Uno dei problemi più frequenti in cui si incorre durante la realizzazione di un layout web basato sui CSS è quello di mantenere il footer in fondo alla pagina anche quando i contenuti della stessa sono ridotti.
Capita spesso, infatti, che se il contenuto della pagina è ridotto, ci si ritrova con il footer a metà della pagina stessa. Sul web si trovano tantissime soluzioni al problema, soluzioni che spesso vanno ad usare una quantità elevata di elementi aggiuntivi all’interno del codice oppure, addirittura, che utilizzano una tabella contenitore con altezza impostata al 100%.
Fortunatamente la soluzione è molto più semplice di quello che si potrebbe pensare e richiede l’utilizzo di un solo div aggiuntivo.
Il layout iniziale
Per vedere come realizzare un footer sempre in fondo alla pagina, riprendiamo il layout che abbiamo visto in alcune delle lezioni precedenti apportando qualche piccola variante per ridurre il numero dei contenuti.

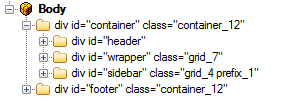
Il layout nell’immagine di figura 1 è realizzato attraverso la seguente struttura:

Abbiamo un div#container con al suo interno l’header, il contenuto della pagina e la sidebar, e abbiamo poi un div#footer.
Le modifiche da apportare al layout
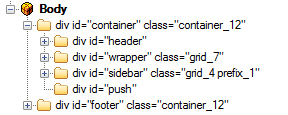
Dal layout iniziale la modifica da apportare al codice HTML è una soltanto. Bisogna aggiungere un nuovo div, in questo caso identificato dall'id #push, prima della chiusura del div#container.
Il nuovo layout sarà il seguente:

Il codice CSS da integrare, invece, è il seguente:
html, body {
height: 100%;
}
#container {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -50px;
}
#footer, #push {
height: 50px;
clear: both;
}Come possiamo vedere, impostiamo un’altezza 100% agli elementi html, body e #container. Nel div#container le prime tre istruzioni sono per impostare il min-height (altezza minima) in maniera da essere compatibile con tutti i browser (Internet Explorer 6 compreso), l’ultima imposta un margine negativo sul bordo inferiore. La dimensione del margine negativo corrisponde all’altezza effettiva del footer (in questo caso 50px), tale valore sarà assegnato anche al div#push.
Attraverso queste semplicissime modifiche al layout, il nostro footer sarà in fondo alla pagina anche in caso di contenuti ridotti.
Possiamo vedere la differenza tra prima e dopo l’applicazione della tecnica ai seguenti link:
Approfondimenti
La tecnica utilizzata in questa lezione è presa dall’esempio di Ryan Fait raggiungibile su questa pagina: Make the Footer Stick to the Bottom of a Page.
Altre risorse utili: