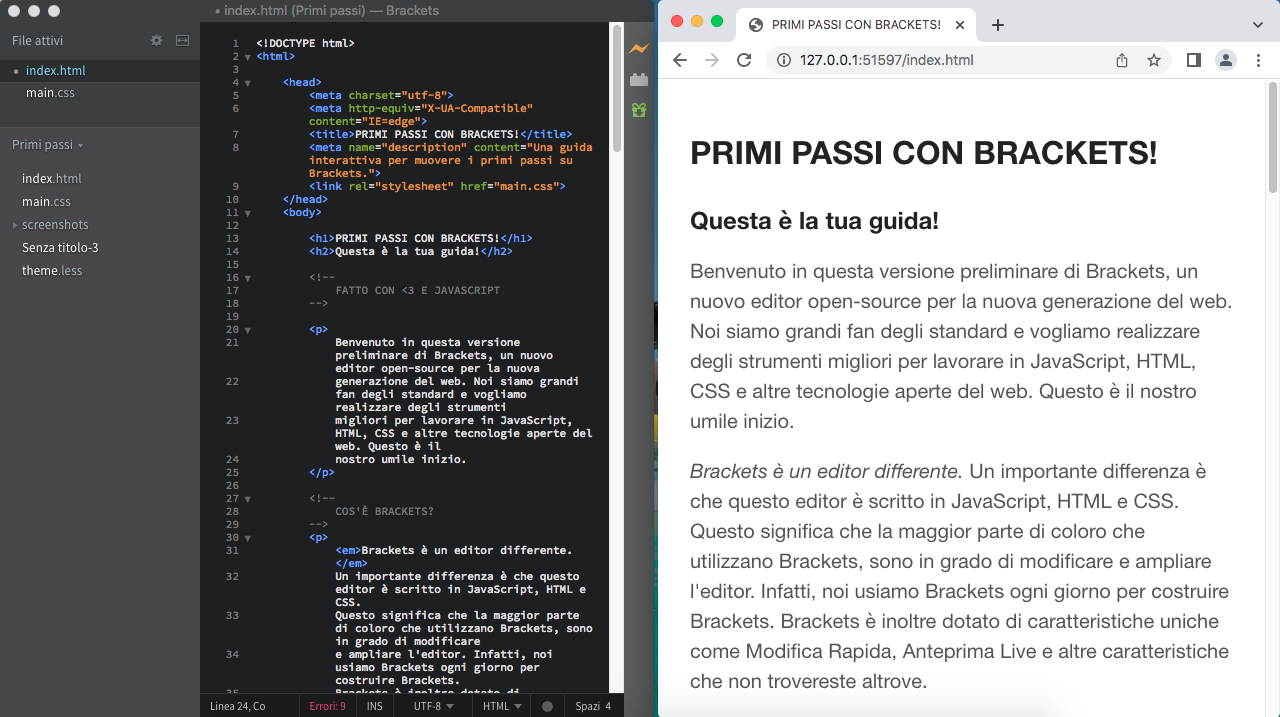
Siamo poi passati alla creazione della prima pagina HTML in quanto questo linguaggio di markup è alla base di pagine e siti Web.
Brackets offre un'interfaccia di lavoro ottimale per la scrittura e lo sviluppo di file HTML, per questo motivo abbiamo predisposto la struttura che determina una corretta pagina Web e gli elementi necessari a definirla.
È buona regola infatti determinare le aree principali di ogni pagina Internet ed organizzare i file in maniera ordinata e riconoscibile in modo da poter lavorare gestendo ogni file in modo razionale.

Successivamente abbiamo integrato il framework chiamato Bootstrap che è un insieme di librerie dedicate alla creazione di griglie strutturali che stanno alla base di ogni pagina Web.
Bootstrap mette a disposizione delle regole per creare griglie contenitrici dei Tag HTML con caratteristiche fluide e responsive, ovvero in grado di adattarsi ad ogni risoluzione e dimensione di dispositivi mobili quali smartphone e tablet che, per ovvie ragioni, offrono meno spazio per la visualizzazione dei contenuti.


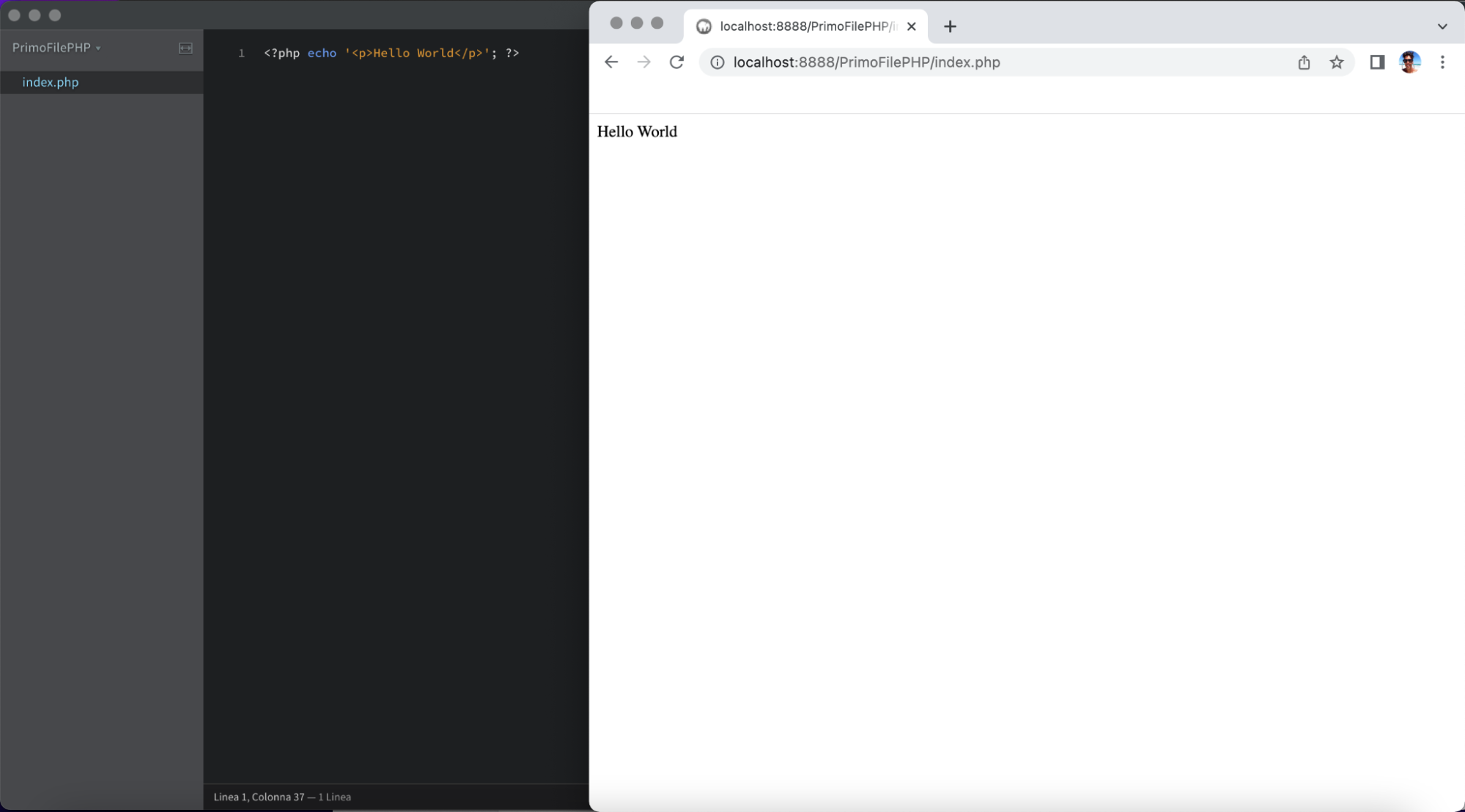
Dopo aver creato pagine HTML e integrato i principali elementi ed estensioni di ottimizzazione abbiamo analizzato la creazione di file in formato PHP, il linguaggio di sviluppo server side più utilizzato per la creazione di siti Web.


Successivamente abbiamo generato l'ambiente adatto ad un progetto Web come la creazione di un sito Internet e delle pagine che lo compongono oltre che l'organizzazione del materiale aggiuntivo suddiviso tra file, immagini e librerie di funzionamento e animazione.
Edit Option, shortcut e Live preview
Un'altra funzionalità che abbiamo preso in esame è stata la Edit Option con cui editare lo stile degli elementi di un file e il corrispondente codice CSS che determina la formattazione delle componenti di pagina. Il tutto utilizzando delle scorciatoie da tastiera e senza dover aprire alcun foglio di stile.

Proprio in relazione alle scorciatoie da tastiera abbiamo analizzato le principali shortcut disponibili in Brackets per accelerare ulteriormente i tempi di lavoro sia in ambiente Windows che iOS.
Infine abbiamo analizzato la funzione "Anteprima/Live preview" di Brackets che mostra l'output di ciò che si sta sviluppando in real time, con essa è possibile conoscere e visualizzare in ogni momento il risultato del proprio lavoro.