Nella lezione precedente abbiamo parlato di come ChatGPT possa fornire un aiuto rilevante per il lavoro dei Web developer, automatizzando gran parte dei task relativi alla produzione di codice. Soprattutto quelli più ripetitivi.
Per fare ciò è stata mostrata la semplice procedura necessaria, o una delle possibili procedure, per la creazione di una pagina HTML tramite il chatbot di OpenAI.
In questo secondo appuntamento ci concentreremo invece sulla stilizzazione delle pagine con CSS, in modo da capire quanto l'interazione con la piattaforma possa assisterci, o addirittura sostituirci, nella definizione di regole che sono spesso molto articolate. Anche in questo caso vale la pena di sottolineare che, almeno nella sua versione attuale, ChatGPT non restituisce necessariamente risultati precisi o corretti. Per valutarne gli output rimane quindi necessario possedere una preparazione di base sui temi trattati.
Creiamo la pagina HTML da stilizzare
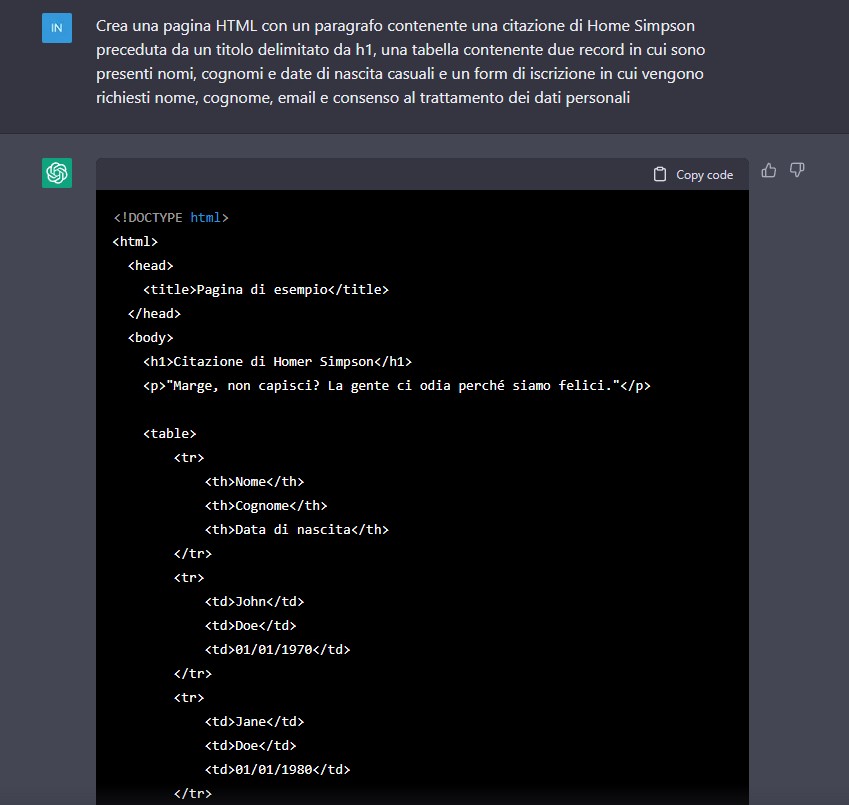
Il nostro punto di partenza per questa trattazione dovrà essere necessariamente una pagine Web contenente degli elementi che possano essere stilizzati tramite CSS. Per far questo chiederemo a ChatGPT di generare il codice di una documento HTML contenente un paragrafo preceduto da un titolo delimitato dai tag <h1>..</h1>, una tabella contenente due record e un form d'iscrizione.

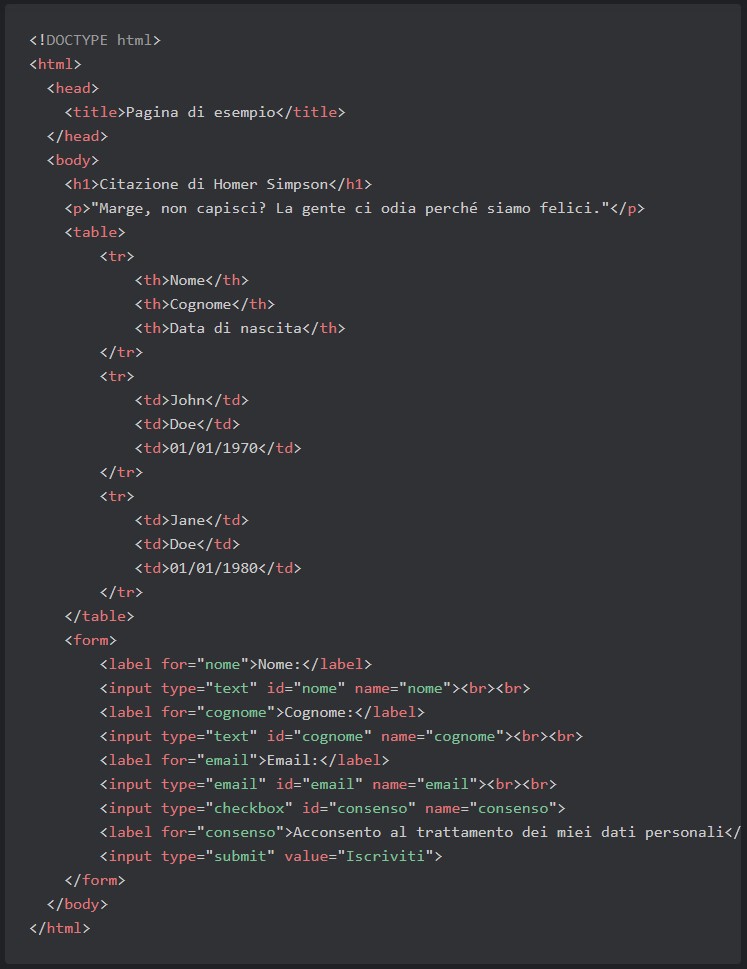
La richiesta è abbastanza articolata ma il sistema risponde abbastanza velocemente nonostante la segnalazione di un picco di traffico (non ripresa nell'immagine precedente) che rappresenta ormai una costante del servizio. Di seguito riportiamo il codice completo prodotto automaticamente:

Stilizzazione di backgroudd e font
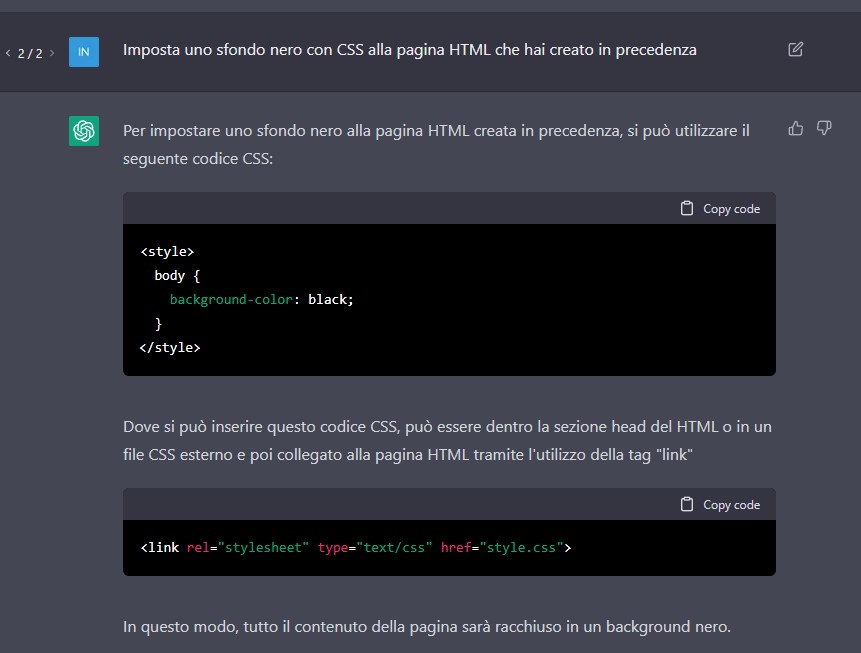
Ora che abbiamo a disposizione la pagina Web da stilizzare iniziamo ad applicare le regole CSS a partire da qualcosa di semplice e chiediamo al chatbot di impostare uno sfondo di colore nero. La risposta ottenuta è la seguente:

Come è possibile notare, in questo caso ChatGPT non si è limitata a suggerire una singola modalità di utilizzo delle regole di stile. Propone invece sia il caso in cui si voglia inserire il codice CSS direttamente nella pagina HTML che quello basato su l'inclusione di un foglio di stile esterno.
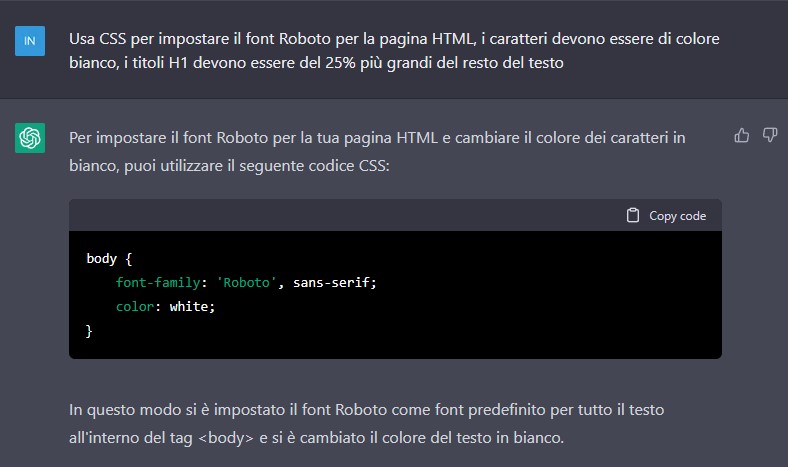
Dopo aver impostato il colore dello sfondo, il nostro secondo passaggio consisterà nel formattare il testo della pagina. Per ottenere questo risultato chiediamo al sistema di utilizzare CSS per impostare Roboto come font, colorare i caratteri del testo di bianco e fare in modo che i titoli delimitati dal tag <h1>..</h1> siano più grandi del 25% rispetto al resto del testo.
Come è possibile notare grazie alle immagini successive, la risposta è stata divisa in due parti. La prima riguarda l'impostazione del font predefinito per il testo contenuto nel tag <body>..</body> e la sua colorazione:

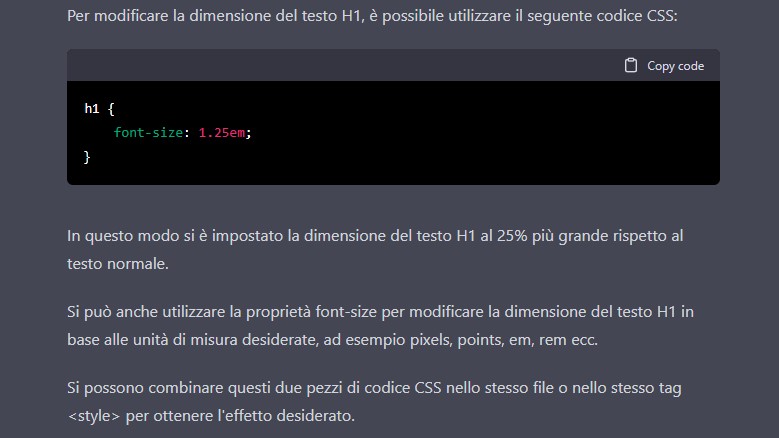
La seconda parte riguarda la dimensione dei titoli presenti tra <h1>..</h1>:

Qui è utile segnalare come la piattaforma suggerisca che la proprietà font-size possa essere utilizzata per modificare la dimensione del testo delimitato da <h1>..</h1> scegliendo tra diverse unità di misura supportate da CSS tra cui pixels, points, em e rem.
Chiaramente potremmo personalizzare ulteriormente l'adattamento del testo alle nostre esigenze, magari richiedendo al sistema di impostare un determinato allineamento o stabilendo dei margini per il suo distanziamento dagli altri elementi.
Stilizzazione della tabella
Esistono differenti tipologie di tabelle e altrettanti formati per la rappresentazione dei dati sotto forma di record. Comunemente però questi ultimi vengono mostrati sotto forma di righe suddivise in celle destinate ad ospitare dei valori. Per distinguere la natura dei valori vengono poi utilizzate delle intestazioni poste al di sopra delle colonne generate dall'allineamento verticale delle celle.
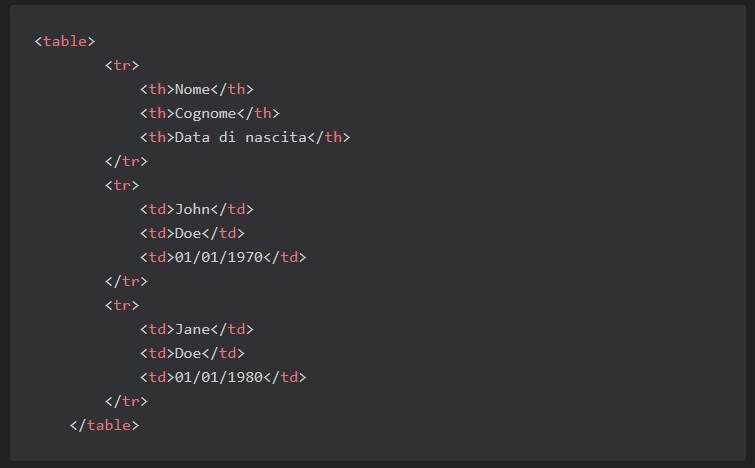
Come è possibile notare anche dal codice proposto di seguito, ChatGPT ha utilizzato proprio il formato appena proposto per generare la tabella HTML che gli abbiamo richiesto:

La disposizione degli elementi risulta corretta, con la tabella delimitata dai tag <table>..</table>, i record introdotti dal tag <tr>, le intestazioni (o header) da <th> e le celle da <td>.
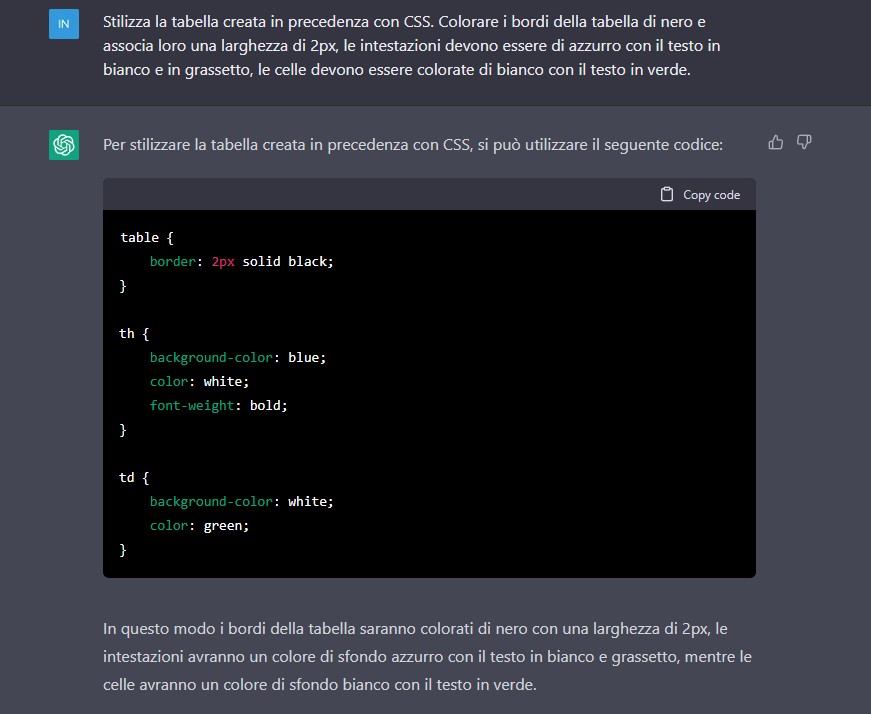
Per stilizzare questa semplice tabella potremmo ad esempio colorare i bordi di nero e associare loro una larghezza di 2px, colorare le intestazioni di azzurro con il testo in bianco e in grassetto, le celle di bianco con il testo in verde. Quella di seguito è la risposta offerta dal chatbot:

Chiaramente non parliamo di un output particolarmente complesso, il codice prodotto è abbastanza elementare ma rappresenta una buona base di partenza per ulteriori personalizzazioni. Come abbiamo visto finora infatti, ChatGPT è in grado di rispondere con più o meno precisione a qualsiasi query che riguardi il coding. A fare la differenze è il più delle volte la precisione con la quale viene formulata una domanda e il suo livello di dettaglio.
Stilizzazione del form
Veniamo ora all'ultima parte della nostra opera di stilizzazione tramite ChatGPT. Nel momento in cui abbiamo richiesto alla piattaforma di generare la pagina Web utilizzata, è stato specificato che il form di iscrizione avrebbe dovuto contenere nell'ordine i seguenti elementi:
- un primo campo per la digitazione del nome;
- un secondo campo per il cognome;
- un terzo campo per l'indirizzo di posta elettronica dell'iscritto;
- un checkbox per il consenso al trattamento dei dati personali prima dell'invio.
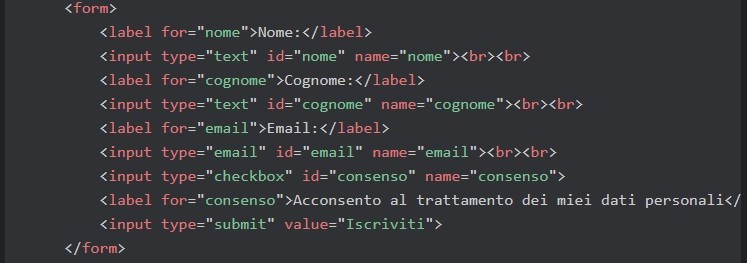
Il codice prodotto per questa particolare componente di pagina è stato il seguente:

Di un form HTML si possono stilizzare vari elementi tra cui non ultimi i bordi dei campi, determinandone ad esempio il colore, il formato e lo spessore. Stesso discorso per le intestazioni dei campi e il loro contenuto, il posizionamento dei campi all'interno del form e rispetto a tutti gli altri elementi nonché il pulsante per l'invio dei dati digitati dall'utente.
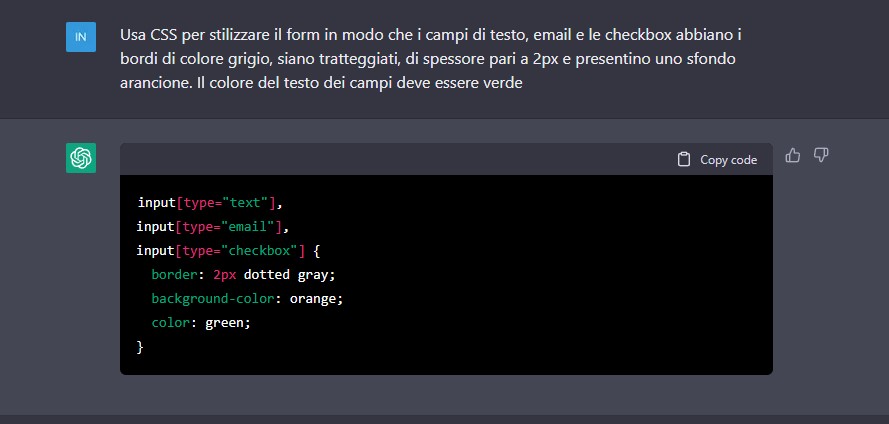
Volendo proporre un esempio, potremmo chiedere a ChatGPT di stilizzare il nostro form facendo in modo che i campi abbiano i bordi di colore grigio e tratteggiati di spessore pari a 2px e presentino uno sfondo arancione mentre il colore del testo dovrà essere verde. Di seguito l'output generato dopo la formulazione della richiesta:

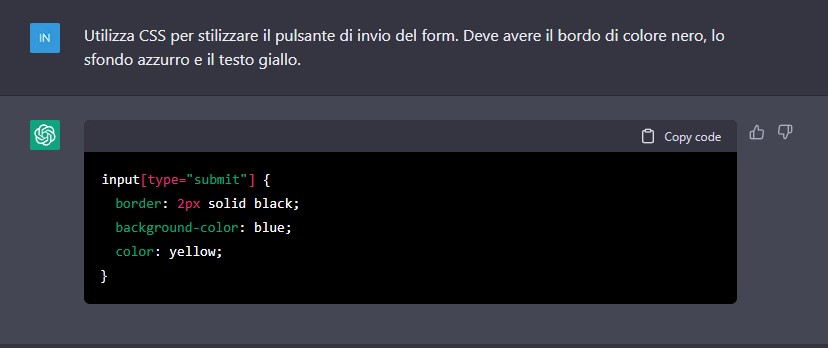
Nello stesso modo si potrebbe richiedere al sistema di stilizzare il pulsante di invio dotandolo di un bordo di colore nero, uno sfondo azzurro e colorandone il testo "Iscriviti" di giallo.

Da notare come il chatbot abbia scelto autonomamente lo spessore del bordo (2px) senza che questo dettaglio gli fosse richiesto esplicitamente. È quindi probabile che tale particolare sia stato aggiunto tenendo conto della risposta alla query precedente.
Conclusioni
ChatGPT potrebbe fornire risposte differenti alle richieste formulate in questa lezione. Almeno in teoria infatti i suoi output dovrebbero essere prodotti dinamicamente in corrispondenza di ciascun input.
Un buon modo per testare la qualità delle risposte è per esempio quello di confrontarle con altre, fornite da "sviluppatori in carne ed ossa", facendo attenzione alle differenze tra gli approcci utilizzati.