Internet Explorer ha sempre rappresentato un grande problema per chiunque abbia a che fare con i fogli di stile. Sappiamo bene che ogni versione di questo browser interpreta in maniera del tutto differente anche regole CSS molto semplici e, spesso, si ha la necessità di realizzare fogli di stile ad hoc per le differenti versioni.
Per assegnare regole di stile personalizzate in base alle varie versioni di Internet Explorer abbiamo a disposizione uno strumento molto potente: i commenti condizionali.
I commenti condizionali consentono di effettuare un controllo sulla versione del browser e di eseguire determinate porzioni di codice (regole CSS, script Javascript, codice HTML, …) nel caso in cui la versione coincida.
La sintassi è molto simile a quella dei commenti tradizionali, con la differenza che nell’apertura del commento viene introdotto il controllo della versione.
<!--[if IE 6]>codice da eseguire se si utilizza IE6<![endif]-->Nella riga di codice HTML precedente verifichiamo che la versione di Internet Explorer utilizzata sia la 6. In caso positivo verrà eseguito il codice contenuto all’interno del commento condizionale; in caso contrario esso verrà del tutto ignorato.
I commenti condizionali non consentono solo di verificare la sola versione in uso ma anche di controllare che essa sia diversa, maggiore, maggiore o uguale, minore, minore o uguale di una determinata versione.
I controlli possibili sono i seguenti:
- <!--[if IE]> – tutte le versioni di Internet Explorer
- <!--[if IE 6]> – versione 6 di Internet Explorer
- <!--[if !IE 6]> – tutte le versioni tranne la 6 di Internet Explorer
- <!--[if gt IE 6]> – tutte le versioni superiori alla 6 (esclusa) di Internet Explorer
- <!--[if gte IE 6]> – tutte le versioni superiori alla 6 (compresa) di Internet Explorer
- <!--[if lt IE 6]> – tutte le versioni inferiori alla 6 (esclusa) di Internet Explorer
- <!—[if lte IE 6]> – tutte le versioni inferiori alla 6 (compresa) di Internet Explorer
In questa maniera quindi possiamo assegnare contemporaneamente determinate regole di stile a più versioni del browser attraverso una sola regola.
Vediamo ora alcuni esempi di come utilizzare i commenti condizionali. Supponendo di avere una situazione come la seguente:
<style type="text/css">
/* Regola interpretata da tutti i browser */
div {
display: none;
width: 500px;
background: #efefef;
border:1px solid #ccc;
padding: 5px;
margin: 10px;
}
</style>
...
<div class="ie6">...</div>
<div class="ie7">...</div>
<div class="ie8">...</div>
<div class="notie6">...</div>
<div class="ltie8">...</div>
<div class="lteie8">...</div>
<div class="gtie6">...</div>
<div class="gteie6">...</div>
<div class="noie">...</div>utilizzeremo i commenti condizionali per visualizzare i div precedenti in base alle varie versioni di Internet Explorer:
<!--[if IE 6]>
<style type="text/css">
div.ie6 { display:block; }
</style>
<![endif]-->
<!--[if IE 7]>
<style type="text/css">
div.ie7 { display:block; }
</style>
<![endif]-->
<!--[if IE 8]>
<style type="text/css">
div.ie8 { display:block; }
</style>
<![endif]-->
<!--[if IE 9]>
<style type="text/css">
div.ie9 { display:block; }
</style>
<![endif]-->
<!--[if !IE 6]>
<style type="text/css">
div.notie6 { display:block; }
</style>
<![endif]-->
<!--[if lt IE 8]>
<style type="text/css">
div.ltie8 { display:block; }
</style>
<![endif]-->
<!--[if lte IE 8]>
<style type="text/css">
div.lteie8 { display:block; }
</style>
<![endif]-->
<!--[if gt IE 6]>
<style type="text/css">
div.gtie6 { display:block; }
</style>
<![endif]-->
<!--[if gte IE 6]>
<style type="text/css">
div.gteie6 { display:block; }
</style>
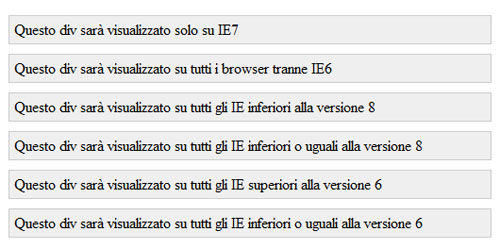
<![endif]-->In base alle precedenti regole, se la pagina verrà aperta con la versione 7 di Internet Explorer, visualizzeremo il risultato di Figura 1.

E’ possibile testare l’esempio con differenti browser al seguente link: