Sviluppare un sito Web necessità delle giuste competenze e dei giusti strumenti, per questo motivo all'interno della nostra guida abbiamo approfondito quello che è uno strumento necessario per la creazione di qualsiasi progetto Web: il code editor e nello specifico Brackets.
Brackets per gli sviluppatori
Brackets è un programma per la scrittura del codice disponibile sia su iOS che su Windows ed è utile a tutti gli sviluppatori e i Web designer che hanno bisogno di un software in grado di ottimizzare la scrittura di codice e ridurre il tempo di sviluppo dei progetti Web.

Utilizzando questo programma abbiamo organizzato al meglio il lavoro necessario per lo sviluppo di un sito Web su misura, introducendo inizialmente ed utilizzando in seguito alcuni dei principali linguaggi e framework come HTML, CSS, jQuery e PHP.
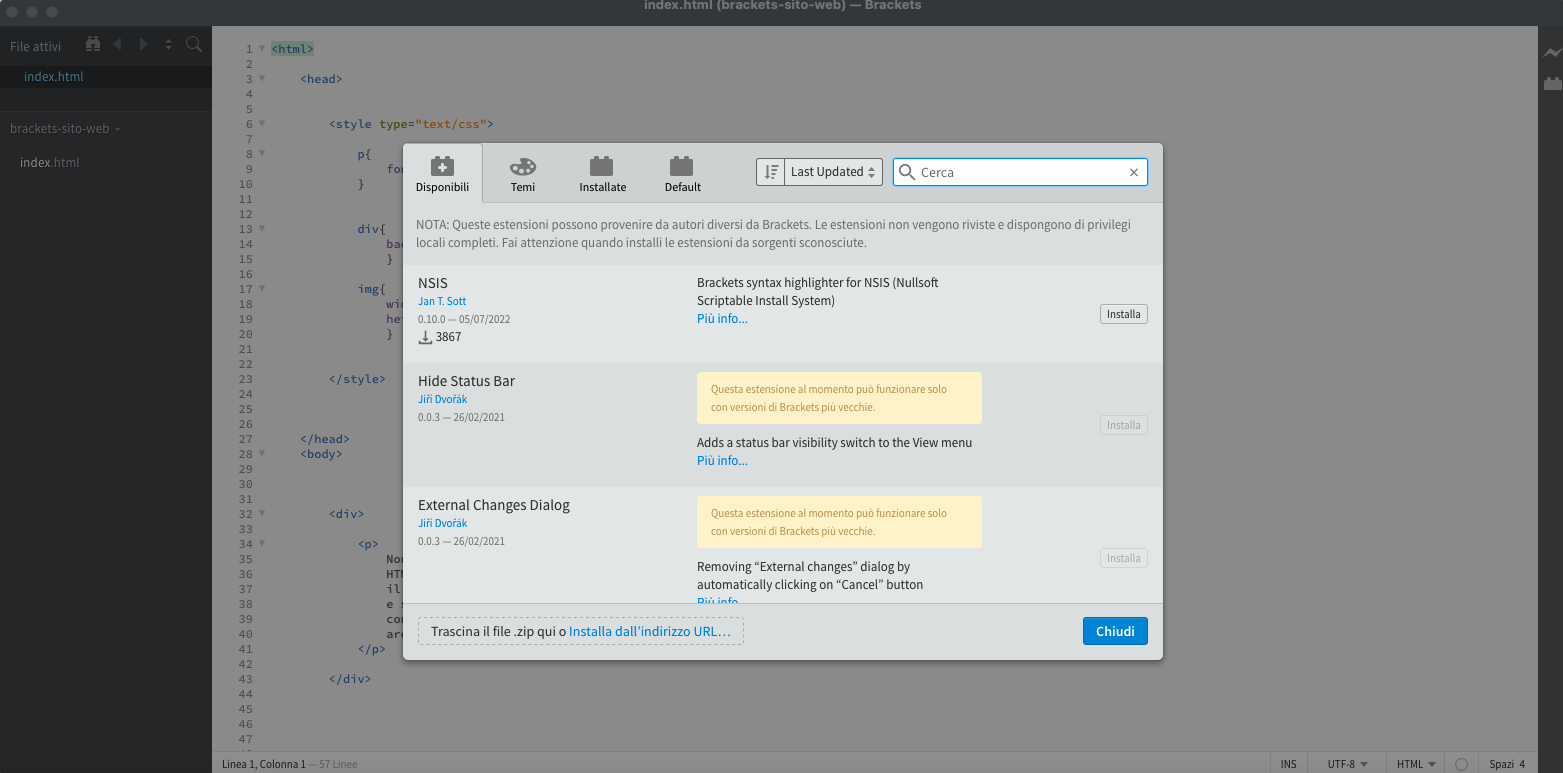
Dopo aver installato Brackets abbiamo personalizzato l'area di lavoro, inserendo gli strumenti aggiuntivi sulla base delle nostre abitudini lavorative. Questo code editor ha infatti tra le sue qualità la possibilità di poter aggiungere moduli integrativi selezionandoli all'interno del repository ufficiale del software stesso.

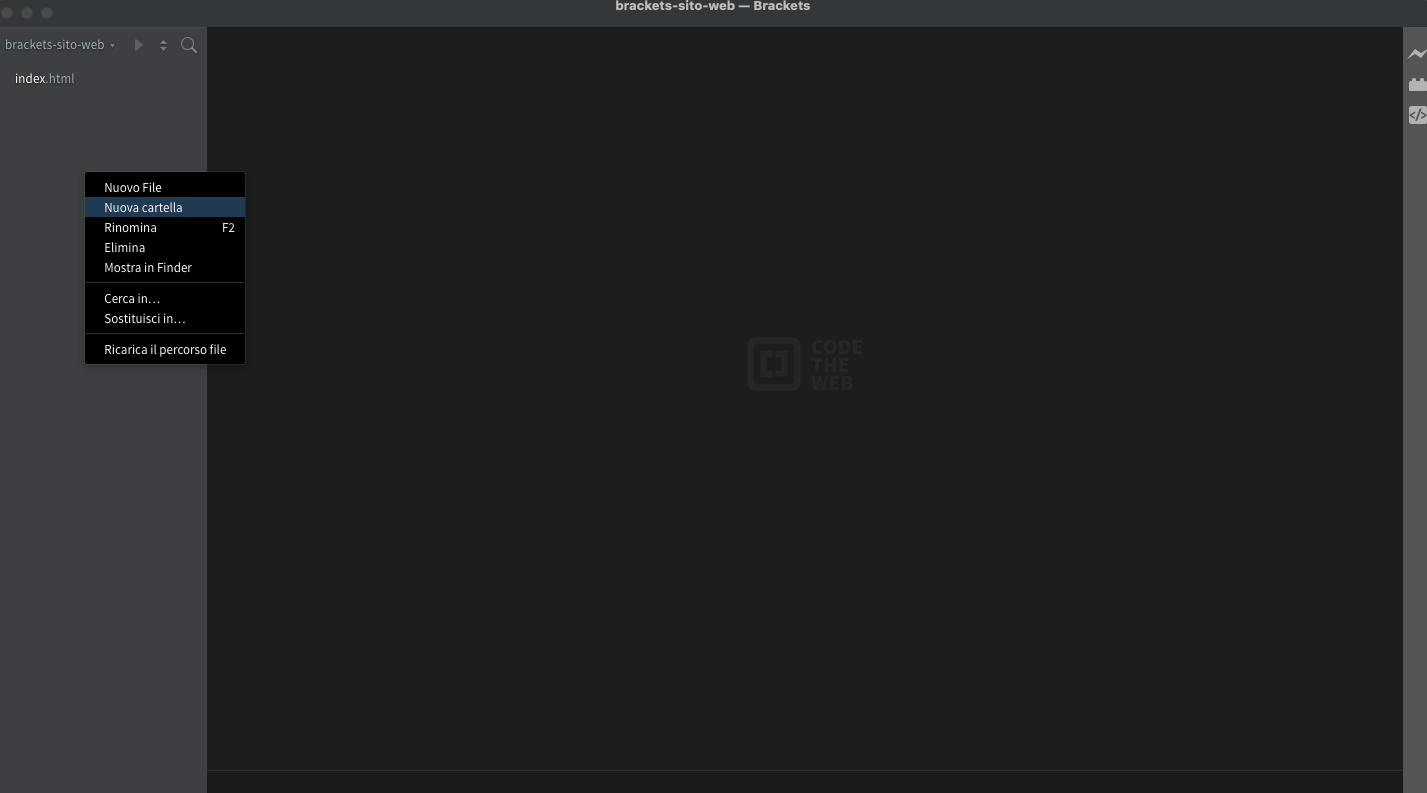
A seguito dell'evoluzione e della personalizzazione dell'ambiente di lavoro siamo passati alla creazione della struttura del sito Web, ovvero la creazione dell'alberatura e delle cartelle che fisicamente avranno il compito di contenere i file di codice, il materiale e gli script aggiuntivi.

Conclusa l'organizzazione dei file e definita la logica di sviluppo, siamo passati alla creazione della prima pagina Web, ovvero la home page (index.html). All'interno di essa abbiamo costruito la struttura portante, al fine di utilizzarla anche all'interno delle altre pagine del sito.
Uno degli obiettivi principali di tutti gli sviluppatori e Web designer è spesso quello di ottimizzare il tempo di lavoro ed accorciare la scrittura del codice. Per questo motivo per la creazione della struttura delle pagine abbiamo sfruttato l'estensione di Brackets chiamata Emmet.
Emmet è uno strumento a disposizione gli sviluppatori Web che desiderano creare e modificare rapidamente il codice. Grazie a rapidi comandi è possibile scrivere costrutti anche molto complessi in modo rapido. Utilizzando alcune semplici scorciatoie è poi possibile scrivere velocemente codice che altrimenti richiederebbe molto più tempo.

A seguito dello sviluppo della prima pagina e degli elementi principali come Header, Content e Footer ci siamo concentrati sulla creazione di un altro elemento necessario per la navigazione: il menu.
Abbiamo quindi sviluppato anche il menu di navigazione predisponendo i collegamenti interni in modo da permettere all'utente di cambiare pagina in maniera dinamica e comoda.

A questo punto era essenziale creare tutte le pagine interne così da poterle collegare alle singole voci di menu e consentire il passaggio tra una pagina e l'altra al click sulla relativa voce.
Abbiamo quindi realizzato le pagine "Azienda", "Portfolio" e "Contatti".
Per ognuna delle pagine abbiamo sviluppato elementi diversi, utili al visitatore e migliorativi per la user experience. Come una galleria fotografica all'interno della pagina "Portfolio" in grado di mostrare ai visitatori le immagini a grandezza maggiore e consentirne la selezione in base al gradimento.

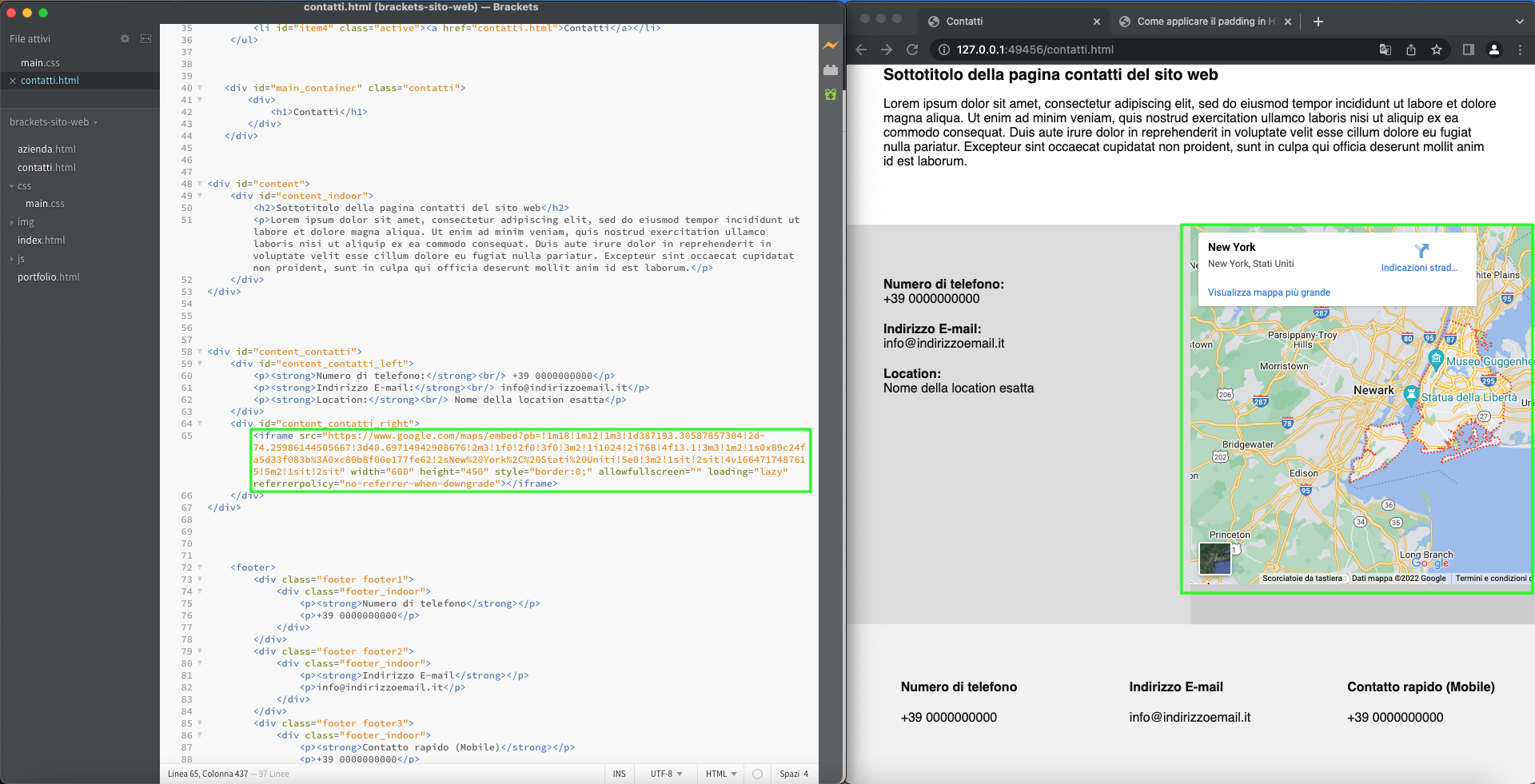
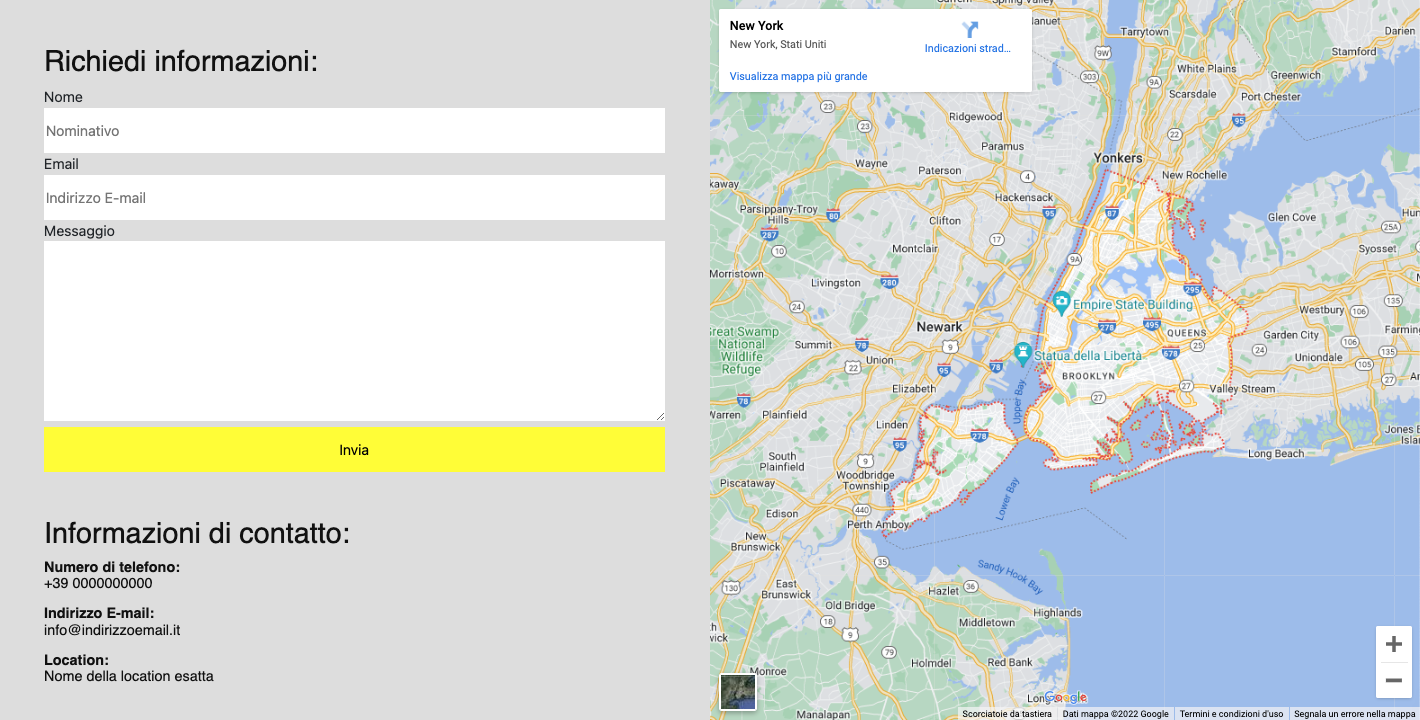
All'interno della pagina "Contatti" abbiamo invece predisposto ed inserito una Google Map per mostrare informazioni utili al contatto.

In seguito abbiamo convertito tutte le pagine del sito Web da HTML a PHP.
Brackets per sviluppare in PHP
PHP è un linguaggio estremamente diffuso nello sviluppo per il Web. Grazie ad esso linguaggio possiamo migliorare la generazione dei contenuti del sito ed ottimizzare la scrittura del codice.

Utilizzando PHP abbiamo quindi migliorato e snellito il codice delle pagine Web, sfruttandone i costrutti di inclusione per richiamare gli elementi fissi in tutte le pagine come il Menu ed il Footer.
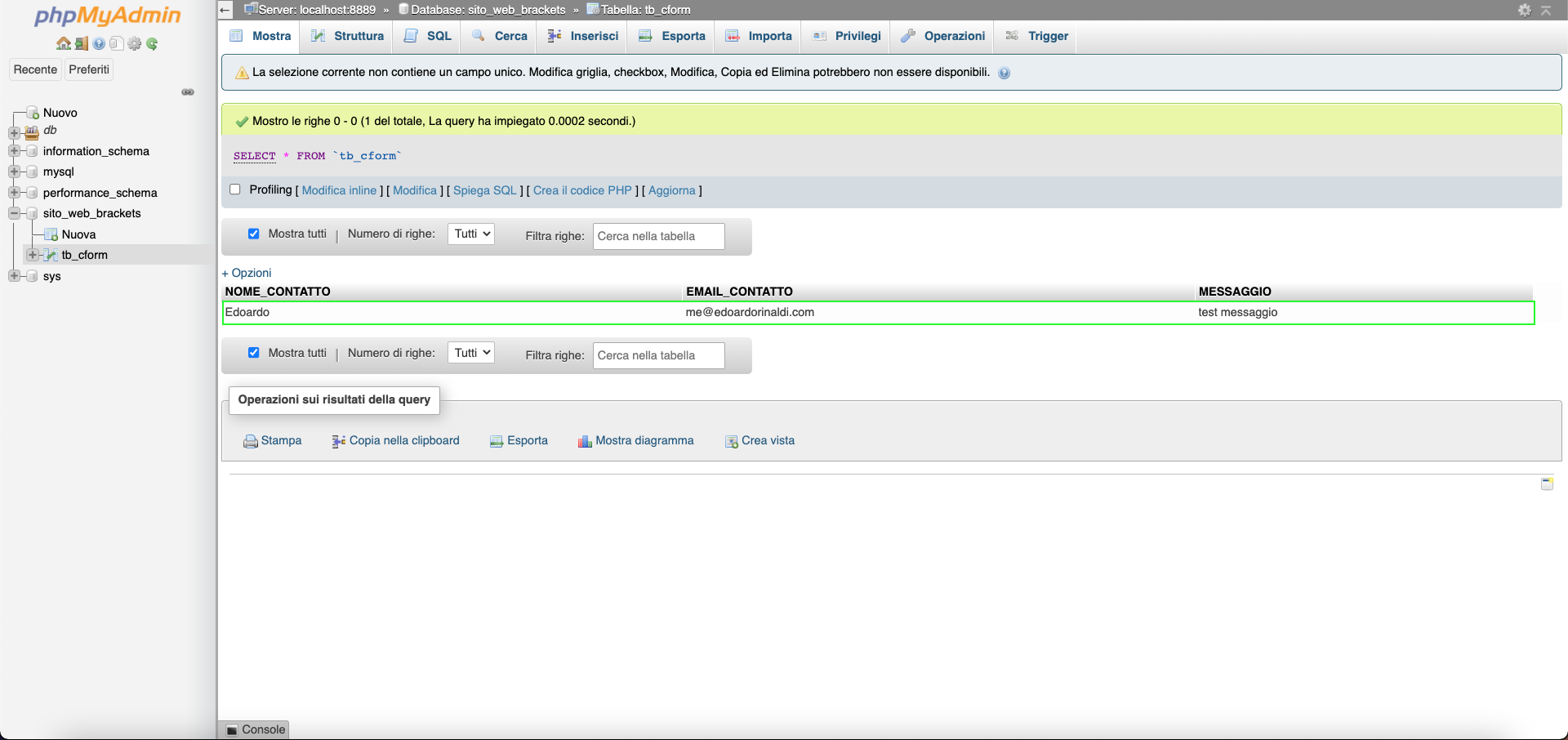
Successivamente ci siamo soffermati sulla creazione di un form di contatto al fine di consentire ai visitatori di inviare e-mail e a noi di riceverle, inserendo inoltre tutti i campi compilati all'interno di un database MySQL. Ciò in modo da mantenere uno storico dei feedback e di tutte le informazioni ricevute.

Abbiamo quindi costruito la struttura di un database di tipo MySql e collegato il form di contatto ai singoli campi del DB automatizzando l'inserimento dei dati ad ogni invio di e-mail.

Brackets per il Web Design
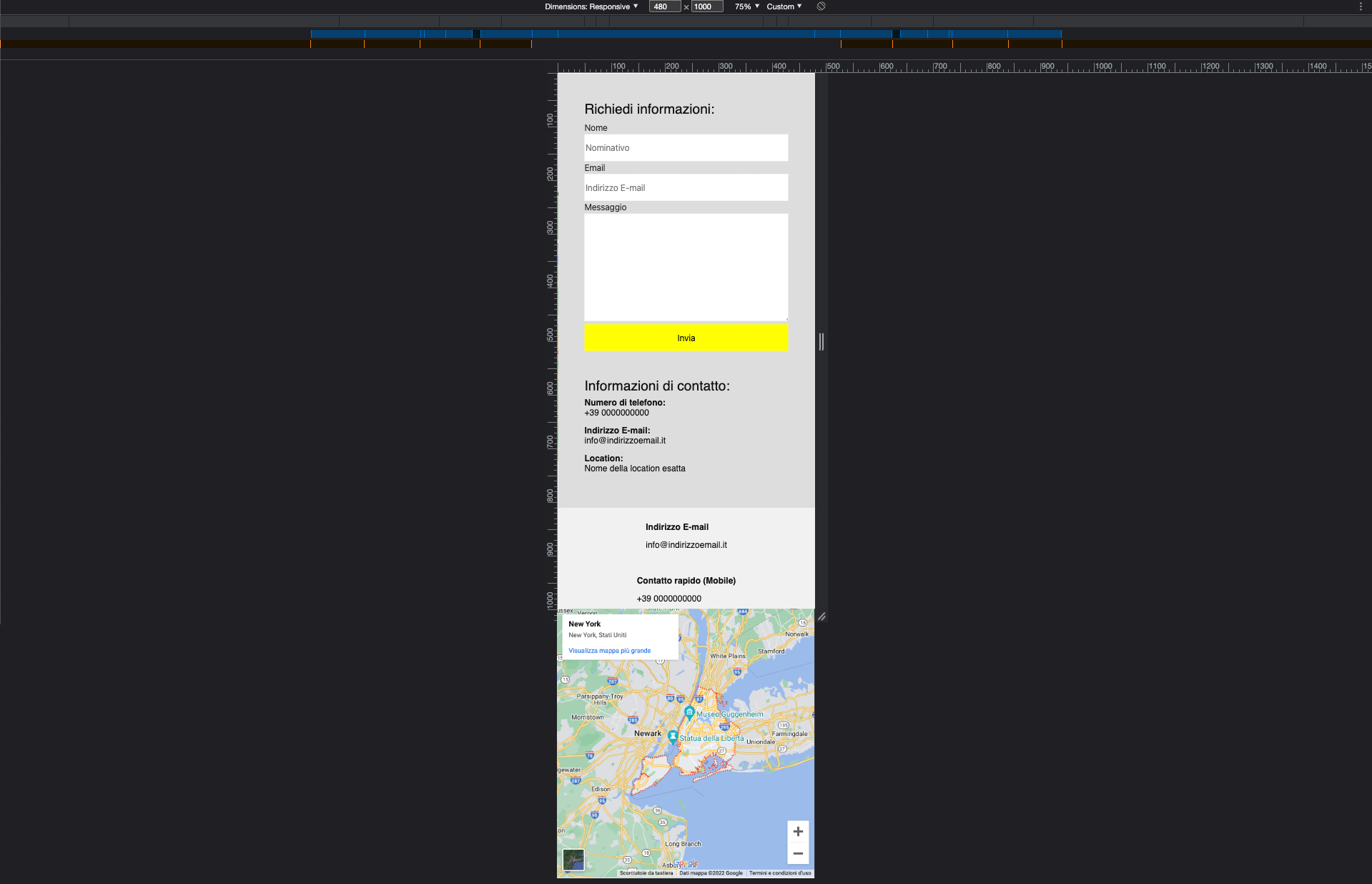
Terminata la costruzione del sito Web, non rimane che concentrarsi sull'ottimizzazione del rendering e lavorare sulla fluidità delle pagine con la tecnica del Responsive Design, ovvero la capacità di una pagina Web di adattarsi graficamente in modo automatico al dispositivo con il quale viene visualizzata.
Tale tecnica evita agli utenti di ridimensionare i contenuti utilizzando zoom e scorrimenti che di certo non aiutano la navigazione e la user experience di chi sta navigando.
Abbiamo quindi introdotto le media query, ovvero le regole CSS che definiscono entro quale grandezza dello schermo debbano essere eseguite determinate caratteristiche stilistiche.
Tutto ciò ottimizzando la visualizzazione ed il riadattamento grafico attraverso qualsiasi tipo di grandezza di schermo, permettendo in questo modo di visualizzare al meglio il sito Web anche attraverso dispositivi mobili come smartphone e tablet.