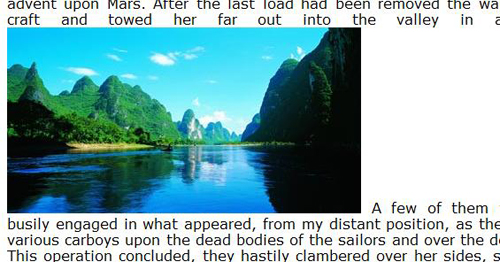
Quando si ha la necessità di inserire delle immagini all’interno del normale flusso di testo di una pagina web, spesso si hanno alcuni problemi con l’allineamento delle immagini. Questo accade perché, di default, le immagini hanno la proprietà float impostata su none e questo interrompe il normale flusso del testo nel punto in cui viene inserita l’immagine. Un esempio visivo chiarirà sicuramente il concetto:

Come possiamo vedere in figura 1, il flusso del testo si interrompe in corrispondenza dell’immagine per poi riprendere nel punto esatto in cui essa termina.
Nella maggior parte dei casi, però, quello di cui effettivamente si ha bisogno è di inserire l’immagine allineandola a sinistra, a destra o al centro del testo, come se stessimo usando un normale editor di testi. Le prime due soluzioni sono semplicissime da implementare, l’ultima richiede un po' di lavoro più per essere realizzata e non è utilizzabile facilmente quando si lavora con CMS come WordPress e affini poiché richiede di agire direttamente sul codice HTML/CSS e necessita a priori della dimensione finale dell’immagine.
In ogni caso, vediamo i tre casi di scorrimento del testo intorno ad un’immagine.
Immagine allineata a sinistra o a destra
Come detto in precedenza, allineare un’immagine ai due lati del testo è molto semplice da realizzare. È sufficiente agire sulla proprietà float impostandone il lato in cui vogliamo posizionarla.
Possiamo quindi creare due classi da assegnare alle nostre immagini:
.alignleft { float: left; padding: 15px 15px 15px 0; }
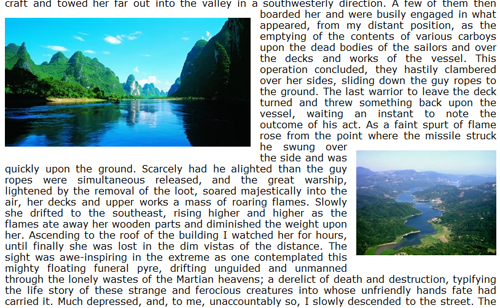
.alignright { float: right; padding: 15px 0 15px 15px; }Possiamo vedere il risultato finale nella seguente immagine:

Oppure vederlo all’opera al seguente link.
Immagine al centro del testo
Nel caso in cui si abbiano due o più colonne di testo e si voglia inserire l’immagine tra le due colonne, si ha bisogno di una soluzione un po' più macchinosa. Questa tecnica è stata implementata da Daniel M. Frommelt e Matthew Latzke ed è stata ampiamente trattata in due articoli di A List Apart raggiungibili dai link presenti al termine della lezione.
La tecnica consiste nell’utilizzare due <span>, uno per colonna. Il primo serve a “creare” lo spazio in cui andrà ad inserirsi l’immagine, il secondo invece conterrà l’immagine stessa. Una volta deciso il punto in cui posizionare l’immagine, inseriamo i seguenti frammenti di codice nelle due colonne:
Nel primo paragrafo:
...of the vessel. <span class="CCspace"> </span>Nel secondo paragrafo:
...of the vessel. <span class="CCpullout"><img src="image1.jpg" alt="" /></span>Andiamo ora ad inserire il codice CSS di cui abbiamo bisogno:
/* primo paragrafo */
.CCspace {
width:200px;
height:210px;
padding:5px;
float:right;
}
/* secondo paragrafo */
.CCpullout {
width:400px;
height:210px;
padding:5px;
float:left;
margin-left:-220px;
}La prima classe .CCspace serve ad inserire lo spazio necessario all’immagine nel primo paragrafo. La larghezza della classe è esattamente la metà della larghezza effettiva dell’immagine.
La seconda classe .CCpullout ha le dimensioni effettive dell’immagine con un margine sinistro negativo, necessario a spostarne il posizionamento all’interno dello spazio creato in precedenza.
Nel caso si volesse aggiungere del testo sotto l’immagine, possiamo creare un ulteriore span con posizionamento assoluto.
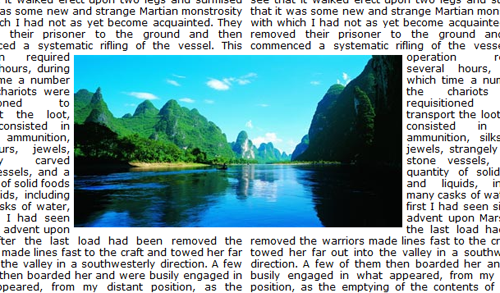
Il risultato finale è il seguente:

Una piccola nota su questa soluzione. Nonostante sia perfettamente funzionante, presenta un grave problema di accessibilità. Gli utenti che utilizzano lo screen reader, infatti, troveranno questo elemento nel normale flusso della pagina causandone problemi di comprensione. La soluzione al problema è spiegata dettagliatamente nell’articolo di A List Apart.