Ora che abbiamo iniziato a conoscere meglio il programma con cui lavoreremo, possiamo iniziare la fase di download e la successiva installazione. Prima di iniziare è doveroso specificare che FlashDevelop ha bisogno di Java 1.6 o superiore per poter funzionare correttamente con il compilatore Flex (Actionscript 3). Nel caso non sia presente nel sistema, bisognerà reperirlo ed installarlo dal sito ufficiale.
Ricordiamo inoltre che questa guida non copre solo la parte relativa all'installazione di FlashDevelop, ma in aggiunta offre anche qualche cenno relativo alla corretta installazione dell'Adobe Flex SDK. Comunque sia, torniamo a noi. Per prima cosa andiamo sul sito del progetto FlashDevelop, cliccando sul link che porta pagina All Downloads per accedere al repository.
Scegliete la versione più recente (quella più in alto, per intenderci). Al momento in cui scriviamo, l'ultima versione presente è la 3.2.2. Cliccando sulla versione accederemo al post sul forum corrispondente che ci permetterà di scaricare il software e di leggere le note di rilascio del team (ma anche quelli che sono i “piani futuri” del progetto).
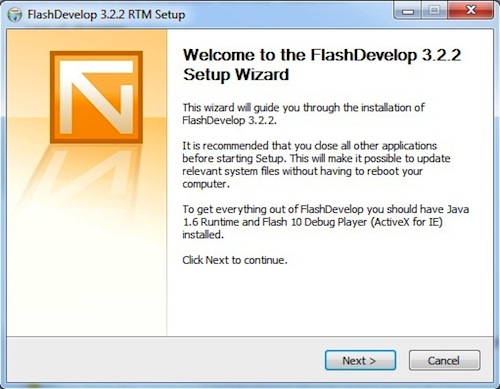
Cliccate sul pulsante di Download ed inizierete subito a scaricare il file. Una volta terminata la fase di scaricamento, avviate l'eseguibile e vi ritroverete davanti la prima schermata (figura 1):

L'unica cosa da fare, qui, è cliccare su Next.

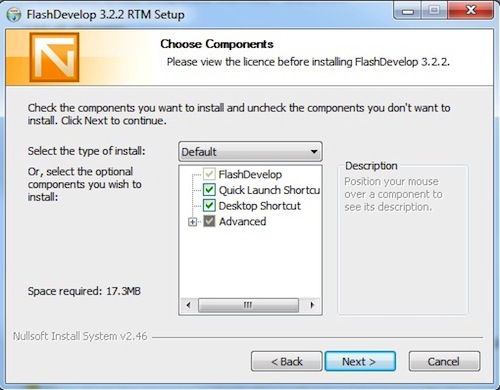
Successivamente passiamo alla seconda schermata (figura 2), nella quale dobbiamo selezionare la tipologia di installazione più adatta alle nostre esigenze. Attualmente non ce ne sono di particolari, per cui possiamo lasciare la selezione su “Default”. Clicchiamo quindi sul pulsante Next per andare avanti.

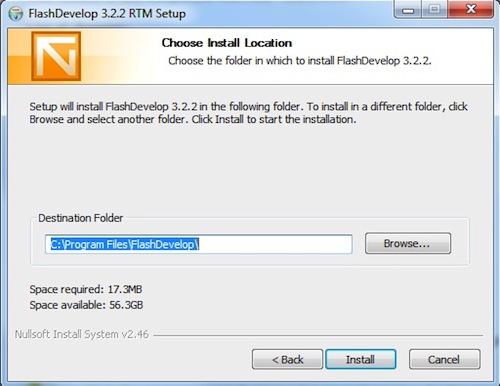
Ora dovremo semplicemente specificare il percorso di installazione per FlashDevelop (figura 3). Come di consueto è consigliato lasciare il percorso di default. Cliccando su Install si inizia finalmente l'installazione vera e propria.


Completata la procedura (figura 4), infine ci ritroviamo infine alla schermata di conclusione dell'installazione. Volendo potrete lasciare l'opzione relativa alla guida online selezionata, per andare direttamente a consultare la guida che, soprattutto durante i primi usi, può essere più che utile. Cliccate su Finish per terminare il programma di installazione e vediamo subito come installare il Flex SDK.
Come già specificato, il Flex SDK è essenziale se si vuole creare un'applicazione con Actionscript 3 e non ci si vuole appoggiare al canonico Flash. Attualmente l'ultima versione di questo imponente progetto open source è la 4.1.0.16076. La home page del progetto è raggiungibile da questo indirizzo: http://opensource.adobe.com/wiki/display/flexsdk/Flex+SDK. Da qui possiamo passare alla pagina relativa al download. Tra tutte le varie voci dovremo scegliere la seguente: Flex 4.1 Update (ovvero quella più recente) e scaricare il pacchetto della colonna “Adobe Flex SDK”. La scelta vi porterà in una pagina dove dovrete leggere ed accettare la licenza. Accettata la licenza, quindi, vi verrà mostrato il link per il download del file zip.
Stavolta il download sarà un po' più lungo rispetto a prima! Una volta terminato, estraete i contenuti dell'archivio in una cartella a piacere, magari facile da raggiungere (per esempio “C:/FlexSDK”). Ora che anche la parte relativa all'installazione del Flex SDK è andata, possiamo avviare il programma.
Tutti coloro che sono abituati a lavorare con un ambiente di sviluppo integrato non dovrebbero avere problemi: l'interfaccia si presenta semplice, intuitiva, veloce da comprendere e da gestire. Eviteremo subito di entrare nel dettaglio, soffermandoci invece su un paio di accorgimenti per essere subito operativi.
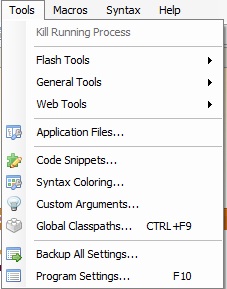
Sulla barra dei menu, sotto la voce “Tools”, selezionate la voce “Program Settings” (tra l'altro velocemente raggiungibile tramite la scorciatoia F10). Si aprirà la schermata principale relativa alle impostazioni più disparate del programma (figura 6).

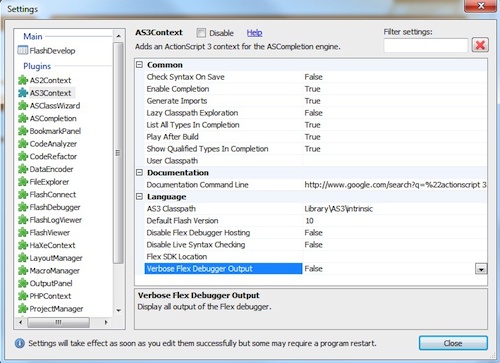
Selezioniamo la scheda AS3Context, la quale gestisce tutti gli aspetti dedicati appunto all'ActionScript 3 (figura 7).
In corrispondenza della voce “Flex SDK Location” specificate la posizione dell'SDK (ovvero la cartella dove avete precedentemente estratto i file dell'archivio zip). Seguendo il percorso prima utilizzato, per esempio, basterà inserire come valore C:/FlexSDK. Successivamente, quindi, passiamo all'opzione “Verbose Flex Debugger Output” ed impostiamola su True nel caso non sia già così. Precisamente però, che cosa abbiamo fatto?
Dunque, per prima cosa abbiamo detto al programma dove deve prendere i file necessari per utilizzare correttamente il framework Flex. Dopodiché abbiamo specificato al programma che in fase di debug deve essere mostrato tutto l'output, ovvero il “risultato” del nostro programma. Potrà sembrare strano se non avete dimestichezza con la programmazione, ma successivamente, con la creazione del nostro primo progetto, sarà tutto più chiaro. Chiudete e riavviate il programma ed in questo modo le impostazioni selezionate saranno memorizzate correttamente.
Ora che abbiamo un IDE pronto e funzionante non dobbiamo fare altro che utilizzarlo. Nella prossima lezione esploreremo da vicino l'interfaccia, i menu e gli strumenti messi a disposizione, per poi procedere al passo successivo creando un primo progetto di prova.