Tra gli strumenti più potenti rilasciato dal team di Ionic c'è Ionic Lab. Si tratta di un'applicazione desktop che consente di eseguire le principali funzionalità della Command Line Interface di Ionic tramite interfaccia grafica.
L'applicazione, disponibile per i sistemi operativi Windows, Mac e Linux, consente quindi di
- fare il setup iniziale di un'app Ionic;
- effettuare il build di un'app;
- lanciare la preview in un browser;
- eseguire l'app all'interno dell'emulatore o del dispositivo,
- etc.
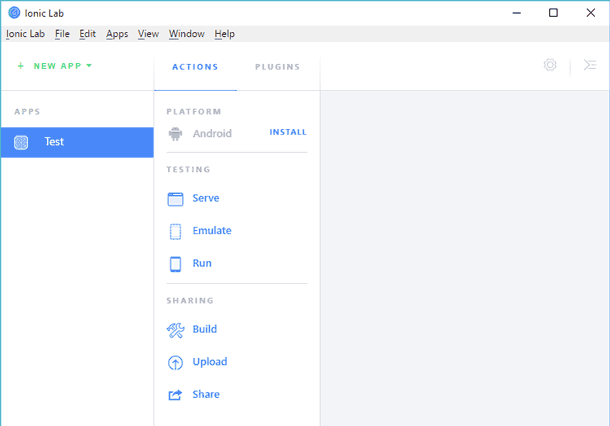
È possibile utilizzare Ionic Lab sia per creare una nuova applicazione Ionic sia per aprirne una esistente indicando la cartella in cui è contenuta. La sua interfaccia si presenta come nella seguente figura:

Questa schermata presenta l'applicazione Test come applicazione corrente di Ionic Lab. Possiamo vedere subito a fianco al nome dell'applicazione le azioni che è possibile eseguire: dall'installazione della piattaforma Android alla visualizzazione dell'anteprima dell'app all'interno di un browser (Serve), dall'esecuzione in un emulatore (Emulate) all'esecuzione su un dispositivo (Run), oltre ad altre funzionalità il cui significato vedremo più avanti.
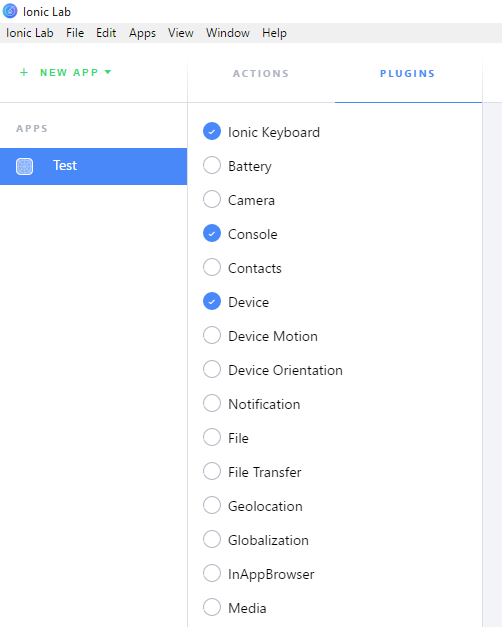
È anche possibile selezionare i plugin Cordova da abilitare per l'applicazione corrente:

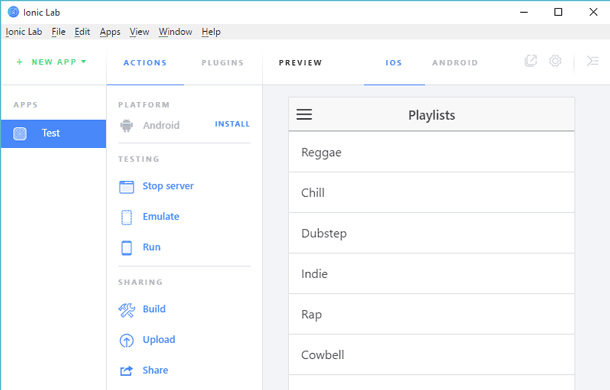
La visualizzazione dell'anteprima dell'applicazione può avvenire all'interno dell'interfaccia grafica di Ionic Lab o sul browser predefinito della macchina. In entrambi i casi sarà possibile vedere le eventuali differenze dell'aspetto grafico che avrà l'applicazione su iOS e su Android. Infatti, come possiamo vedere dalla seguente figura, nella parte alta dell'anteprima mostrata all'interno di Ionic Lab abbiamo a disposizione i due tab che consentono di passare da una modalità di visualizzazione all'altra:

Infine, da Ionic Lab abbiamo sia la possibilità di configurare impostazioni avanzate dell'ambiente di lavoro sia di accedere al log delle attività di sistema. Tra le impostazioni che possiamo gestire segnaliamo la porta del web server che fornisce l'accesso all'anteprima dell'app e il live reloading, cioè il la possibilità di ricaricare automaticamente l'applicazione quando si apportano modifiche che non richiedono la compilazione, tipicamente semplici modifiche all'HTML o al codice JavaScript.
È interessante notare, come dichiarano gli stessi autori, che Ionic Lab è stata realizzata utilizzando lo stesso Ionic Framework sulla piattaforma Electron, segno che l'ambito di applicabilità di Ionic può andare anche al di fuori del mondo mobile.