Possiamo controllare lo stile grafico di un pulsante specificando la classe button ed opzionalmente uno dei diversi colori visti per header e footer. Ad esempio, il seguente codice descrive un pulsante di colore azzurro:
<button class="button button-positive">
button-positive
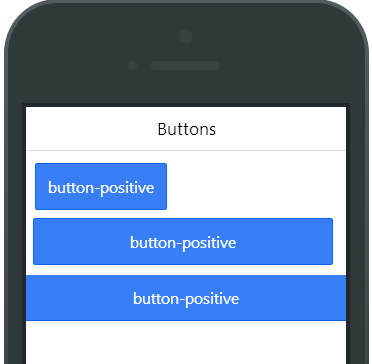
</button>Di default la larghezza di un pulsante dipende dal testo associato. Aggiungendo la classe button-block facciamo in modo che la sua larghezza coincida con quella delll'elemento in cui è contenuto, mentre con la classe button-full il pulsante si adatterà all'intera larghezza dello schermo. La seguente figura mostra nell'ordine i tre esempi di pulsante descritti:

Possiamo controllare le dimensioni generali di un pulsante tramite le classi button-small e button-large:
<button class="button button-positive button-small">
button-positive
</button>Possiamo definire pulsanti:
- con sfondo trasparente, tramite la classe
button-outline; - senza bordi tramite la classe
button-clear:
<button class="button button-positive button-outline">
button-positive
</button>
<button class="button button-positive button-clear">
button-positive
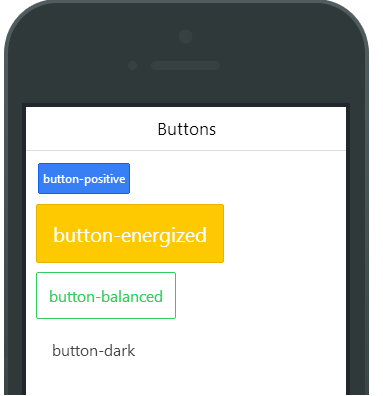
</button>La seguente figura mostra il risultato dell'applicazione di queste classi:

Aggiungere icone ai bottoni
È possibile aggiungere un'icona ad un pulsante indicando specifiche classi che fanno riferimento ad un set di icone fornito con il framework, ma è anche possibile utilizzare set di icone alternative.
Il seguente esempio mostra come visualizzare un pulsante Home con l'icona della casa:
<button class="button icon-left ion-home">
Home
</button>La classe icon-left indica la posizione dell'icona all'interno del pulsante, mentre la classe ion-home indica l'icona da visualizzare:

Uno o più pulsanti possono essere raggruppati insieme utilizzando la classe button-bar:
<div class="button-bar bar-positive">
<a class="button">First</a>
<a class="button">Second</a>
<a class="button">Third</a>
</div>Il risultato è mostrato dalla seguente immagine: