I pulsanti di submit e i button sono alcuni degli strumenti a disposizione per interagire con un'applicazione web. I primi sono utilizzati per confermare l'invio di informazioni di un form al server dell'applicazione (sono ad esempio i pulsanti di iscrizione o di login dei servizi web); i button, invece, sono, nella maggior parte dei casi, pulsanti la cui pressione è collegata ad uno o più eventi Javascript all'interno della pagina (ad esempio i button utilizzati nelle applicazioni di Google Docs per formattare il testo in grassetto, italico, etc.).
Gli stili applicabili ai due elementi sono del tutto simili, per cui gli esempi che vedremo in questa lezione possono essere utilizzati per entrambi.
Personalizzare l'aspetto di un pulsante di submit
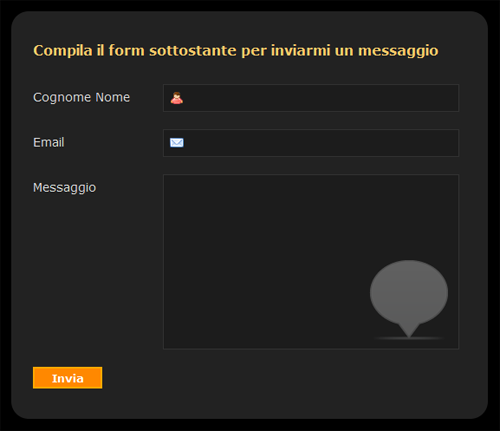
In una lezione di questa guida abbiamo visto come personalizzare l'aspetto dei campi di input e delle textarea realizzando un semplice form di esempio. Riprendendo il form realizzato in quella lezione, vediamo ora come personalizzare il campo di submit in esso contenuto.
Come primo esempio andremo a personalizzare lo sfondo e il bordo del campo in maniera da renderlo inconfondibile rispetto a tutti gli altri campi contenuti. Il risultato finale che andremo a ottenere possiamo vederlo nell'immagine in figura 1:

La struttura HTML dell'esempio resta invariata, quello che andiamo a modificare è la regola dell'elemento con id submit.
#submit {
background-color: #FF8800; /* colore di sfondo */
border: 2px solid #FCA800; /* bordo dell'elemento */
color: #fff; /* colore del testo */
font-weight: bold; /* testo in grassetto */
padding: 0; /* padding */
height: 25px; /* altezza */
width: 80px; /* larghezza */
}Lo stile che abbiamo assegnato all'elemento è molto semplice, ci siamo limitati ad inserire un bordo e un background differenti da quelli degli altri elementi nel form.
Il risultato finale è disponibile nel primo esempio.
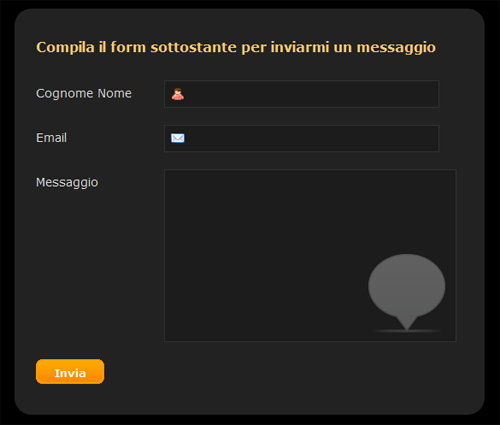
Possiamo personalizzare maggiormente l'esempio appena visto utilizzando, ad esempio, un'immagine di sfondo come la seguente:

Il risultato finale, in questo caso, è disponibile nell'immagine in figura 3:

Il codice necessario per aggiungere l'immagine di sfondo al pulsante di submit è il seguente:
#submit {
/* immagine di sfondo */
background: url('images/submit.png') no-repeat center;
border: none; /* nessun bordo */
color: #fff; /* colore del testo */
font-weight: bold; /* testo in grassetto */
padding: 0; /* padding */
height: 25px; /* altezza */
width: 80px; /* larghezza */
}L'esempio è disponibile su questa pagina.