L'ottimizzazione dei siti Web per i dispositivi mobili è diventata una priorità assoluta, infatti con l'aumento del loro utilizzo per navigare su Internet, è essenziale assicurarsi che le pagine offrano un'esperienza utente ottimale su tutti i device. In questa guida dedicata alla creazione di un sito Internet con Visual Studio Code abbiamo già realizzato con cura un interno progetto, sfruttando le funzionalità messe a disposizione dall'editor.
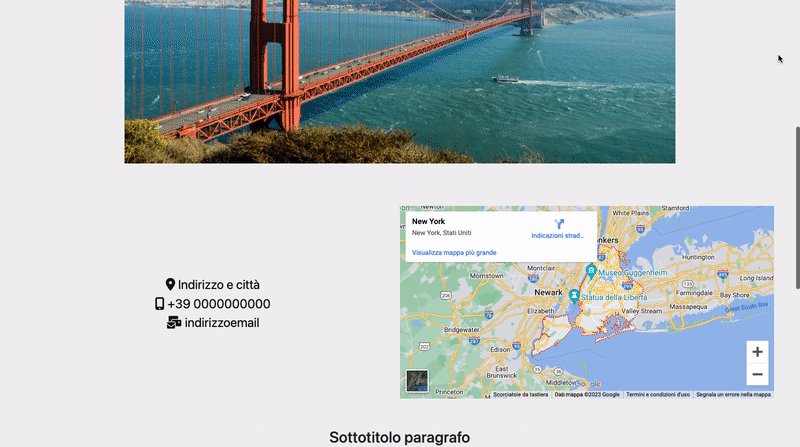
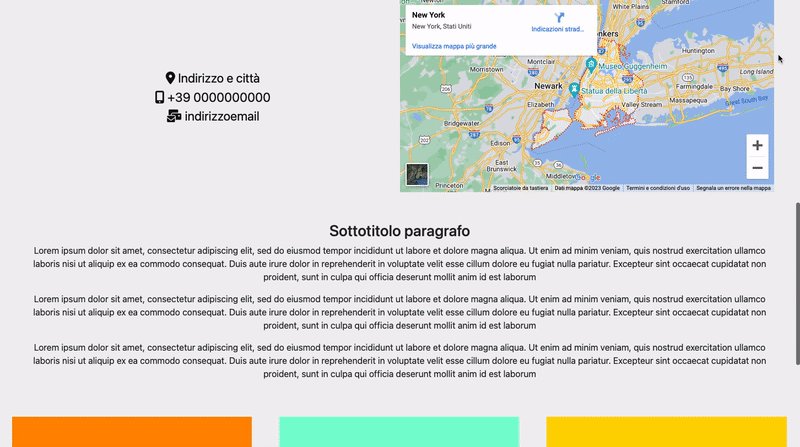
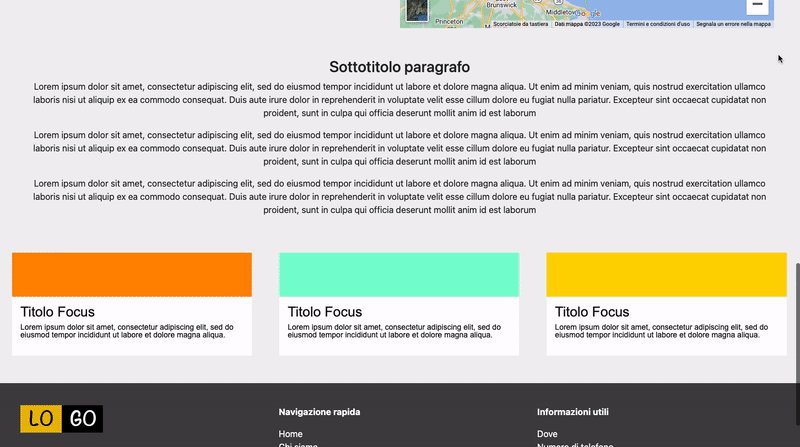
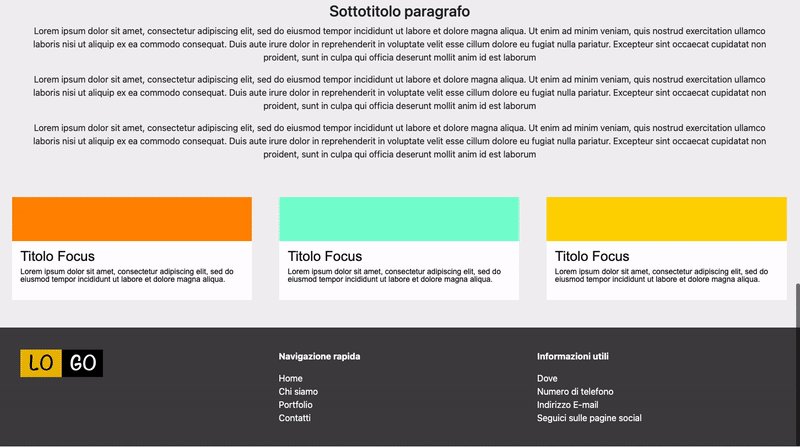
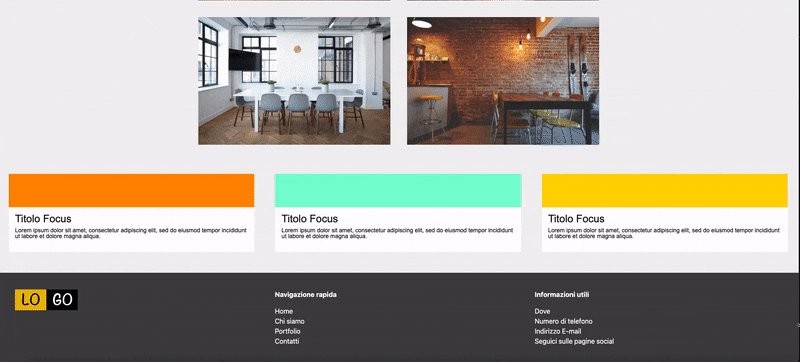
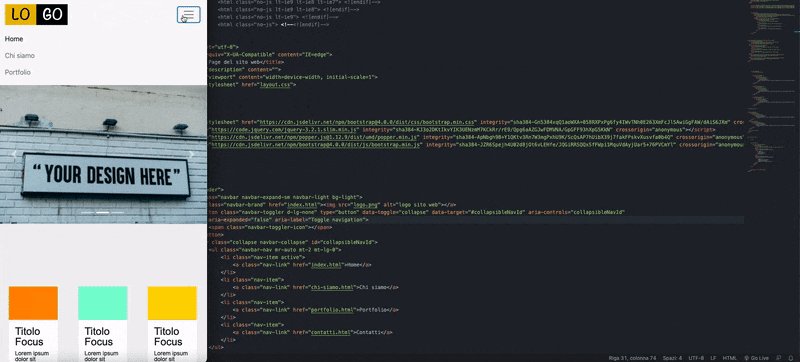
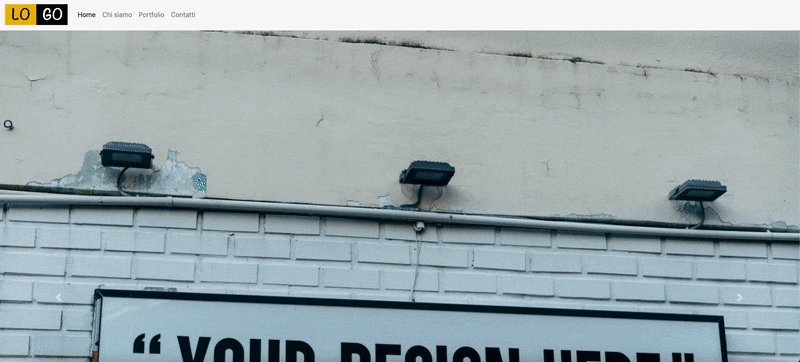
Riassumendo rapidamente quanto fatto, siamo partiti dall'introduzione del software e degli strumenti integrati o collegabili ad esso ed abbiamo sviluppato un passo alla volta tutte le pagine che ci hanno permesso di arrivare al seguente risultato:

L'ottimizzazione responsive dei siti Web.
Il lavoro svolto fino a questo punto permette di migliorare lo sviluppo dei progetti e la scrittura del codice, semplificando il lavoro dei Web developer. Quanto fatto però rimane ottimale solamente se visualizzato su dispositivi di grandi dimensioni quali schermi di PC o laptop.
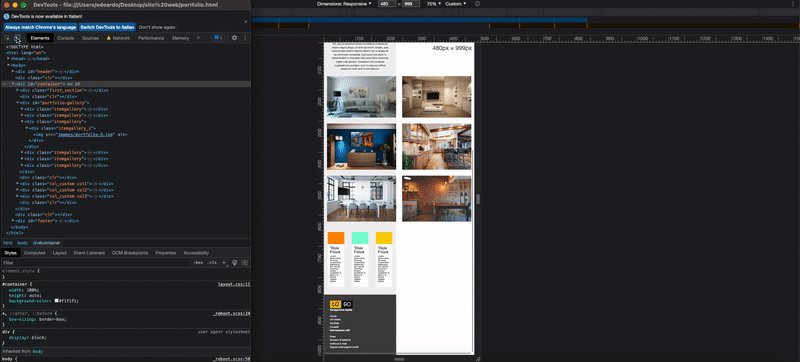
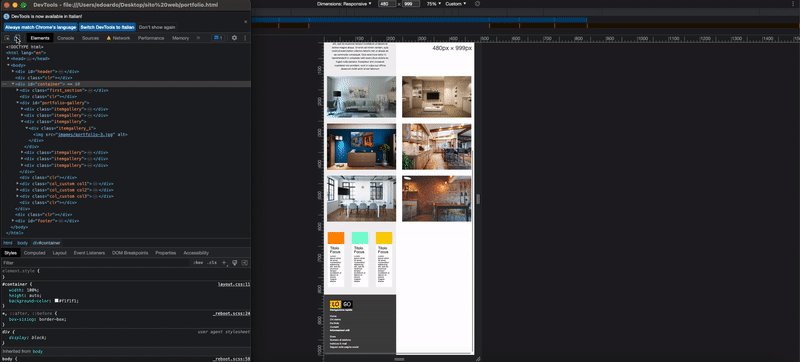
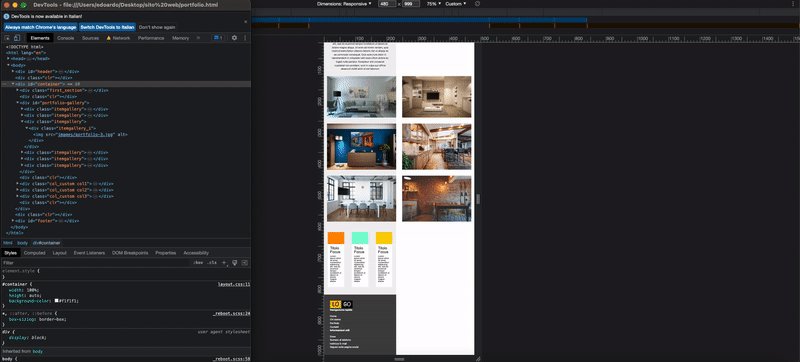
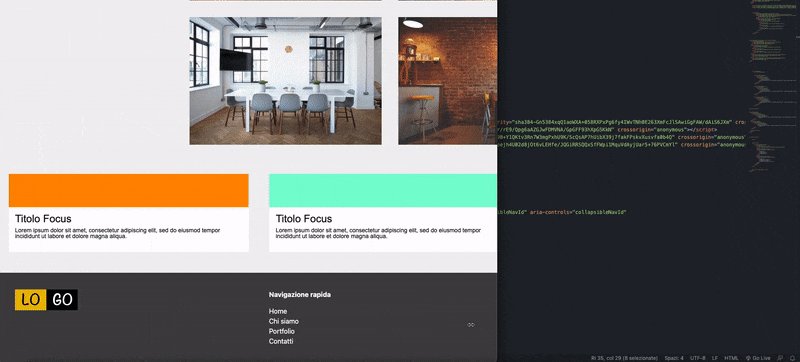
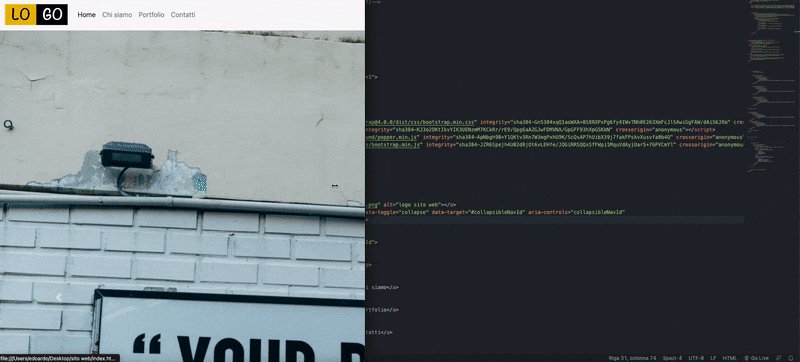
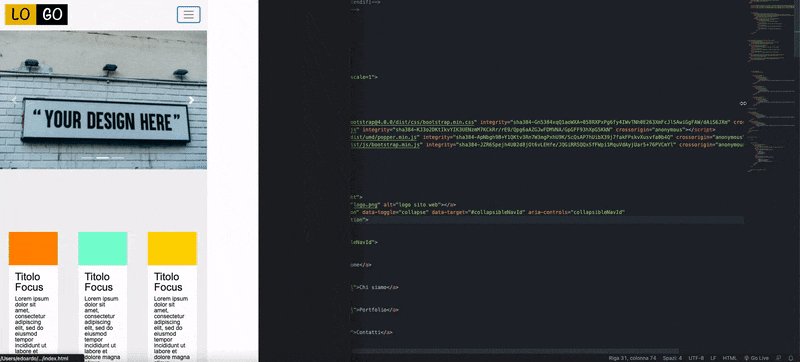
Cosa significa questo? Vuol dire che se in questo momento visualizzassimo il progetto attraverso un dispositivo mobile, come ad esempio uno smartphone, l'esperienza non sarebbe delle migliori:

In questo momento infatti sto simulando la visualizzazione attraverso un dispositivo mobile con una dimensione di 480 x 999px. Come notiamo, la visualizzazione non è affatto corretta.
Come simulare la visualizzazione da dispositivi mobili?
Come faccio a sapere se il sito Web sarà visto correttamente su tutti i dispositivi mobili? Possiamo avvalerci dello strumento chiamato "Ispeziona" presente all'interno di tutti i principali browser (come ad esempio Chrome, Firefox o Edge).
"Ispeziona" è una funzionalità che consente di esaminare, modificare e debuggare in tempo reale il codice HTML, CSS e JavaScript di una pagina Web oltre che di cambiare la visualizzazione delle pagine simulando dispositivi diversi da quello in uso.
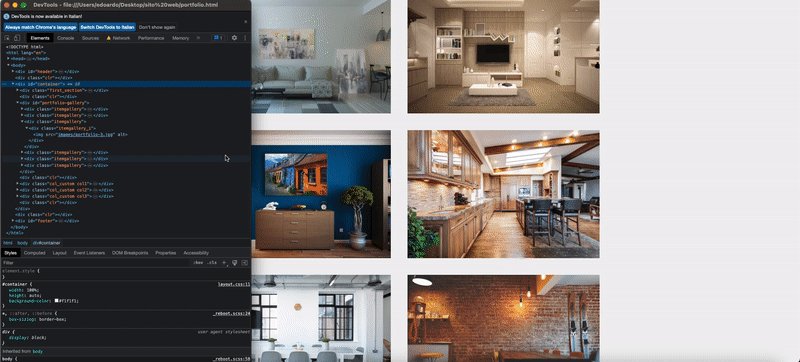
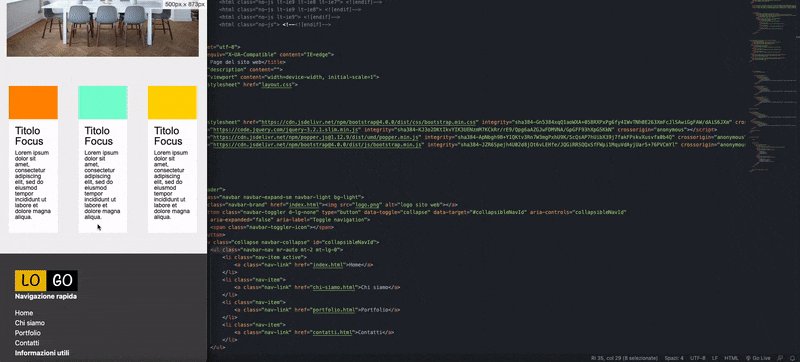
In questo momento sto visualizzando il sito Web che abbiamo sviluppato nelle scorse lezioni tramite Chrome. Quindi per entrare in visualizzazione "Ispezione" mi posiziono sulla pagina, clicco con il tasto destro del mouse e proseguo scegliendo la voce chiamata appunto "Ispeziona".

A questo punto si apre una schermata con cui è possibile effettuare l'analisi, la modifica e il debug del codice di una pagina Web ed ovviamente anche simulare la visualizzazione attraverso dispositivi differenti. Posizionandosi sull'icona dedicata la visualizzazione muterà nuovamente aprendo l'area interessata.

In quest'area possiamo cambiare la visualizzazione attraverso la dropdown select posizionata in alto.

In questo modo possiamo testare diverse visualizzazione e capire in che modo le nostre pagine Web saranno viste se visitate da quei dispositivi o simili con le stesse risoluzioni.
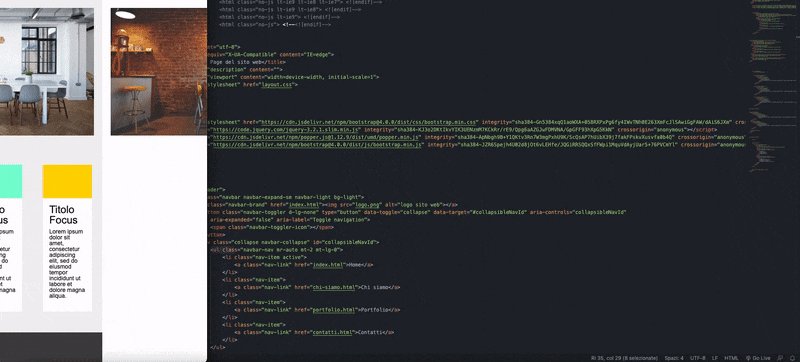
Un altro metodo per testare la visualizzazione delle pagine è quello di inserire direttamente le dimensioni dello schermo all'interno dei campi dedicati.

Infine, un metodo ancora più semplice e rapido per sapere se una pagina Web è responsive, ovvero se ha la capacità di adattarsi a tutte le diagonali su dispositivi differenti, è quella di restringere semplicemente la finestra del browser.

Come creare un sito Web responsive con Visual Studio Code?
Arrivati a questo punto è il momento di passare alla pratica. Esistono diversi modi per creare un sito Web responsive, ovvero in grado di adattarsi al meglio a tutte le risoluzioni e grandezze di schermo. Il responsive design è infatti una metodologia di progettazione e sviluppo che consente al layout e al contenuto di adattarsi in modo dinamico alle diverse dimensioni degli schermi.
L'obiettivo principale del responsive design è quello di fornire un'esperienza utente ottimale su qualsiasi dispositivo, che si tratti di Desktop, tablet o smartphone. Per creare un sito Web responsive dobbiamo tenere conto di alcune regole importanti:
Media query
Il responsive design utilizza le media query, ovvero una funzionalità CSS, per rilevare le caratteristiche dello schermo, come la larghezza del dispositivo. Inoltre le media query consentono di definire regole CSS specifiche per le diverse dimensioni degli schermi.
Layout flessibile
Come visto in precedenza, utilizzando il responsive design il layout del sito Web viene creato con unità di misura flessibili, come percentuali, anziché dimensioni fisse. Ciò permette al layout di adattarsi dinamicamente alla larghezza dello schermo del dispositivo.
Testo e tipografia:
Il testo e la tipografia dovranno essere in grado di adattarsi alle dimensioni dello schermo senza compromettere la leggibilità.
Navigazione mobile-friendly
Nel responsive design la navigazione viene ottimizzata per i dispositivi mobili. Questo può includere l'utilizzo di menu a comparsa o hamburger, pulsanti più grandi e spaziatura sufficiente tra i link per facilitare la selezione con il tocco.
Il meta viewport
Per prima cosa quindi implementiamo il meta viewport all'interno di tutte le pagine Web che compongono il nostro sito. Si tratta di un elemento chiave nell'ottimizzazione di un sito Web per dispositivi mobili, è un tag HTML che fornisce istruzioni al browser su come visualizzare e adattare la pagina sullo schermo del dispositivo.
In particolare, il meta viewport specifica la larghezza iniziale e la scala di zoom della pagina. Questo è importante perché i dispositivi mobili hanno schermi di dimensioni diverse rispetto ai computer desktop, quindi è necessario adattare il layout e le dimensioni del contenuto per garantire una corretta visualizzazione.
Impostiamo quindi il meta viewport all'interno del tag <head></head> utilizzando la seguente sintassi:
<meta name="viewport" content="width=device-width, initial-scale=1">
Bootstrap
Ora passiamo all'utilizzo di un estensione di Visual Studio Code già utilizzata in precedenza per la creazione di diverse parti del sito Web: Bootstrap.
Bootstrap è un framework progettato per semplificare il processo di creazione delle pagine Web, fornendo una serie di componenti, griglie e strumenti predefiniti che facilitano la progettazione di un'interfaccia già pronta per essere responsive.

Durante lo sviluppo delle pagine abbiamo già sfruttato le regole fornite da Bootstrap per sviluppare alcuni elementi come il menu di navigazione che si presenta già responsive.

Alcuni elementi però sono rimasti ancora fissi senza alcuna adattabilità responsive, come ad esempio i focus presenti in home page divisi in 3 colonne.

Aggiorniamo quindi la struttura inserendo le classi di Bootstrap che attiveranno il responsive design anche sugli elementi rimanenti.
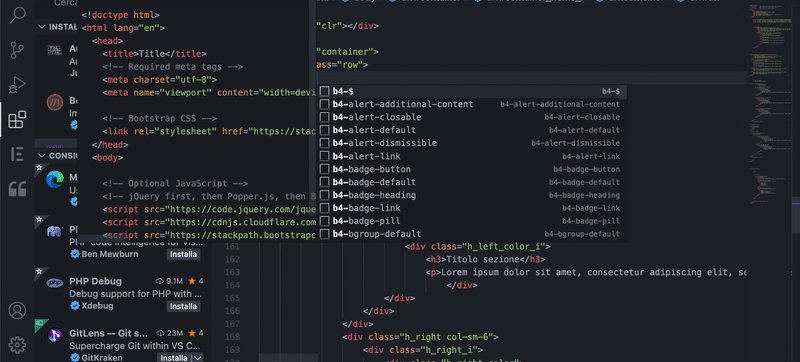
b4-grid-container:
<div class="container">
</div>b4-grid-row:
<div class="container">
<div class="row">
</div>
</div>b4-grid-col:
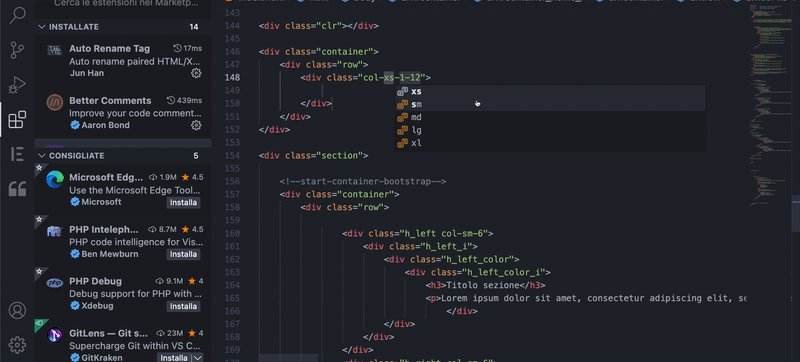
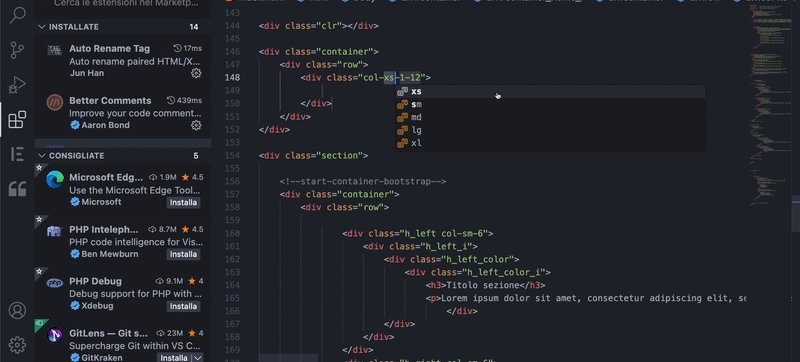
<div class="container">
<div class="row">
<div class="col-sm-1 col-md-4 col-lg-4">
</div>
<div class="col-sm-1 col-md-4 col-lg-4">
</div>
<div class="col-sm-1 col-md-4 col-lg-4">
</div>
</div>
</div>
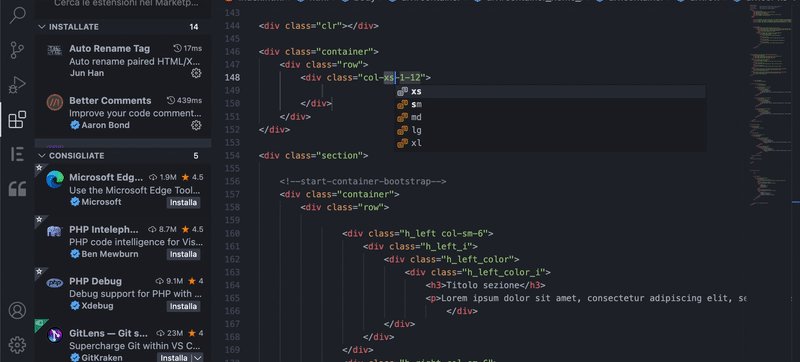
Come avrai notato, scrivendo lo shortcuts b4-grid-col compaiono alcune selezioni indicate con xs, sm, md, lg e xl. Queste identificano la grandezza di riferimento della pagina, ovvero "small", "medium" e "large".
Se non avessi mai usato Bootstrap devi sapere che la sua griglia è composta da un sistema a 12 colonne, che consente di creare layout flessibili e responsive. Ogni riga della griglia è divisa in 12 colonne, dove inserendo il valore 12 si intende creare una elemento che occuperà il 100% dello schermo, 6 un elemento al 50% e così via. Usando le classi Bootstrap possiamo quindi stabilire quale dimensione assegnare agli elementi in maniera da determinare l'auto-dimensionamento.
<div class="container">
<div class="row">
<div class="col_custom col1 col-xs-12 col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
</div>
</div>
</div>
</div>
<div class="col_custom col2 col-xs-12 col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
</div>
</div>
</div>
</div>
<div class="col_custom col3 col-xs-12 col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
</div>
</div>
</div>
</div>
</div>
</div>Facciamo la stessa cosa per i due elementi <div></div> sottostanti.
<div class="container">
<div class="row">
<div class="h_left col1 col-xs-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<div class="h_left_i">
<div class="h_left_color">
<div class="h_left_color_i">
<h3>Titolo sezione</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
</div>
</div>
</div>
</div>
<div class="h_right col1 col-xs-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<div class="h_right_i">
<div class="h_right_color">
<div class="h_right_color_i">
<h3>Titolo sezione</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
</div>
</div>
</div>
</div>
<div class="clr"></div>
</div>
</div>A questo punto siamo pronti per testare il risultato finale, torniamo alla visualizzazione browser e godiamoci il risultato.