Nel corso di questa guida abbiamo parlato di come funziona Brackets e di cosa possiamo fare utilizzando questa applicazione per la scrittura del codice.
Abbiamo parlato inoltre di come migliorare la qualità del lavoro di programmazione attraverso gli strumenti a disposizione e le estensioni che permettono di disporre di ulteriori funzionalità in aggiunta a quelle già presenti di default.
Giunti a questo punto, non ci resta quindi che approfondire l'organizzazione dei contenuti. Durante lo sviluppo di pagine Web e siti Internet diventa infatti essenziale gestire al meglio i contenuti e la loro posizione.
Creare una cartella di lavoro
Per organizzare i file è fondamentale creare una cartella di lavoro, bisogna quindi partire dalla creazione e dalla suddivisione dei file in modo ordinato, in modo da poter richiamare in maniera semplice ognuno di questi quando necessario.
Partiamo quindi dall'esterno di Brackets, ovvero dal Desktop, creando una cartella che sarà la root principale.

All'interno di questa directory si devono generare le sottocartelle che ci saranno utili durante il coding, se stiamo lavorando alla creazione di un sito Web potremmo creare ad esempio le cartelle dove saranno posizionati i file CSS e jQuery.
Procediamo quindi alla creazione delle due sottocartelle.

Importazione della cartella di lavoro
A questo punto possiamo aprire Brackets e importare la cartella di lavoro in maniera da avere sempre ben visibile l'intera alberatura delle directory e dei file sui quali lavoreremo.
Procediamo con l'importazione e, a seguito dell'apertura di Brackets, ci posizioniamo all'interno della sidebar di sinistra ed apriamo una nuova cartella attraverso il menu dedicato.

Logicamente selezioniamo la cartella di lavoro creata in precedenza e procediamo con l'importazione.
A questo punto notiamo che all'interno della sidebar di Brackets è divenuta visibile l'intera struttura della main folder di lavoro e possiamo quindi lavorare direttamente attraverso il software, spostando o modificando i file senza dover passare per la cartella fisica del computer.
Ora possiamo iniziare ad organizzare la cartella di lavoro inserendo dei file al suo interno.
Creazione di un file HTML
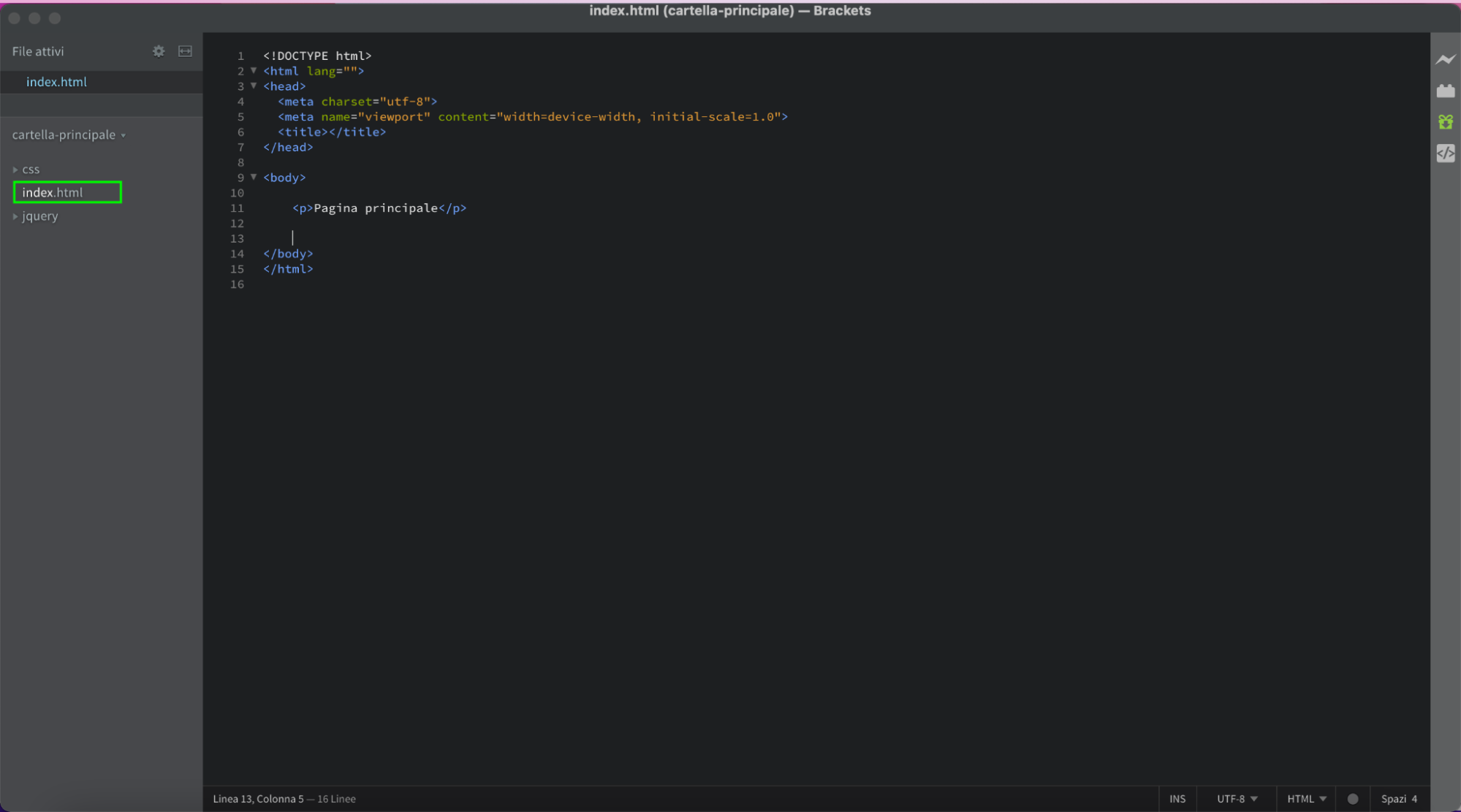
Creiamo un nuovo documento e includiamo in esso un contenuto di tipo HTML con l'estensione HTML Skeleton, grazie alla quale possiamo avere nell'immediato l'auto-compilazione dell'intera struttura che compone i file HTML.



Inseriamo del testo all'interno della pagina e procediamo al salvataggio all'interno della cartella principale.
Quello che notiamo è che il nostro file viene posizionato nel punto stabilito e possiamo comodamente visualizzarlo tramite la sidebar di Brackets.

Stesso procedimento per i file CSS o del framework jQuery, durante il salvataggio anch'essi devono essere posizionati all'interno delle cartelle dedicate per una maggiore organizzazione dei file.

Un'altra comodità a disposizione è quella che permette di trascinare i file all'interno delle cartelle assegnando un diverso ordine in base alle necessità.
Ovviamente oltre a mostrare i file principali, la sidebar ci permette di vedere anche i file attivi, ovvero i file sui quali stiamo lavorando, questo per una migliore visualizzazione e comprensione durante il lavoro.

Gestione dei file esterni
Per quanto riguarda i file esterni, come le immagini, possiamo procedere in diversi modi, o inserendole direttamente all'interno della cartella principale:

ovviamente trovando i file anche in sidebar:

Oppure possiamo utilizzare un plugin che farà in modo di includere la procedura di importazione direttamente attraverso Brackets. Il plugin in questione di chiama Brackets Link File. Procediamo quindi all'installazione ed al test di utilizzo.
Brackets Link File

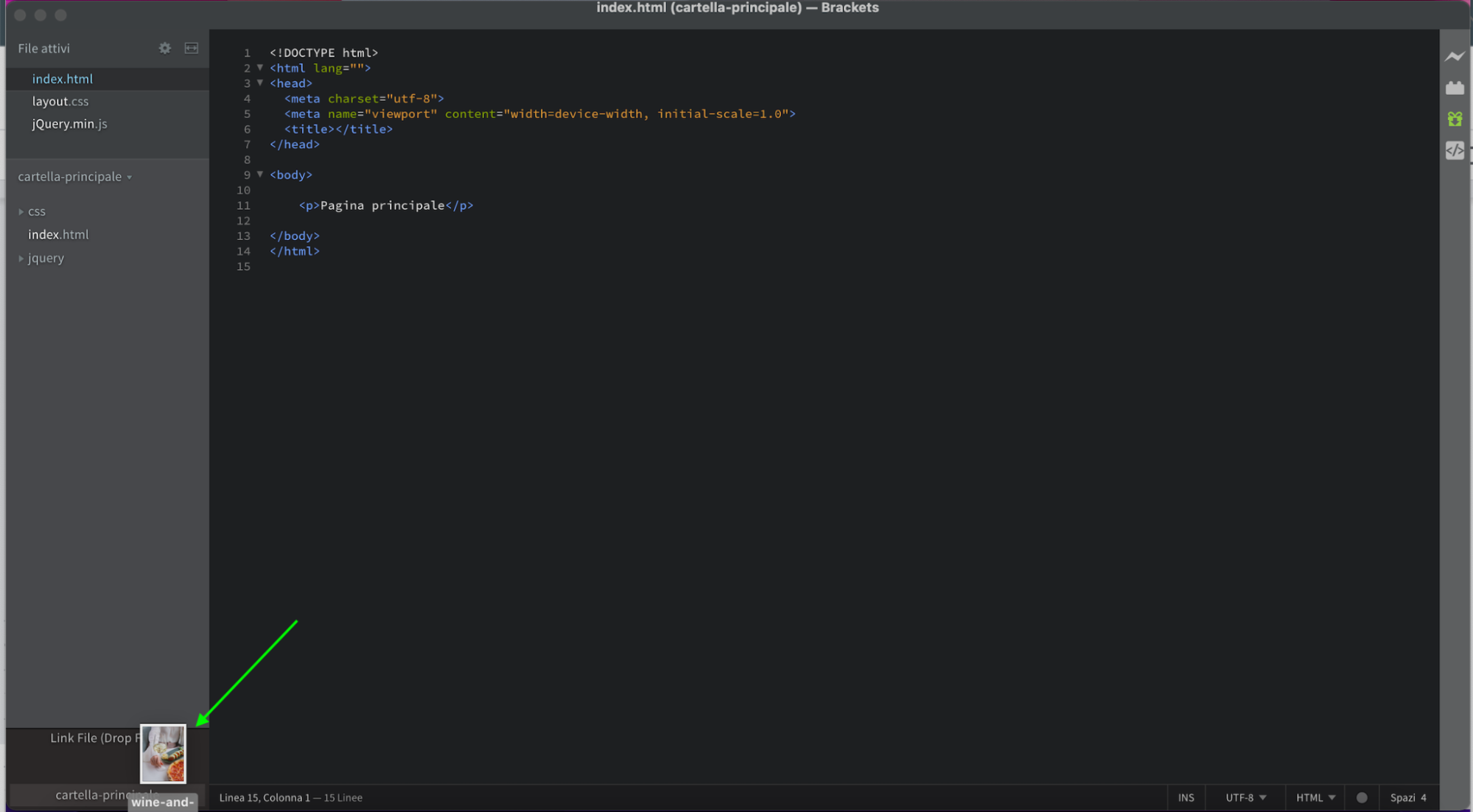
Una volta installato Brackets Link File noteremo che all'interno della sidebar sarà comparsa una nuova area/sezione dedicata, chiamata "Link File" ("Drop Files").

Se non fosse visibile basterà posizionarsi in basso, tenere premuto il tasto sinistro del mouse e trascinare verso l'alto per aprire la schermata.
A questo punto possiamo procedere con l'importazione dei file e delle immagini attraverso drag & drop, ovvero il semplice trascinamento e rilascio del file all'interno dell'area indicata.

Noterai come l'immagine verrà inserita automaticamente all'interno della cartella e sarà visibile anche attraverso la sidebar di lavoro.

A questo punto possiamo lavorare anche su questo file, quindi spostarlo, rinominarlo, cancellarlo o inserirlo all'interno di un'altra cartella.
Lavorare con il mouse
Nel caso specifico, non avendo ancora creato una cartella dedicata alle immagini, possiamo generarla direttamente da Brackets, un'altra funzionalità a disposizione è infatti quella che permette di agire con specifiche funzioni attraverso il tasto destro del mouse.
Perciò posizioniamoci all'interno della sidebar, clicchiamo il tasto destro del mouse e vediamo quali opzioni possiamo utilizzare.

Possiamo creare un nuovo file o una nuova cartella, rinominare un file già esistente e presente all'interno della cartella, cancellare elementi e accedere rapidamente ad altre funzioni.
Nel nostro esempio abbiamo bisogno di creare una nuova cartella dove posizionare le immagini ed avere quindi una migliore suddivisione degli elementi.
Procediamo quindi con la creazione di una nuova cartella attraverso la voce "Nuova cartella" e assegniamole un nome.

Ora, in maniera molto semplice e rapida possiamo trascinare il file immagine all'interno della cartella modificando anche l'ordine all'interno della cartella fisica.

Brackets Icons
Vediamo infine un modo per distinguere ancor meglio i file e organizzare il lavoro con Brackets.
Attraverso l'estensione chiamata Brackets Icons saranno assegnate delle icone a ciascun file, esse rappresenteranno il tipo di estensione permettendo allo sviluppatore di riconoscere velocemente la tipologia di file e quindi aumentare l'efficacia delle sessioni di lavoro.
Procediamo quindi all'installazione dell'estensione tramite il repository dedicato.

Per attivare il plugin non dovremo fare altro che installarlo, una volta conclusa tale operazione noteremo che tutti i file presenti nella sidebar di sinistra avranno automaticamente al loro fianco un'icona che ne rappresenta la tipologia, rendendo l'area di lavoro ancor più intuitiva e semplice da gestire.
