Come anticipato nelle lezioni precedenti, i Core Web Vitals si suddividono in tre metriche fondamentali per analizzare l'UX di un sito Web. La prima da prendere in esame è il largest contentful paint. Vale a dire quella che si avvicina al concetto di velocità del caricamento.
Sappiamo che questo parametro - ovvero il tempo di upload della risorsa sul browser dell'utente - è già da anni un fattore di ranking per Google. Ma con la metrica del LCP (acronimo di largest contentful paint) si vuole puntare l'attenzione su un fattore specifico. In modo da aiutare SEO e webmaster a ottimizzare prima ciò che conta veramente.
Cos'è il largest contentful paint (LCP)
Questa è una metrica Core Web Vitals che misura il tempo di caricamento della risorsa più impegnativa - testo, immagine, video e altro ancora - all'interno della schermata viewport. Ovvero l'above the fold, ciò che vede l'utente quando carica una pagina Internet.
Il largest contentful paint nel caricamento di una pagina Web.

Questo valore cambia da mobile a Desktop dato che lo schermo di misura differente permette di includere o meno determinati contenuti. La centralità di questo valore è legata alla possibilità di contribuire al miglioramento del tempo di caricamento della pagina Web.
Perché ottimizzare il largest contentful paint
La metrica LCP definisce la velocità con cui i visitatori di una pagina Web possono vedere e usare i contenuti principali. Il concetto sul quale si fonda il parametro: il tempo di upload dell'elemento più impegnativo è un indicatore importante per il caricamento della risorsa.
Come suggerisce Gtmetrix, il largest contentful paint rappresenta il 25% del punteggio generale della page experience. Questo significa che, senza nulla togliere a CLS e FID, è una delle metriche più importanti da ottimizzare. Perché l'LCP è particolarmente rappresentativo di ciò che si aspettano i tuoi visitatori quando arrivano sul tuo indirizzo: un sito Web veloce.
Quali sono i valori ottimali di un buon LCP?
Il largest contentful paint si misura monitorando il tempo di rendering (in secondi) dell'immagine più grande o del blocco di testo visibile nel viewport.
Mantieni l'LCP sotto i 2.5 secondi.

Secondo Google, per avere una buona esperienza utente i siti Web dovrebbero raggiungere al massimo 2,5 secondi. L'ideale sarebbe scendere il più possibile sotto questa soglia valutando anche quella che è l'influenza delle varie sezioni del largest contentful paint.
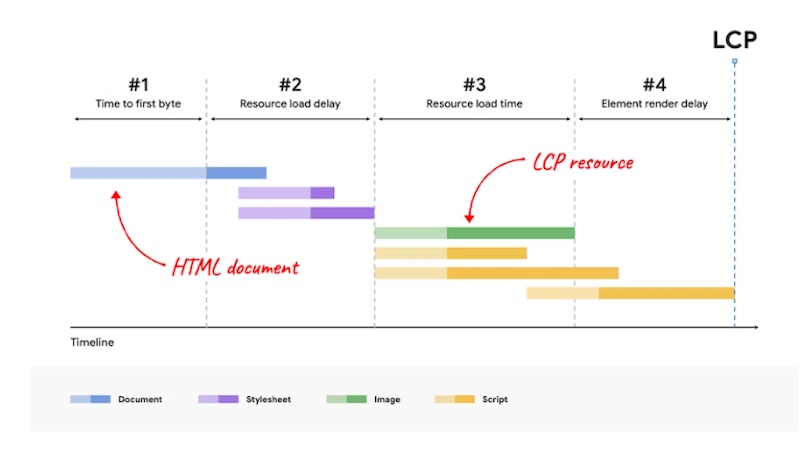
| Parti dell'LCP | Descrizione |
|---|---|
| Time to first byte | Quando il browser riceve il primo byte di risposta del documento. |
| Resource load delay | Tempo tra TTFB e quando il browser inizia a caricare l'LCP. |
| Resource load time | Il tempo necessario per ottenere la risorsa LCP |
| Element render delay | Tempo tra caricamento e il rendering dell'LCP. |
Ci sono diversi punti da considerare se vuoi migliorare il largest contentful paint. Alcuni aspetti - come il Time to first byte - sono strutturali e non possono essere eliminati ma solo ottimizzati. Altri - tipo il Resource load delay - dovrebbero scendere il più possibile.
Come ottimizzare il largest contentful paint
Considerata la sua importanza nella page experience, è giusto chiedersi come migliorare il parametro LCP. In primo luogo devi utilizzare i vari strumenti di analisi per capire quali pagine sono da migliorare e quali sono le azioni da seguire - rispettivamente puoi usare Search Console e Pagespeed Insight. Poi devi mettere in pratica una serie di passaggi essenziali.
Riduci i tempi del server
Considera che uno degli elementi più influenti è il Time to first byte, in cui è implicato direttamente il server e la sua reattività nel fornire i primi elementi della pagina Web.
TTFB precedes user-centric metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP), it's recommended that your server responds to navigation requests quickly enough so that the 75th percentile of users experience an FCP within the good threshold.
Google ricorda che il TTFB precede le metriche incentrate sull'utente come First Contentful Paint (FCP) e Largest Contentful Paint (LCP), ed è consigliabile che il server risponda alle richieste di navigazione abbastanza rapidamente.
Quindi è tuo preciso compito acquistare e usare un hosting di qualità. Magari sfruttando un sistema di cache per ridurre i tempi e un CDN nel caso in cui si presenti la necessità di creare siti Web internazionali e/o con pagine arricchite con molti contenuti multimediali.
Riduci JS e CSS che bloccano il rendering
Vuoi evitare che il CSS interferisca con i tuoi piani di ottimizzazione del largest contentful paint? Usa uno dei tanti plugin come Wp Rocket, Wp-Fastest Cache e W3 Total Cache (sono suite che uniscono funzioni differenti) per ridurre, comprimere e minificare i fogli di stile, il codice HTML e Javascript. Con pochi click elimini i problemi di riduzione di CSS e JS inutile.
Sfrutta il preload delle pagine Web
Il preload suggerisce al browser di dare la priorità all'upload di alcune risorse come quelle che influenzano il largest contentful paint. Per sfruttare questa opzione usa plugin come Perfmatters o Wp Rocket che ti consentono di attivare la funzione di precaricamento su immagini, font e tutto ciò che ti viene indicato in Preload key request di PageSpeed.
Ottimizza immagini e video
Dato che questo parametro si riferisce agli elementi più impegnativi del viewport, è chiaro che maggior attenzione viene posta a tutto ciò che rientra nelle immagini e nei video.
La prima regola da rispettare in questi casi è semplice: evitare contenuti visual inutili ma limitarsi a ciò che può aiutare il pubblico a contestualizzare. Ecco le regole fondamentali:
- aggiungi sempre immagini con le dimensioni corrette.
- Riduci il peso delle foto con la compressione.
- Nell'HTML, inserisci altezza e larghezza del visual.
- Usa formati recenti per le immagini, tipo WebP.
In sintesi, assicurati che la risorsa più imponente della pagina inizi a caricarsi il prima possibile ed esegua il rendering appena terminato l'upload. Il tutto senza sacrificare la qualità. Tutto ciò è importante per avere un visual degno di questo nome.