A volte ci impegniamo tanto a creare un blog in WordPress pieno di contenuti accattivanti per poi accorgersi che le prestazioni non sono le migliori. Di base WordPress consuma molte risorse. Questo perché il CMS è scritto in PHP, che è un linguaggio dinamico: ogni pagina del sito contiene funzioni e query che possono richiedere anche diversi secondi di elaborazione. Con il passare del tempo e l'aumentare di plugin attivi e di contenuti il sito è destinato a rallentare ulteriormente il caricamento delle pagine.
Ogni volta che si visualizza una pagina, WordPress effettua molte richieste al database per caricare i post, i commenti e altro. Purtroppo se ci sono molti visitatori, cosa che vogliamo auspicare, l'elevato numero di richieste può mettere in ginocchio anche i server più performanti e i problemi all'accesso al sito, soprattutto se abbiamo un hosting condiviso e non un server dedicato, possono diventare veramente pesanti.
Installare un plugin per la cache è praticamente essenziale: esso permette di trasformare le pagine dinamiche generate da WordPress in pagine statiche, riducendo in questo modo le query effettuate al database e alleggrendo il carico del server che ospita il blog engine.
Per velocizzare il nostro WordPress esistono alcuni plugin da utilizzare, tra questi W3 Total Cache, il più completo e semplice fa installare anche se la sua configurazione ottimale non è tra le più semplici difficile da configurare. Va detto che già con la configurazione di default si ottengono dei buoni risultati: una volta attivato il plugin appena si apre una qualsiasi pagina del sito si potrà notare una maggiore velocità di caricamento riscontrabilr anche senza dover ricorrere a strumenti di misurazione.
Il plugin agisce inserendo pagine html statiche in cache, riducendo le richieste http, ottimizzando il caching da parte dei browser, riducendo CSS e JavaScript, distribuendo le risorse statiche (immagini, file etc.) su Content Delivery Network (CDN).
Installazione e configurazione del plugin
Si scarica dalla sezione delle estensioni di WordPress.org. Si può utilizzare dalla versione 2.8 in su ed è compatibile anche per l'attuale ultima versione stabile di WordPress, la 3.2.1. Una volta scaricato, si estrae la cartella "w3-total-cache" e la si carica, tramite un client FTP, nella cartella ../wp-content/plugins. In alternativa possiamo installarlo ricorrendo alla procedura online di WordPress: si va su Plugin-->Aggiungi nuovo--> si carica il file zip scaricato in precedenza, si clicca su Installa ora e si inseriscono le credenziali FTP come il nome dell'host, dell'utente FTP, la password e il tipo di connessione. Una volta attivato nella colonna di sinistra del pannello di controllo apparirà la voce "Performance".
Se riceviamo un errore in fase di attivazione relativo ai permessi di scrittura è sufficiente impostare i permessi della cartella "wp-content" a 777 o a 755. L'impostazione dei permessi a 777 può essere necessaria anche sul file .htaccess nella root del dominio. È importante, per motivi di sicurezza, che al termine dell'installazione di W3 Total Cache i permessi da 777 tornino a 755.
Possiamo subito notare che siamo in modalità "Preview Mode", da utilizzare in fase di test e configurazioni. L'altra opzione possibile è deploy ma noi possiamo disabilitare il tutto cliccando sul tasto "disable".
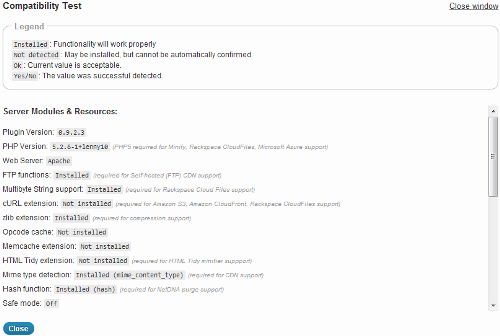
Come prima cosa da fare vi consiglio di effettuare un test di compatibilità. Con esso possiamo vedere quale versione PHP è installata sul server utilizzato dal nostro sito. In questo modo potremo sapere se ci sono delle funzionalità mancanti e se alcuni plugin di WordPress potranno essere utilizzati sul sito. Per farlo abbiamo il pulsante Compatibility Check. Una volta elaborati i dati necessari avremo una lista di voci. Ogni voce avrà dei valori diversi, come possiamo vedere in figura:
- Installed: se è installato correttamente;
- Not detected: se non è possibile individuare la funzionalità richiesta automaticamente;
- Ok: se il valore corrente accettato;
- Yes/No: se il valore è stato rilevato con successo;
Una volta attivato il plugin, a ogni modifica sostanziale della configurazione del sito (per esempio se cambiamo la grafica, se aggiungiamo widget oppure se attiviamo dei nuovi plugin etc etc), è necessario fare un deploy nella cache altrimenti i cambiamenti effettuati sul sito non si vedrebbero.
Analizziamo adesso le pagine di configurazione per W3 Total Cache. Nel menu orizzontale abbiamo queste voci:
- General: per attivare le configurazioni;
- Page Cache: se questa opzione è configurata correttamente il plugin crea delle pagine HTML statiche per tutte le pagine del blog. In questo modo si può evitare che, a ogni richiesta, le pagine siano ricreate andando a ripescare i dati necessari dal database. Avremo così una notevole diminuzione del tempo di caricamento della pagina;
- Minify: possiamo ridurre le dimensioni e il numero dei file CSS e Javascript. Se lo attiviamo, rimuove automaticamente gli spazi vuoti e le linee non necessarie dal CSS;
- Database Cache: serve per attivare il caching del database. In questo modo si posso ridurre i tempi di creazioni di contenuti come le pagine, i post e i feed;
- Browser Cache: per modificare i comportamenti della cache del browser;
- User Agent Groups: per le configurazioni in caso di accesso da parte di dispositivi mobili;
- Referrer Groups: si possono creare dei gruppi di referrer per fargli usare un tema specifico, per reindirizzare a un altro dominio e per creare una cache unica per ogni gruppo referente;
- Content Delivery Network (CDN): utilizzo di architetture particolari per servire le pagine statiche molto più velocemente;
Vediamo in dettaglio le voci più importanti. Dalla scheda General dobbiamo attivare Page Cache e scegliere la tipologia di server da utilizzare: condiviso, dedicato, virtualo o multiplo. Scegliamo quello più comune, cioè Shared server e come Page cache Method "Disk".
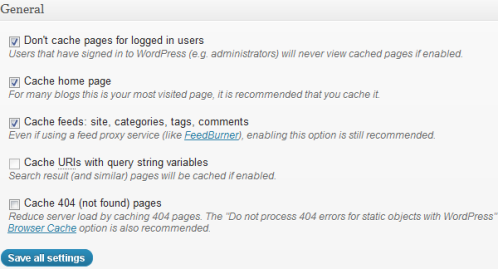
A questo punto andiamo a scegliere nel menu orizzontale Page Cache. La scheda che si aprirà permette di scegliere su quali pagine effettuare il caching, come possiamo vedere in figura.
Siccome l'home page è la pagina più visitata (e talvolta anche quella più pesante) è buona norma selezionare il caching su di essa. Tra le impostazioni avanzate si possono specificare:
- Garbage collector interval, cioè l'intervallo di tempo in secondi durante il quale le pagine scadute sono eliminate dal disco. Per siti con alto traffico possiamo mettere dei valori più bassi di un'ora (3600 secondi);
- Rejected User Agents, cioè la lista degli user agent dei dispositivi mobili per i quali non sono caricate la pagine della cache;
- Never cache the following pages: elenco delle pagine che non devono essere inserite in cache;
- Cache exception list: lista delle eccezioni per le pagine elencate al punto precedente.
Il Minify è abilitato solo per i CSS e per il JavaScript. Per farlo si va sulla scheda Generali e si clicca su "Enable" e si sceglie la tipologia di server utilizzata (per default abbiamo quello condiviso su disco). Nella sezione Minify vera e propria sia per l'HTML sia per il JavaScript possiamo scegliere di rimuovere le righe inutili e combinare più js insieme per farne caricare uno soltanto. I file js che sono messi insieme sono quelli dopo il tag <head> oppure quelli dopo il tag <body> oppure prima della sua chiusura.
Anche la Database cache e l'Object cache devono essere abilitati dalla scheda Generali, nello stesso modo visto per le altre configurazioni. I valori predefiniti per queste impostazioni nella maggior parte delle volte vanno bene.
Per quanto riguarda la cache del browser dobbiamo spuntare le caselle "Set expires header" dei riquadri General, CSS & Javascript, HTML e Media & Other files. In questo modo il browser terrà in locale i dati necessari e le pagine già visitate saranno caricate istantaneamente (o quasi) in caso di nuova visita. Se abilitiamo gli expires header, dobbiamo anche impostare dei tempi per ognuno. Questi tempi, esprimibili in secondi, variano a seconda dell'oggetto: se sono file HTML dipende dalla frequenza di aggiornamento del blog in termini di post e commenti, quindi è consigliato tenere un numero basso di ore. Invece per i media e i file css si presuppone che siano modificati raramente quindi possiamo inserire dei valori anche molto alti.
Integrare nel nostro sito una CDN può velocizzare ancora di più il caricamento delle pagine del blog. Mentre in una configurazione classica tutti i contenuti del sito sono forniti dallo stesso server, in questo caso appoggiandoci a un'architettura cloud possiamo fare in modo che i browser dei client prelevino i contenuti dinamici dal nostro server mentre tutto quello che è statico (per esempio, come abbiamo visto, le immagini, i fogli di stile e i file JavaScript) venga prelevato dai server geograficamente più vicini al client, riducendo in questo modo i tempi di latenza e quindi i tempi di caricamento delle pagine. Il plugin è compatibile con NetDNA, MaxCDN, Cotendo, Amazon S3 e RackSpace Cloud Files.
W3 Total Cache non è il solo plugin esistente per fare caching di WordPress, ce ne sono anche altri che potrebbero fare al caso nostro:
- WP Super Cache, che è altrettanto buono ma meno completo;
- Hyper Cache, di facile configurazione e funziona bene anche con i server Windows;
- Quick Cache, molto adatto agli utenti meno esperti;