In questa lezione vedremo come inserire un logo all'interno del nostro sito Web e come sviluppare il menu di navigazione che consentirà di spostarsi all'interno delle pagine del sito.
Torniamo all'interno del documento chiamato index.html, sviluppato durante le scorse lezioni, che ha acquisito definitivamente il ruolo di Home Page del nostro sito Web.
Come inserire il logo all'interno di un Sito Web
Iniziamo includendo il logo, quindi per prima cosa inseriamo fisicamente il file all'interno della cartella chiamata img presente nella main folder di lavoro.

Ora possiamo inserire l'immagine all'interno del documento usando il rag dedicato:
<img id="logo" src="img/logo.png" />Inseriamo inoltre le proprietà che determinano le dimensioni dell'immagine aggiornando il tag in questo modo:
<img id="logo" src="img/logo.png" width="80" height="auto"/>Inseriamo poi l'elemento alt="" usato per fornire una descrizione dell'immagine. Essa non sarà visibile agli utenti che navigheranno il sito ma verrà letta dal crawler quando dovrà indicizzare la pagina all'interno dei motori di ricerca.
Infine inseriamo il nome dell'immagine attraverso l'attributo id="" che utilizzeremo per richiamare l'elemento ed assegnare ad esso specifiche regole CSS.
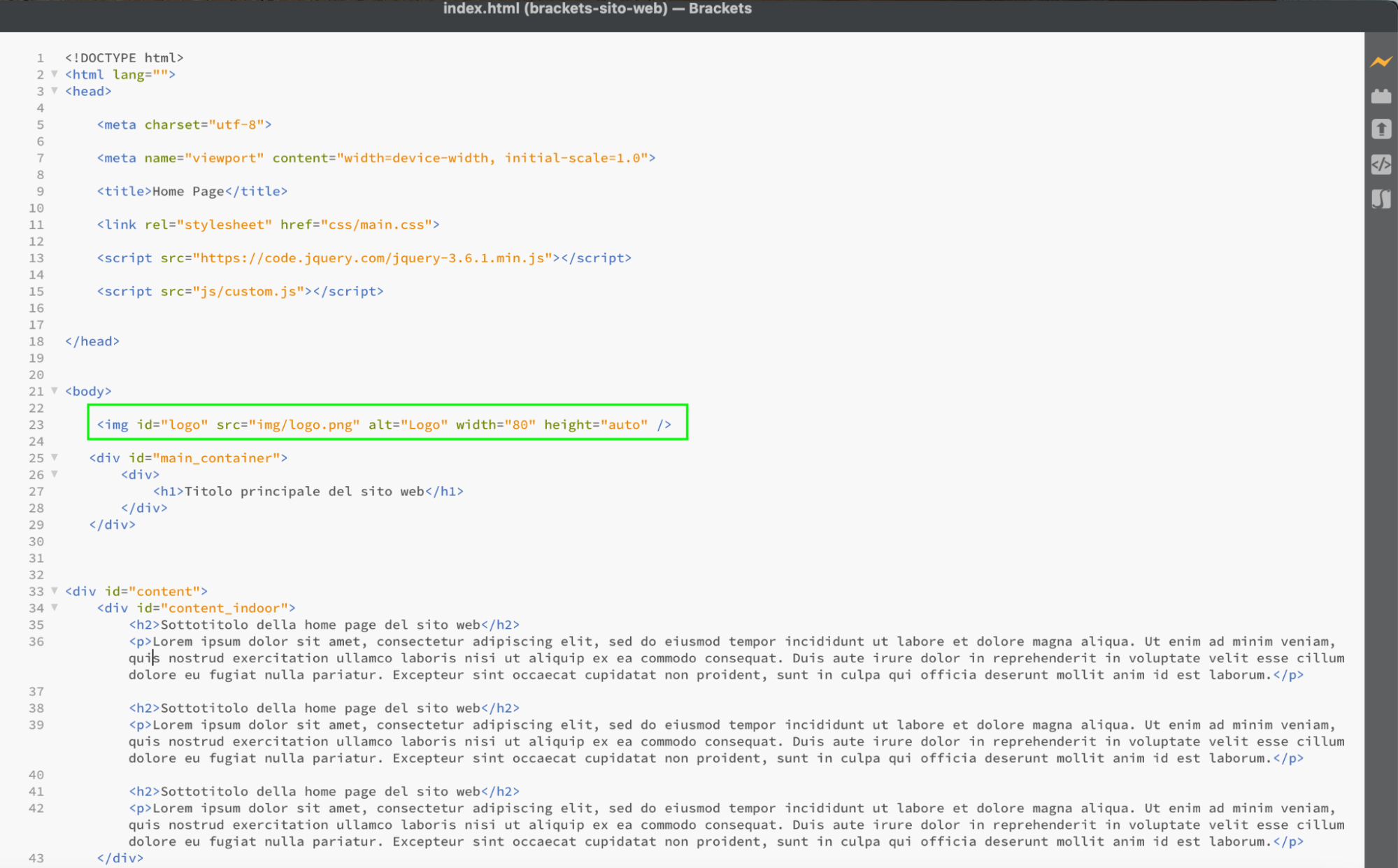
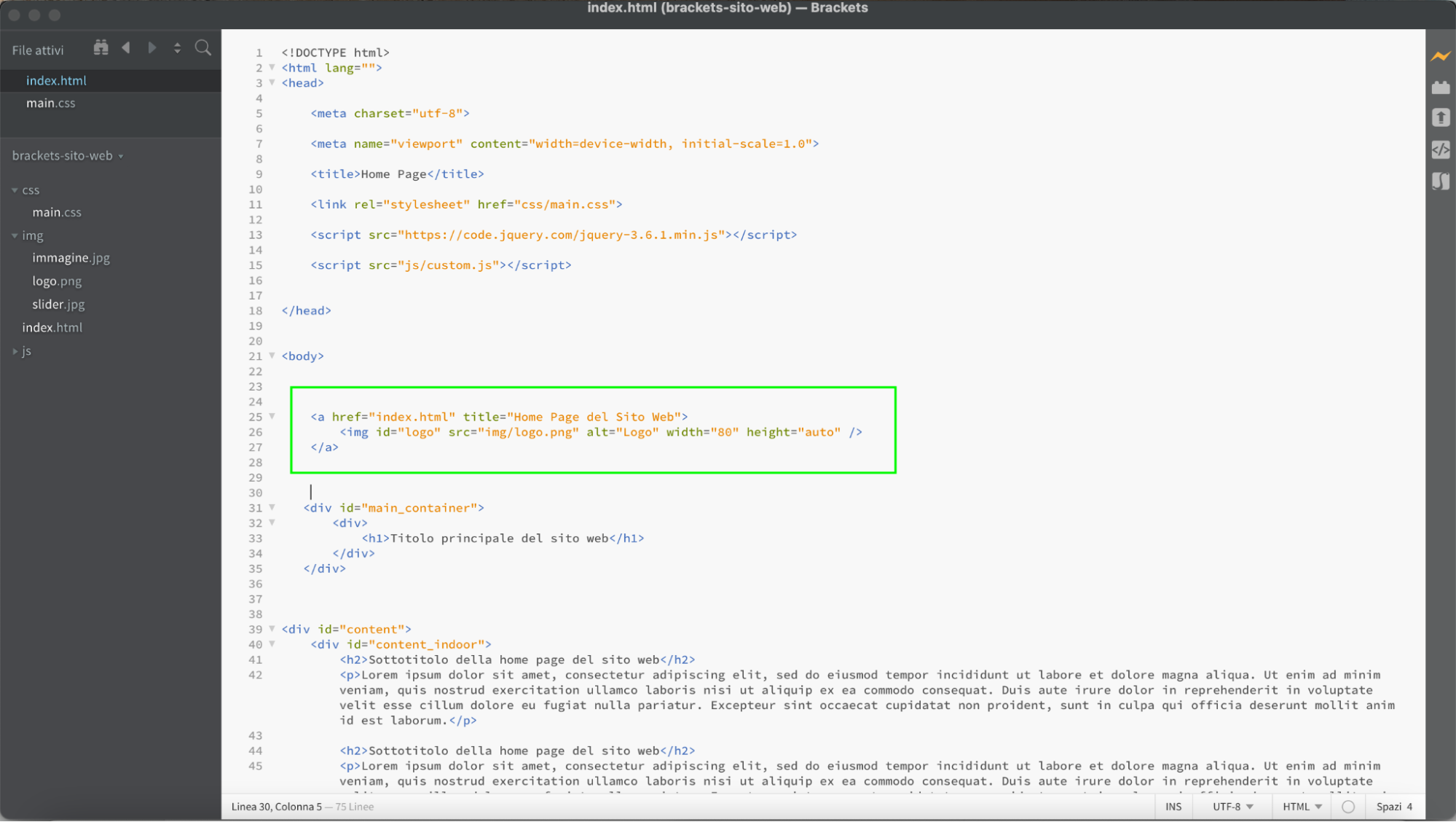
<img id="logo" src="img/logo.png" alt="Logo" width="80" height="auto" />
Andiamo ora all'interno del file main.css il quale contiene al suo interno tutte le regole CSS del progetto ed impostiamo la posizione del logo utilizzando le seguenti regole sfruttando l'estensione Emmet per abbreviare la scrittura di codice:
pos:a+t:50px+l:50pxEseguiamo il codice attraverso il tasto TAB o tramite la voce di menu "Emmet > Expand Abbreviation" ed otteniamo il seguente risultato:

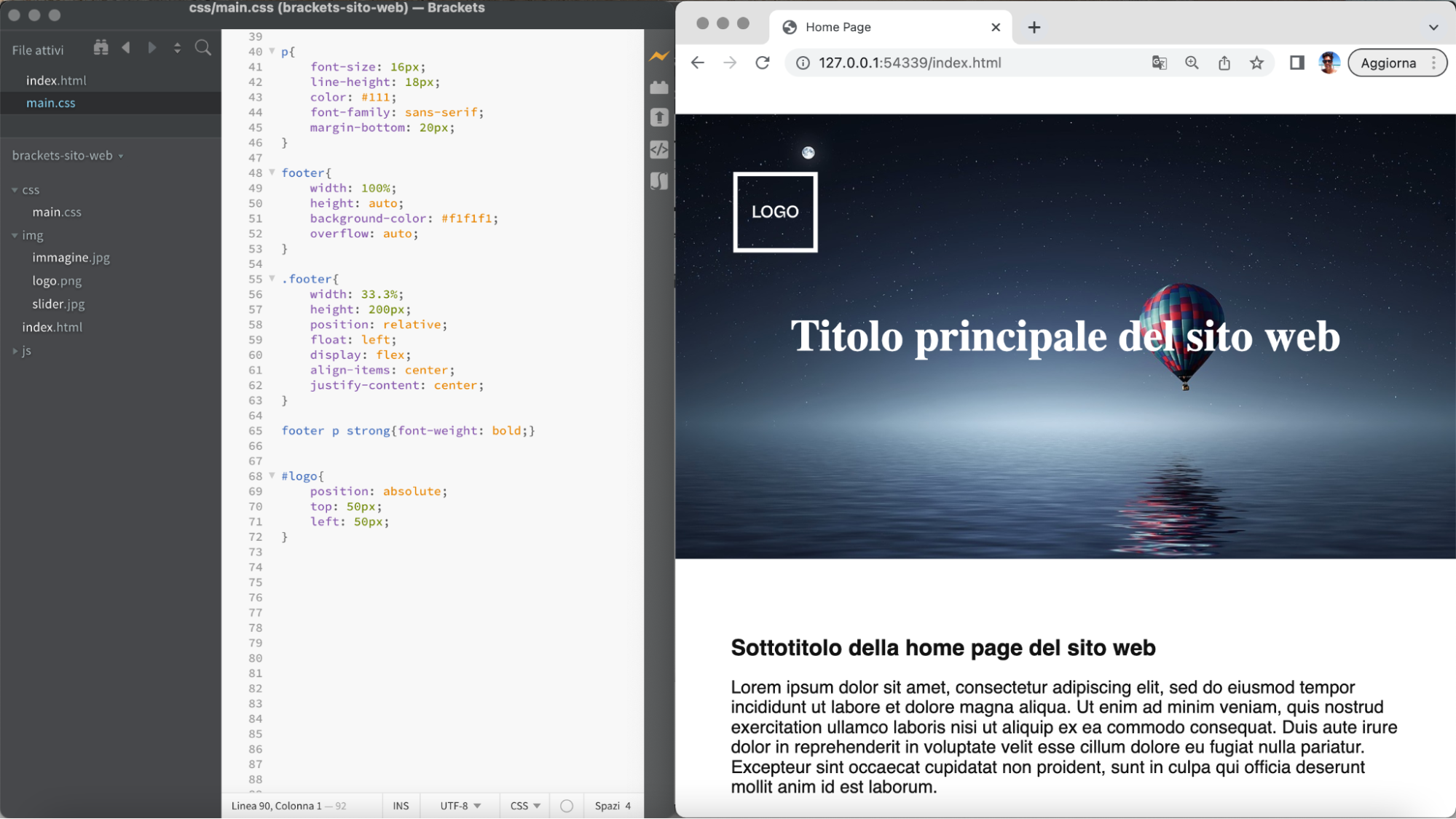
Apriamo l'Anteprima Live e osserviamo quello che abbiamo realizzato

Come è semplice notare, abbiamo inserito correttamente il logo all'interno della nostra pagina, posizionandolo in alto a sinistra.
È buona pratica inserire inoltre anche un link che rimanda alla Home Page per permettere ai visitatori di tornare rapidamente alla pagina iniziale quando si trovano all'interno delle pagine interne.
In questo momento potrebbe risultare inutile inserire tale regola in quanto all'interno del progetto è presente solo una pagina HTML, ma nelle prossime lezioni creeremo anche le pagine interne del sito Web e lo faremo ereditando alcune delle regole e dei blocchi di codice creati in questo documento.
Per questo motivo procediamo inserendo il tag <a>, ovvero l'elemento specifico per i collegamenti, ed impostiamo il collegamento alla Home Page (index.html) in modo da permettere ai visitatori di tornare alla pagina principale semplicemente cliccando sul logo.

Come creare un menu di navigazione con Brackets
A questo punto possiamo procedere con la creazione del menu di navigazione che permetterà di muoversi all'interno delle pagine.
Ci posizioniamo ancora una volta all'interno del file index.html ed a seguito del logo utilizziamo il tag elenco <ul></ul> per creare la struttura del menu.
Per velocizzare il lavoro, utilizziamo ancora una volta l'estensione Emmet e scriviamo il seguente codice short:
ul#menu>li#item$*4Eseguendolo otteniamo il seguente codice HTML:
<ul id="menu">
<li id="item1"></li>
<li id="item2"></li>
<li id="item3"></li>
<li id="item4"></li>
</ul>Anche in questo caso abbiamo assegnato all'elemento un nome univoco attraverso l'attributo ID #menu in modo da poter richiamare l'intero menu di navigazione all'interno del file main.css e poterlo formattare a piacimento.
Nel tag <ul></ul> abbiamo inserito altri 4 tag <li></li> che identificano le 4 pagine del nostro sito Web ed anche a queste abbiamo assegnato un attributo che ne identifica il nome.
Anche se non abbiamo ancora creato le pagine del sito proseguiamo ipotizzandone i nomi ed inserendoli all'interno delle liste.
<ul id="menu">
<li id="item1">Home Page</li>
<li id="item2">Azienda</li>
<li id="item3">Portfolio</li>
<li id="item4">Contatti</li>
</ul>Come fatto in precedenza con il menu per le voci interne dobbiamo inserire un collegamento alle pagine che svilupperemo nella prossima lezione.
Procediamo quindi con l'inserimento del tag <a></a> all'interno di ogni singola lista.
<ul id="menu">
<li id="item1"><a href="index.html">Home Page</a></li>
<li id="item2"><a href="azienda.html">Azienda</a></li>
<li id="item3"><a href="portfolio.html">Portfolio</a></li>
<li id="item4"><a href="contatti.html">Contatti</a></li>
</ul>Inseriamo infine un attributo classe al tag <li></li> della pagina attiva, ovvero quella in cui stiamo navigando.
Useremo questo attributo per richiamare l'elemento via CSS ed assegnare un colore differente rispetto altre voci di menu, in tal modo permetteremo ai visitatori di riconoscere meglio la pagina che stanno navigando.
<ul id="menu">
<li id="item1" class="active"><a href="index.html">Home Page</a></li>
<li id="item2"><a href="azienda.html">Azienda</a></li>
<li id="item3"><a href="portfolio.html">Portfolio</a></li>
<li id="item4"><a href="contatti.html">Contatti</a></li>
</ul>Ora non ci resta che passare alla formattazione del menu, ci posizioniamo quindi all'interno del file main.css e richiamiamo gli elementi partendo dalle liste <li></li>
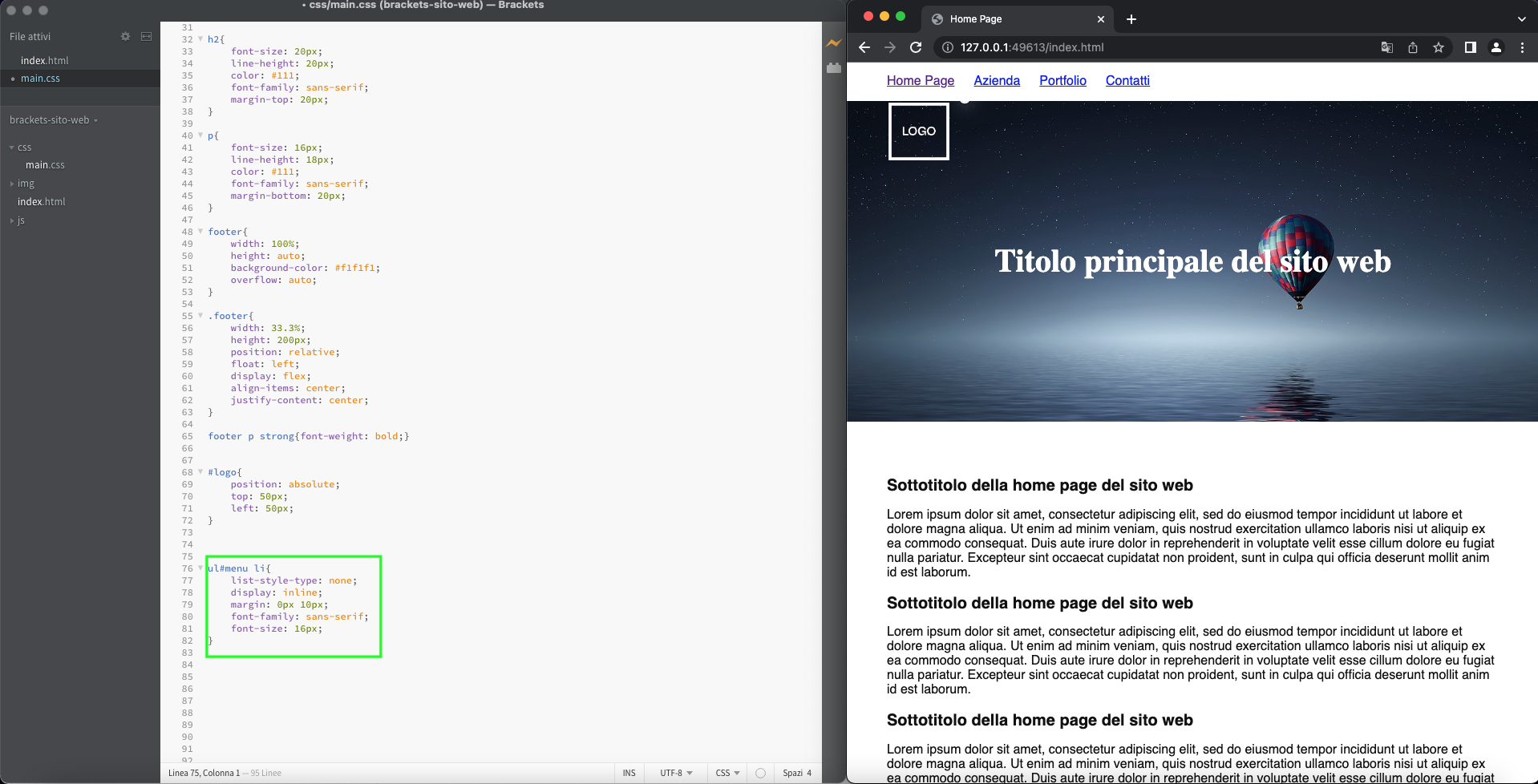
ul#menu li{
list-style-type: none;
display: inline;
margin: 0px 10px;
font-family: serif;
font-size: 16px;
}
Vediamo che il menu di navigazione si inizia a modellare, gli elementi delle liste <li></li> si sono infatti allineati orizzontalmente e possiamo ora proseguire definendo lo stile dei collegamenti <a></a>
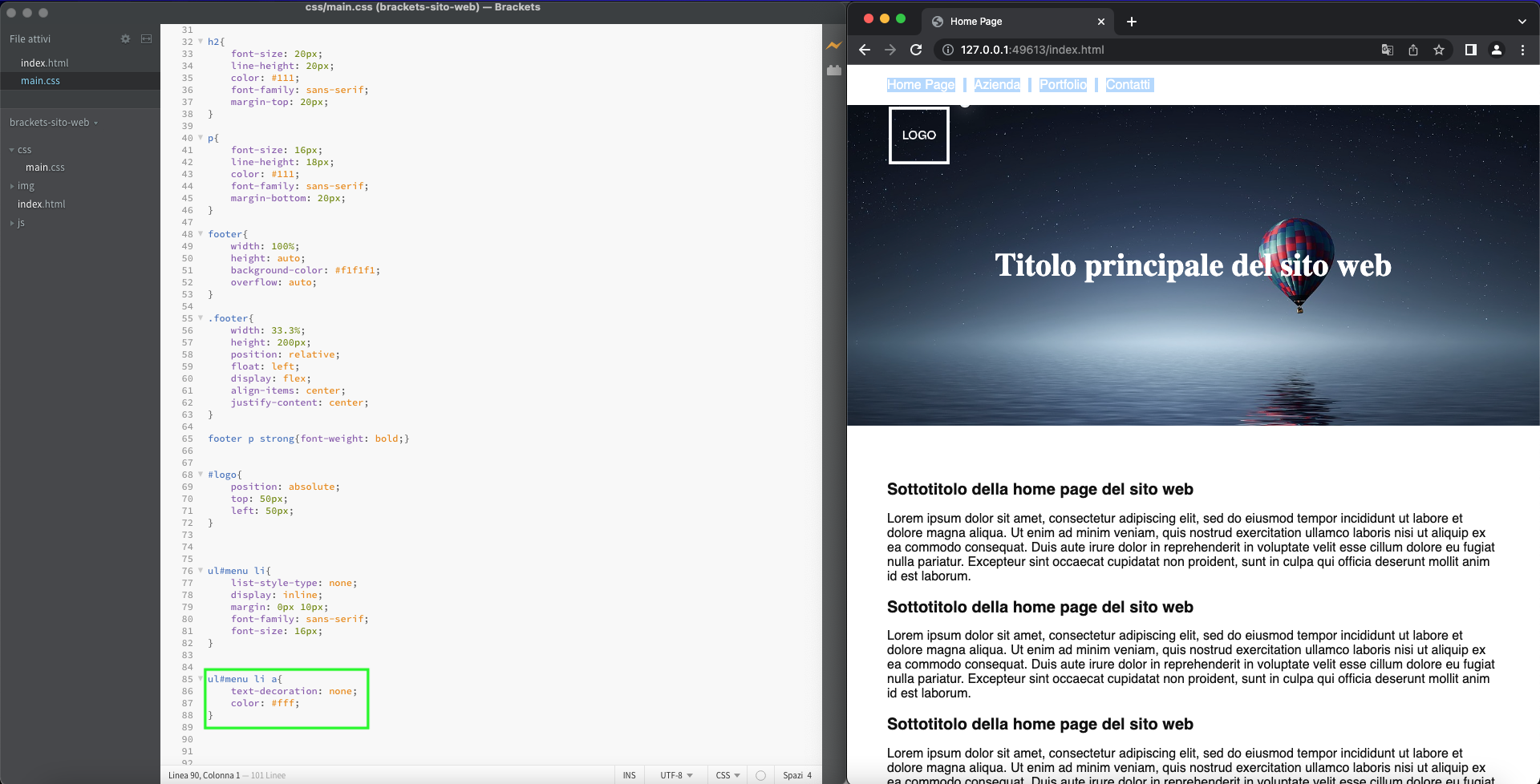
ul#menu li a{
text-decoration: none;
color: #fff;
}
Proseguiamo con la formattazione dell'elemento principale della lista, ovvero il tag <ul></ul> assegnandogli la posizione ideale all'interno della pagina.
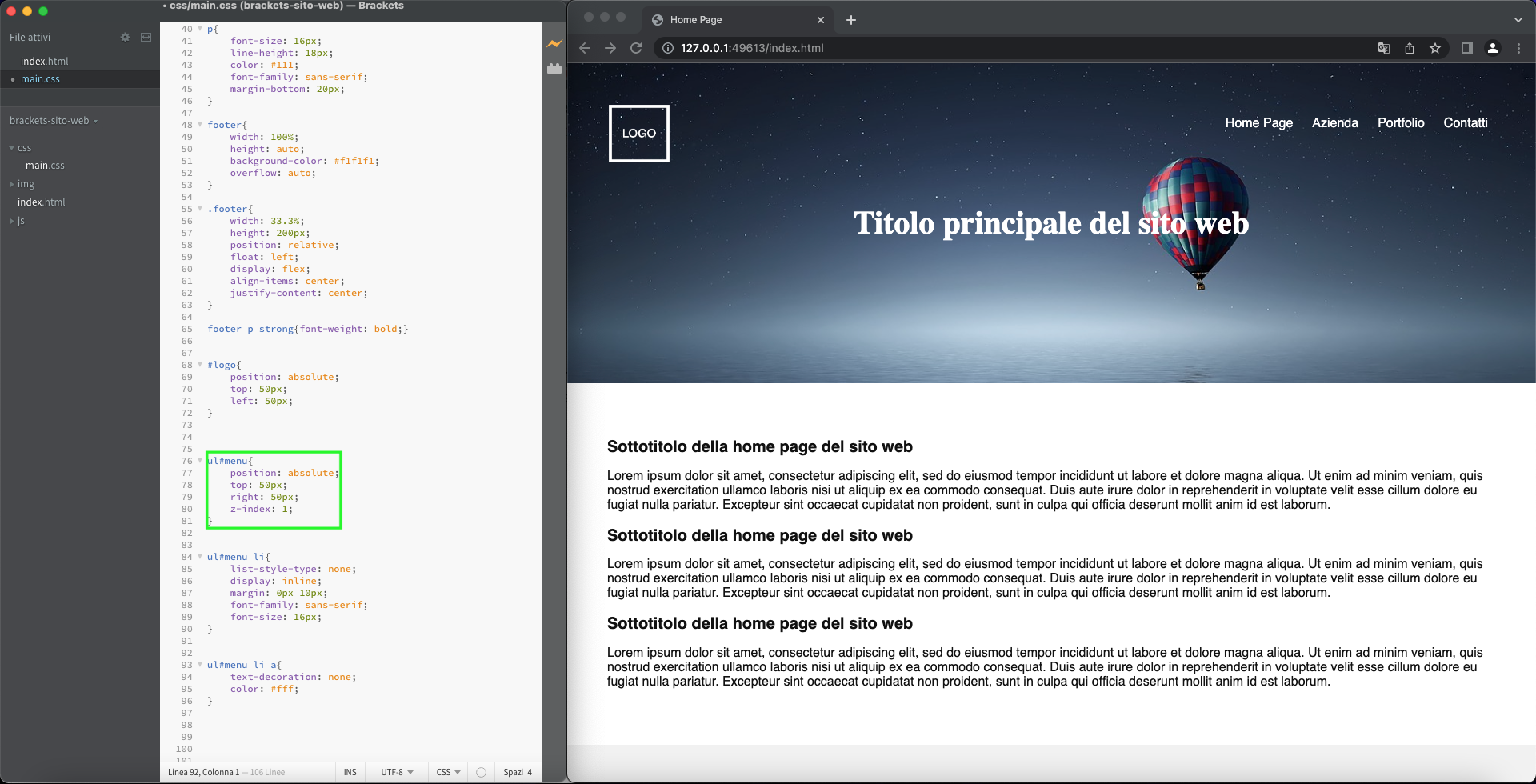
ul#menu{
position: absolute;
top: 50px;
right: 50px;
z-index: 1;
}
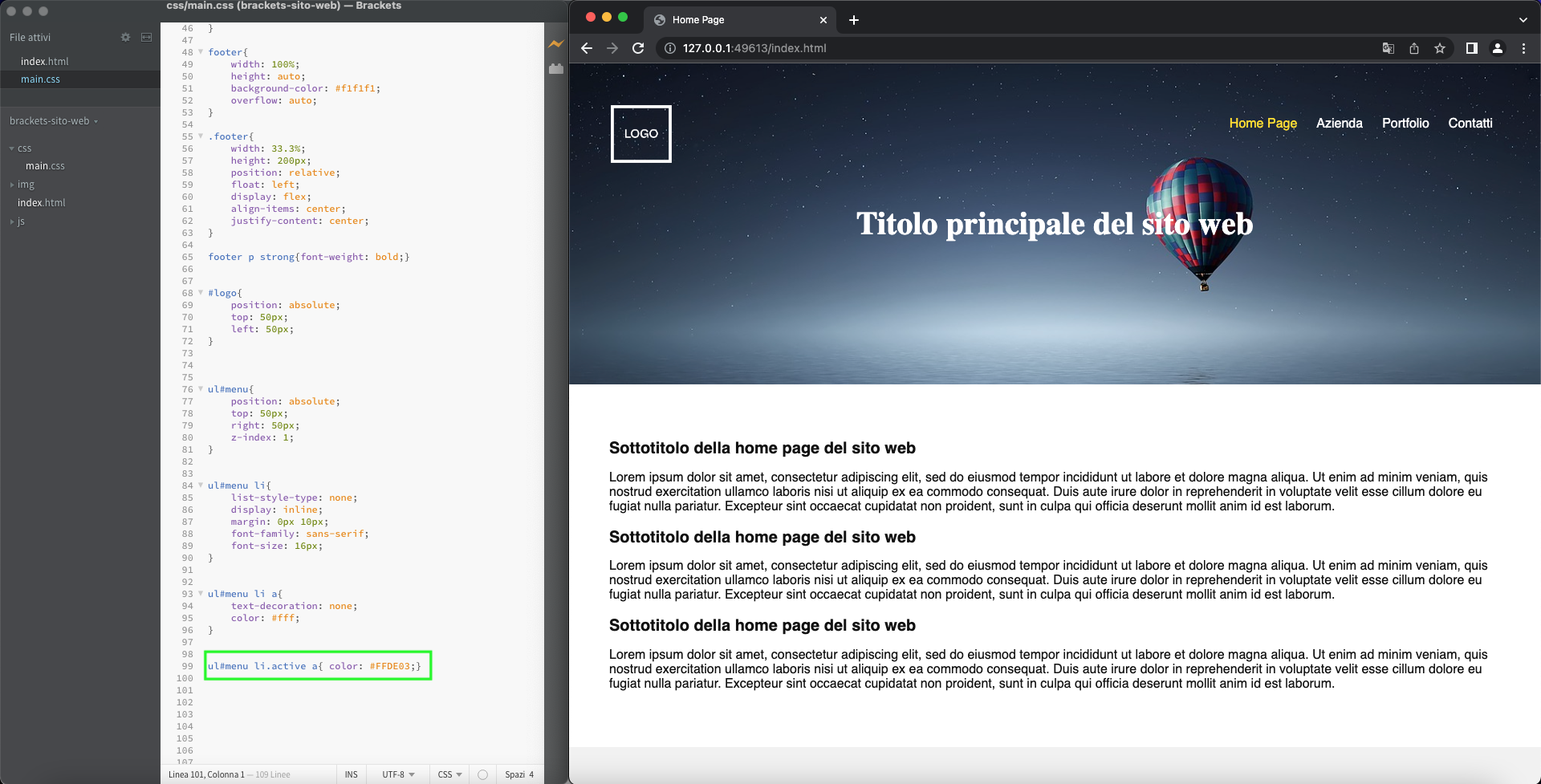
Per chiudere assegniamo alla voce di menu attiva un colore diverso rispetto alle altre in modo da renderla maggiormente riconoscibile agli occhi del visitatore ed aumentando così la User Experience all'interno del sito.
ul#menu li.active a{
color: #FFDE03;
}